3D CGテクスチャリングを2歩か3歩進めたい! 1:UVの考え方編
今回から3D CGに必須のテクスチャリングについて少し書きます。
例のごとくBlenderを対象アプリケーションにしていますが、どんな3Dソフトでもまったく同じ考え方が通用します。基礎の基礎をきちんと理解して、その応用として高度なテクスチャリングを作れる「入口」に到達していただくのが目的です。
よくある解説では、UV展開のやり方そのものをソフトウエアの機能をベースに解説しています。なぜUVが必要か?はともかく、どういうUVが良いの?という部分がすっぽり抜けていて、いきなりシーム引いて展開コマンド入れるとほらできた!みたいな記事になっていることが多く、それでは機能解説に過ぎないのです。
今回のお題
 ↑Blenderのシーンに現れたUV3人衆です。
↑Blenderのシーンに現れたUV3人衆です。
とりあえずこいつらのUVを「きちんと開ける」ようになることが最初のステップです。多少複雑なモデルやキャラクタになったとしても、この3つを的確にUV展開できるようになっていればあとはその応用に過ぎません。
最初の敵:立方体は一番面倒
立方体というかサイコロ…こいつがですね、なかなかどうして難敵です。ハードサーフェースモデリングでも出てくる問題がいきなり発生します。

↑ちなみにBlenderに最近備わったのがコレ。
デフォルトでプリミティブにUVをつけてくれます。なんだいきなり解決じゃない!って?そんなわけありませんw
UVの展開法ではなく、展開するための考え方を説明するために、敢えて自動生成したUVで「あー面倒くせー!」って状況を実感していただくことが目的です。
さて…こうやってUVを自動生成した立方体に、いきなりテクスチャリングをしてみましょう。TABキーなどでテクスチャペイントモードを選択するだけです。

すると↑の画面になるはずです。
立方体がマゼンタ色に見えているのは、まだマテリアルもテクスチャも設定(生成)されていないからです。

そこで、ペイントスロットを追加します。Blenderには上記のペイントスロットが備わっていて、なにげにいろんなテクスチャを塗れます。PBR時代の今では若干古臭いスロットもあるにはありますが、かなり高機能ですね。
今回はディフューズ色を作成します。ブランクテクスチャが生成されて、立方体が真っ黒になれば正解です。続いて画面下のペインをUV/画像エディターにしましょう。

↑今回はBlenderのペイント機能を解説したいわけではないので、ちゃちゃっとマウスで「あいうえお か」を書きました。立方体なので6面あります。UVエディタには、まさに「サイコロの展開図」が表示されています。
さていきなり分かることは…文字の向きが「えかいお」と「あ う」で上下が逆転していることですね。これは現実に立方体を展開してみてもまったく同じ問題に遭遇します。UV展開ができた!よし塗るぞ!とフォトショップなどでテクスチャを描いてみたら…上下があちこちでおかしくなってしまった!なんて状況は、以前よくありましたw
ただし最近では、どんな風にUVを展開していたとしても、Blenderのペイント機能やフォトショップの3Dペイント、Zbrushなどを利用してサンジゲンのオブジェクトに直接ペイントすることが可能になりましたので、随分と楽です。
UVの考え方、そのいち
というわけで、今ほど体験した通りです。UV展開したー!よし塗るぞー!あれ?上下違うじゃねーか!!というのは、かなりよくあるお話しです。しかしこれは、UVに特有の問題なわけではありません。
立体物を二次元に投影/展開すると必ず起きる問題
なのです。
そこで、今のように3Dペインティングが普及していなかった時代にはUVレイアウトを画像として出力し、それをテンプレに2Dソフトでテクスチャリングしていたので…

↑のように、すべてのUVアイランドでテクスチャの方向が一致するようにすべてYアップにしておいたりなど、テクスチャを2Dの状態で描きやすいように配置するなどの工夫がありました。
現在でも、3Dペインティングの修正や補正にフォトショップなどの2Dワークフローを利用することはよくあります。そのときに「2DペイントしやすいUV」だったら、修正作業もとても楽になります。
このようにUV展開では、その後の作業を見据えた、テクスチャリングを楽にする展開と配置が大事になりますよ!というところで今回はここまで。
次回もUVの実践的な考え方について進めていきます。
ZBとBlenderでUE4用のキャラを作る #10:Blenderキャラに物理で動く揺れモノを!
番外編で「予想していたトラブルに遭遇したけどなぜか外出して帰ったら勝手に解決した!」経緯を書きました。というわけで、ぼくが番外編で書いたように「物理をオンにしたらボーンがひっくり返ったよ!?」みたいな状況に陥ったら「PCごと再起動」してみてください。昔から続く万能の「おまじない」です。
ソースのご紹介
最初に、今回の記事を作成するにあたり、参考にさせていただいたソースを紹介いたします。
特にalwei(Twitter id @aizen76)さんにはいくつか質問もさせていただきました。ありがとうございました。
ワサビミドリさんの骨

↑画像で示した通り、すでにワサビミドリさんにはモーションがつき、FBX6.1ASCIIでエクスポートも終わっています。この、オサゲ左右に今回はAnimDynamicsノードを利用して簡易物理シミュをつけたいと思います。
もともとUE4内で揺らすつもりだったので、オサゲや前髪に骨は入れましたがモーションはつけていません。なお、もともとはアーマチュアモディファイヤの下に「修正スムーズ(Corrective Smooth)モディファイヤを付けて変形補正をしていたのですが、どうやらUE4では修正スムーズの結果が反映されないようですので、現在のシーンファイルでは外しています。
そのため、若干変形補正用のコンストレインツの付け方やパラメータにも変更を加えました。この辺はサンプルファイルを完成品と捉えず、皆さんで研究していただけたら、と思います。
UE4での基本セットアップ
すでにFBXは用意してありますので…
- UE4へのスケルタルメッシュインポート
- ThirdPersonAnimBPのリターゲット
- 各アニメーションの更新
- マテリアルの作成
などの基本的な作業は「すたちゅーさん導入記事」と同様です。
ここではそれ以降の部分を解説します。
AnimDynamicsノードをアニメーションブループリントに付け足す

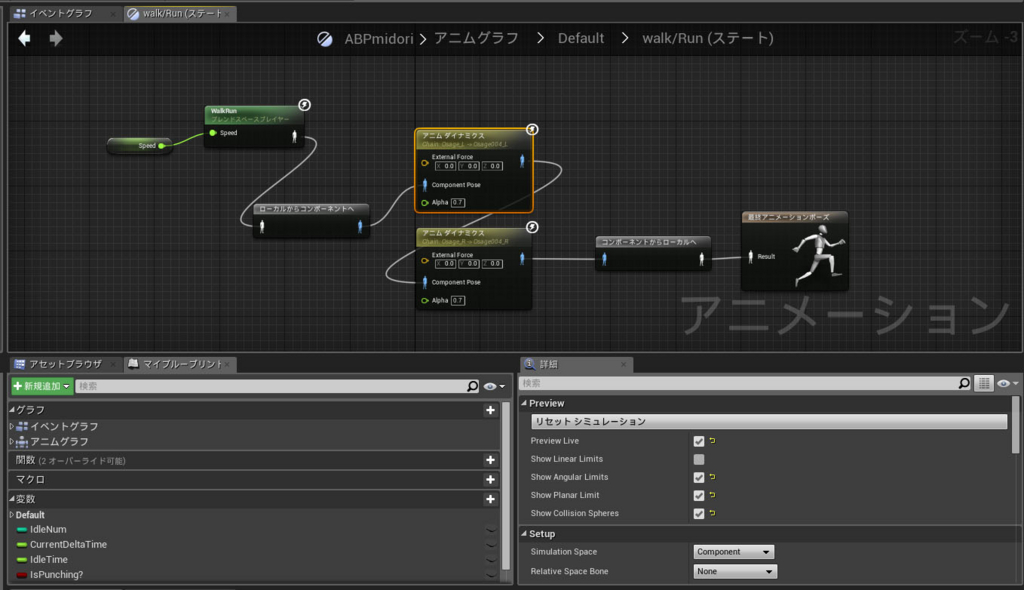
↑では同じ「アニムダイナミクス」ノードが二つ並んでいますが、上が左のおさげ用で下が右のおさげ用です。パラメータについても左右が反転しているだけで同じものです。また、こうしたノードの複製はコピペでもいけますので便利です。
また、画像は「walk/Run」ステートになっていますが、AnimDynamicsは、おそらくアニムグラフそのものにもつけられそうですがまだ試していません。とりあえず実験、という意味で、単一ステートではもっとも動きに変化のあるwalk/Runで作業してみました。というか…

言ってるそばから、どうせなら修正しておきましょう!とアニムグラフそのものにAnimDynamicsさせる修正を行いました。重複するのでwalk/Runステート内のノードは削除しておきます。

続いて、アニムダイナミクスノードを選択すると右ペイン下の詳細パネルに出てくるパラメータを指定します。まずはおさげの根元と先っぽを「チェーン」で指定し、連続した動きになるように設定します。
次に重要なのはBox Extentsという物理シミュ用のダミー立方体の大きさとLocal Joint Offsetによる物理ジョイント位置の補正です。

番外編記事でも書いたように、ワールドの座標系とは違い、ボーンのローカル座標軸は「ロール方向がX」になります。つまりボーン軸から見て前(ノーマル方向)がXです。
UE4で描画されるボーンの位置は、Blenderでセットアップした時と比較して「ボーンひとつ分」後退していることが多くなります。これはUE4でのボーン位置は相対的なモノであって、Blenderでモーションをつけるときに行うメッシュとの関係性とは異なるために生じる問題のようです。

↑つまりこんな感じ。
upperArmボーン(上腕)がどう見ても肩になっちゃっています。しかし動かすと正常に腕が動きます。なぜこんなことに?というと、LeafBoneと呼ばれる終端ボーンがないからなのですが…とりあえずそこは本題と離れるので今回は割愛し、とにかくモデリングしたときとUE4のボーン位置はズレる。でもBlenderで作ったアニメーションを再生するだけなら問題なし!と覚えておけば十分です。
しかし今回のように、物理シミュレーションはUE4内で生成される動きですから、ある程度ボーン位置を補正しておかないと結果がおかしくなり、異常にリグが暴れたりする結果を招くのです。
物理コンストレインツと簡易コリジョン
まず最初に、今回のセットアップでは
- X回転はボーンのロール(ねじれ)
- Y回転は横の揺れ(ヨー)
- Z回転は縦の揺れ(ピッチング)
となることを理解しておきましょう。
物理シミュは楽しいのですが、好き勝手に物理させておくとあり得ない動きになってしまいます。そこでコンストレイントをかけて動きを制限するのですが、どのようにパラメータをつければ狙った動きになるのか、最初にそれぞれの軸回転の「表現」をイメージしておくことがモーションデザインでは重要です。

↑コンストレイント関係はこんな感じです。
Linearは距離でAngularは角度の制限です。それぞれの数値がどう動きになるのかイメージしながら実験し、狙った動きになるまで数値を煮詰めます。おさげがあんまり下に向いて欲しくなければ、正方向の角度制限をきつくすれば良いのではないでしょうか。
最後にPlanar Limitという平面コリジョンを設定します。
今回は胴体(というか胸rib)につけるかと思ったのですが、上腕につけた方が動的な印象が良かったので左右の腕にコリジョンを設定しました。

↑画像の半透明緑色の板キレがPlanarLimitです。
妙な青い矢印状のなにかがついていますが、コリジョンの裏表を表示しています。物理シミュを行うボーンに対して、平面コリジョンが裏側を向いていると結果が暴れるのでPlanar Transformの数値でキャラクタに対して後ろを向くようにコリジョンを設定します。(実は最初これが分からなくて暴れる物理にヤキモキしましたw)
以上の設定で呆気なくBlenderで作成したキャラに物理で動く揺れモノが設定できました。数値は作業途中のものですので、サンプルファイルをDLした方は好きなように変更して実験してみてください。
最後にサンプルプロジェクトへのリンクです。
ワサビミドリさんのBlenderファイルとFBXなどはこっち
ZBとBlenderでUE4用のキャラを作る #番外編:Blenderボーンの軸について
はじめに
今回の記事は研究途中のものです。追加でテストを行っていかないと確かな情報とは言えません。また、各ソフトウエアやゲームエンジン、あるいはファイルフォーマットの仕様変更や更新によって、あっと言う間に「旧い情報」と化すかもしれません。それらを踏まえたうえでご覧くださるようお願いいたします。
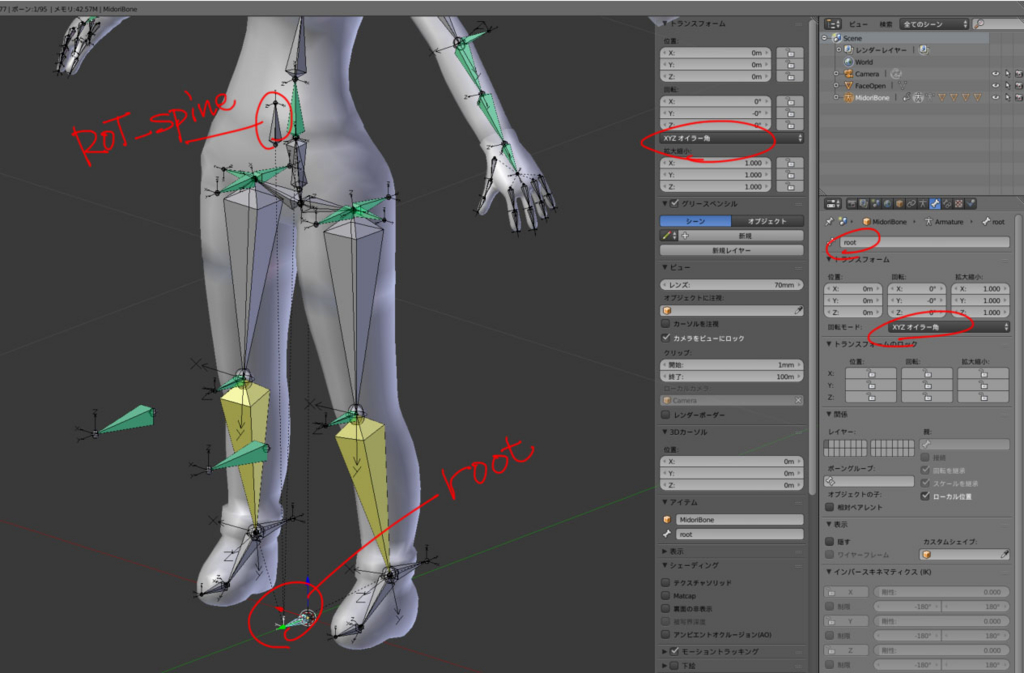
Blenderのボーン軸

統合型3D CGツールを、Blender以外は触った経験がない方にはなんの不思議もない問題ですが、↑の画像で示した通り、Blenderのボーンはローカルの軸が「Y軸をロール(ツイスト)回転」として設定されています。
またBlenderに標準で備わる機能ではこの回転軸を変更する方法は(ぼくが知る限り)ありません。ですので人体の手足リグを組むさいには、主な回転方向(腕を上げる、膝を曲げるなど)をX回転として設定し、手のひらを反すなどのネジリ方向の回転はY軸回転に必ずなります。
Maya2016のボーン軸

続いて統合型3D CGツールの世界ではトップシェアを誇るMayaのボーンです。画像では少し分かりにくいかも知れませんが、X軸がロール回転座標系です。
過去にぼくが触れたことのある大半のCGツールは、Mayaと同じように「X軸ロール」でした。ですので「肩の関節がねじりで破たんするんだよねー」みたいな話題が出ると、それはX軸回転の問題でした。
しかし、BlenderのボーンロールがY軸回転であることは、将来的に他のソフトとボーンアニメーションのやりとりを行うときに、なにか問題が起きるのでは?と心配せずにはいられない事実だったのです。
一般的なスケルトンアニメーションは問題なし
UE4やUnityあるいはCry Engineなども、標準的なアセット作成ツールとしてMayaを挙げているかと思います。当然、Blenderでゲームアセット作成というのは日本国内ではかなりの少数派でしょう。
しかしBlenderでもできないことはない、どころか、一部の機能では他のソフトに優っている面もありますし、ちょっとした工夫を加えることで、それまでBlenderでは実現しにくかった工程があっさり改善されたり、頻繁なアップデートによって激しく機能改善されているのがBlenderの面白さです。
過去の経験から言っても、かなり複雑なモーションを必要とするキャラクタアセット作成においてでさえ、Blenderのパフォーマンスに不満を持ったことはありませんでした。前記したボーン軸の問題にしても、Blender内できちんと動作するアニメーションであれば、UE4にインポートしても(オペレーターがミスをしない限り)どのような問題もなかったのです。
物理アセットではどうか?
ただし…UE4ではビークルというアセットテンプレートが最初から用意されていて、仕様通りにメッシュとボーンを組めば、そのまま「全身が物理で動く自動車」などとして動作させることが可能です。
こうした物理アセットは、基本の骨組みはBlenderで作成できますが、ゲーム(レベル)内での動きはUE4に備わる物理エンジン(Phisics Engine)に委ねられる「プロシージャルモーション」として、その都度計算されながら再生されます。
ぼく自身が過去に「大ハマり」を食らった例として、このビークルをBlenderで作成してUE4で動かそうとした例があります。

具体的には、上記のように作成した「かんたん自動車」が物理シミュレーションを開始するとタイヤが「90度横を向いてしまう→ホバーかよ!」という状態だったのです。
とっさに思いつくのがUE4の物理エンジンはボーンのロール軸をX回転にしないと正常動作しないのでは?でした。
この「90度の傾き」問題について、当時はUE4内のスケルタルトランスフォームのノードかなにかを使ってなんとか対処しました。しかし、どうしても物理判定用のコリジョンが言うことを聞いてくれず、海外フォーラムにも同様の問題提起がされているのを見つけてはいたのですが、当時は「Maya使えばいいんじゃね?」という、根本的にはなんの解決にもなっていない状況であきらめざるを得ませんでした。
そして再び物理アセットを…
Twitterで少しつぶやいたのでご覧になった方もいるかも知れませんが、UE4.11から、AnimDynamicsというノードを使って、今までよりずっとお手軽に物理を使った揺れモノをキャラクタに導入することができるようになりました。
もともと、今回の連載でワサビミドリさんの「ワサビ型オサゲ」などを、このAnimDynamicsで揺らすつもりでいましたので、昨夜そのテストをしていたのです。
しかし、まさに、アニメーションブループリントにアニムダイナミクスノードを導入し、物理シミュを始めた途端…あの忌まわしい「ボーンひっくり返ったよ問題」が再現されました。昨夜はほとんど、その問題の原因究明と解消に時間を費やしました…。
ところが…
最初に断っておくと、一夜明けて、仕事などで外出して帰宅し、PCを起動しなおしてUE4内でこの記事を書くためのスクショを取ろうとしていたら「あれ?」と気付いたのですが、どういうわけか「ボーンの軸ズレ問題」が消えてなくなっていましたw
ぼく自身、どうして解決したのかさっぱり分かりませんが…敢えて言うなら「なんらかの累積エラーがメモリ上に乗っかったまま騒いでいた」ということなのでしょう。
とはいえひとつの解決の糸口として
上記したように、確かな理由は分かりませんが、ワサビミドリさんのオサゲは、今では正常に「アニムダイナミクスって」います。
昨夜あんなに苦労したAnimDynamicsが「PCの再起動」であっさり、いともあっけなく正常に動いています…の図#UE4 #b3d pic.twitter.com/SDQgMBppmJ
— なん (うまい棒SDiv6) (@tarava777) 2016年6月14日
しかし、それ以前の「無駄手間だったかも知れない試行錯誤」の中で、ひとつの方向性は見出すことができました。ですので万が一「Blenderでボーン付きアセットを作成して解消困難な問題が出てしまったとき限定の解決策」として、これを紹介することにします。
というのは…UE4内でもボーンの向きを変換するためのノードはあります。しかしこれは、ひとつひとつのボーンについてセットするものですので、いくつものチェーンになるボーンがおかしな向きになってしまった場合などでは、ほとんどお手上げです。
それではBlenderからFBXとしてキャラクタを出力する段階ではどうでしょうか。
今まで推奨してきた(そして今後も推奨する)FBX6.1ASCIIフォーマットでは、ボーンの軸や向きを変更するためのプロパティはありません。
しかし!

↑FBX7.4バイナリ形式ならできるのです!
これができるのであれば、FBX7.4バイナリ形式をUE4への標準書き出しフォーマットにしたほうが「良いのかも」しれません。しかし、国内でも海外でも「FBX7.4だとアニメーションが正常に書き出されなかったり、一部(だけ)マテリアルがおかしくなるなどの問題が出る」という報告があるのも事実です。
またあるいは、Blenderのバージョンアップによって(本記事では2.77a)FBX書き出しアドオンの改善がされたのかも知れませんし、UE4側のFBX受け入れに変更があったのかも知れません…ですから、さらに多くの追試を行わないと、だったらFBX7.4でいいじゃん!と断言はできないのです。
結果的に、このようなボーン軸の変換を行っていないはずのFBX6.1ASCIIで書き出したワサビミドリのUE4アセットも…

↑画像のように、きちんと「標準フォーマットである」X軸ロールに変換されています…ん?本来はFBX6.1ASCIIで出力するだけで、勝手にボーンロール軸をXに直してくれるの?とか、色々考えましたが推論に過ぎません。しかも、昨夜は確かにロール軸がYのままでした…ぼくが寝ぼけていたか幻覚を見ていたかしたのでしょう…
というわけで、これまで「安定性」で実績のあるFBX6.1ASCIIで問題がないのであれば、よりステーラブルな方法を実践するべきだ、とぼくは思います。
しかしそれでも、(6.1に比較し)より改善されたフォーマットであるはずのFBX7.4を使いたいのでしたら、それはそれでメリットがあるの「かも」知れません。現にぼく自身が、PCを起動しなおしてもボーンのひっくり返り現象が継続していたなら、FBX7.4にワークフローを移行していたでしょう…。
結論的に結論はありません!なんだか良くわかんないけど直った!が結論です。
しかし、これらの現象および試行錯誤について、十分に理解のある知識と技術をお持ちの方には有用な情報になる、と判断しましたのでこの記事を公開します。
それでは次回は、AnimDynamicsを使った揺れモノの実装についてです。
ZBとBlenderでUE4用のキャラを作る #9:Blenderで人物リグ完成!
この連載も早いもので第9回。
今回でBlenderによる人物キャラクタ用リグを完成します。

↑完成図はこれです。
複数人でチームを組んでリグというよりアニメーション作成を行う場合では、選択のしやすさや動かしやすさを考慮してコントロール用ボーンとルートボーンには、カスタムシェイプを割り当てて表示するようにすべき、とは思います。しかしぼくの場合は基本的にソロ作業のぼっち虫なので、分かればいいや!で済ませてしまいますw
前回から多少の試行錯誤を加え、大腿骨(thigh)の補正ボーンの動きと数値の適性値を探ったりはしましたが、基本的に当初の計画通りにリグを仕上げ、結果の動きにもある程度満足しています。
リグの構造
何度か書いていますが…
- すべての親となるrootボーン
- 脚はIK、その他はFKで駆動
- 主要な破綻しやすい関節に変形補正用ボーンとインフルエンス(コンストレインツ)を組み込む
- 前腕にはツイストボーン(2分割)い
- リバースペルビスと背骨ロールセンター(コントロールボーン)
- 揺れモノはUE4の物理ノードで作成する
以上を仕様とします。

↑変形補正ボーン(インフルエンス)の動作はgifで見る方が分かりやすいですね。
こうした仕掛けを股関節に3か所、膝と肘、それに脇の下に仕込んであります。
さらに必要であれば、ボーンの固定は行っていませんので(rigifyでやるように)位置や回転を動かして適切な変形になるように追加補正も可能です。
Blenderでボーンをミラーコピーするときの注意点

ボーンは片側だけでIKやコンストレインツを組み、あとで逆側にミラーコピーします。
しかしそのとき、↑のキャプチャで示した「ボーンロール」が正常に反転せず、ポーズのミラーコピーができなくなる現象に出くわすことが「かなりの頻度で」発生します。
これがBlenderの仕様なのか不具合なのかバグなのかはっきり分かりませんが、とにかく左側で46.66度のロール角であるなら、右側では-46.66度になって正常です。ポーズモードでポーズの反転コピペを行って正常な結果が得られない場合は、ボーンロール角がおかしなことになっていないか確認してください。
クオータニオンとオイラー角

別の記事でも書いていますが、rootボーンなどの「全身を回転させるのに使うボーン」はオイラー角で運用したほうが圧倒的に楽です。なぜなら、クオータニオンでは360度回転をさせるためには「最小角度のルール」によって大量のキーを打たなければならなくなるからです。
今回のリグの場合、オイラー角でキーを打つのはrootボーンとROT_spineボーンの二つになります。1軸しか動かさないのであれば脛や肘のボーンもオイラー角で構いません。
ウエイトペイントについて

いつものことですが、ウエイトペイントには大して時間がかかりません。
ほとんど自動ウエイトだけで↑のgifくらいの変形が行えるようにメッシュと骨をセットアップしていますので、調整が必要なのは各補正用ボーンと骨盤、spine(背骨)くらいです。
ウエイトペイントで半日も時間がかかるケースというのは、恐らく骨の位置やメッシュの構造が間違っているからです。できる限り自動ウエイト一発で「とりあえずきちんと動いているように見える」関節の位置を探ってみてください。
必要なボーンにだけ頂点グループとウエイトをつける

↑画像は「おさげ」のボーンに手動ウエイトペイントを行っているところです。
頭部パーツや目、髪の毛パーツなどのように、首から下のボーンの影響を一切受ける必要がないメッシュには「アーマチュア変形」でボーンとメッシュの関連付けを行い、その後ウエイトペイントモードで個別にボーンを選択し直接ウエイトを塗っていくか「ウエイト→ボーンから自動割り当て」を使い、半自動で頂点グループを作成していきます。
また、目のパーツのように頭のボーンだけに100%のウエイトがあれば良いケースであれば「空のウエイトで」を使ってボーンと関連付けを行い「head」頂点グループを作成し、ウエイト値に直接100を入力すれば終了です。
リグの詳細については骨そのものに触れていただき、試してみるのが一番だと思います。今回もサンプルファイルへのDLリンクを貼っておきます。
なお、ワサビミドリのUE4用キャラクタモデルに関しては、以下の利用規約を念のために設けておきます。
- メッシュ、リグ、テクスチャデータなどのすべてにおいて、作者である「なん」は権利を放棄しませんが、使用者の利用に制限を加えることもいたしません。メッシュの改造、リグの改良など、ご自由に楽しんでください。
- このモデルを使ったBlenderファイルやUE4プロジェクトなどの配布、再配布もご自由に。ただし、なにか楽しい変更をしていただいた場合、ご一報いただけるとうれしいです。
- 商用利用についても制限は行いませんが、ビルが建つほど儲かった場合は部屋のひとつくらいの分け前をいただければうれしいです。
ZBとBlenderでUE4用のキャラを作る #8:Blenderでリグ組み
第8回目はリグ組みをしますよ!
初回で書いたように、ゲーム用キャラはボーン数などにまだまだ制限があります。もちろんPC用ハイエンド環境のことだけ考えたら、そこまで神経質になる必要はなくなってきているのですが、骨が増えれば処理が増え、重たくなるのは必然です。なので、できるだけシンプルな仕組みで必要にして十分な「動き」ができるリグ組みを目指します。
ぼく自身はけっこうRigify好きで、Blenderだけで映像を作成するなら迷わず使っています。もちろん、多少の工夫は加えるわけですが…じっくりレンダリングすれば良いCG映像であるなら容赦なく仕組みを増やしたくなりますねw
というわけで標準ボーン(アーマチュア)から骨を組み始めます。特に特殊なことは一切ありません。ただし、大前提としてキャラクタメッシュのトランスフォームをフリーズしておくことは以前も書きましたが、ついでに「原点を調整しておく」ことも大事な工程になります。
原点の調整
- ボディ
- 顔
- 髪の毛
- 目
今回のモデルでは上記4つのパーツをひとつのスケルタルメッシュとしてUE4にインポートします。ここでボディの原点はジオメトリの中心かワールドの0位置にあれば問題ないでしょう。

しかし、頭と髪の毛、それに目のパーツは原点を統一しておくとなにかと便利です。
頭部パーツが親になって他のパーツに追随して欲しい時などは、shift+sで頭部の原点に3Dカーソルをスナップしてから、髪や目のパーツの「原点を設定」メニューで3Dカーソルを指定すれば同一の原点を利用できるようになります。
原点の統一はその他の作業でもたびたび行うことですので癖にしておきましょう。
今回のリグの仕様
ワサビミドリさんのリグは以下の仕様で構築します。
- リバースペルビス(反転した骨盤)
- 背骨の大回転用コントロールボーンとコンストレインツ
- 足はIKで動かし、腕はFKで動かす
- 大腿部とお尻の変形補完用ボーンとコンストレインツ
- 脇の下にも補完用ボーン
- おっぱいボーン(揺らす用ではなく形状用)
- 前髪とおさげの揺らしボーン(設定はUE4で行う)
と、後で思いついてなにか足す可能性はありますが、計画ではこんな感じです。
リバースペルビス

リバースペルビスについてはdskjalさんのブログ記事に詳しいので参照してください。
画像は背骨からボーンを引っ張り出している(e押し出し)ところです。この骨をCTR_pelvisと名前変更し、pelvisの親にして「変形」をオフにします。

続いて脚のボーンを普通に作成します。
↑の画像にあるように「必ず関節位置でボーンをオフセットさせる」ことは激しすぎるくらい重要です。
ボーン作成時は片側だけで作成し、名前も「thigh」とか「shin」のように「.L」などの左右修飾子を付けずに作成すると、あとでミラーボーンしたときに自動で名前変更までしてくれるのでとても楽です。
IKターゲットやポールターゲット用のボーンはさっさとペアレンツを解除し、変形を外しておきましょう。なお、thigh(太もも)ボーンはCTR_pelvisの子に設定してあります。
ここまで来たらボーンロールの自動計算もつま先ボーンを基準に行っておきましょう。
続いてポーズモードで脚のIKを普通に設定します。
膝の変形補正リグ(インフルエンス)

脚を曲げたときに膝がうまくとんがるように補正するためのリグです。
編集モードでthighボーンのジョイントから押し出しYでボーンを作成し、alt+Pでペアレンツを解除しておきます。
このボーンには「knee」と命名します。↑の画像を頼りにコンストレインツの「チャイルド」で位置だけ脛のボーン(shin)に追随するようにし、トランスフォーム変換コンストレインツを使い、膝を曲げたときだけkneeボーンのサイズが拡大されるようなインフルエンスを組みます。

これ実はBlenderMarketで販売しているRigStarアドオンとだいたい同じ仕組みです。
単純に膝小僧ボーンをインフルエンスとして配置するだけでも効果はありますが、せっかくですのでコンストレインツで拡大させてみます。同じことをドライバで記述することもできますが、このほうがシンプルだと思います。

↑さらに!股関節が変形するのも補正しますよ!同じ仕組みを3つ配置してそれぞれ「helperThigh_F」おなじく「M」「B」としました。
当初、IKで駆動するthighボーンに反応してくれない?と一瞬パニくりましたがwwなんのことはない値の範囲を間違えて捉えていただけで、IK範囲制限を加えつつ数値を冷静に観察したらイケました。
後で同じ仕組みを肘にも仕込みます。
それでは今回はここまで!
次回は一通りすべての仕組みを作成します。
サンプルファイルはこちら!
ZBとBlenderでUE4用のキャラを作る #7:ZBでラフネステクスチャ?
というわけで第7回。
本当は前回でこの内容も押さえておきたかったのですがwついつい周辺知識のことなども書いていたらボリュームが大きくなってしまったので記事を分けました。
今回のお題ですが「Zbrushで作れないはずのマップを作る」のがテーマです。
まずは、前々回でディティールを入れたミドリさんのボディを複製します。

↑はい。
あとはポリグループごとに白黒でポリペイントしてテクスチャとして書き出すだけです!おしまい!
ええええ?
簡単すぎるって?ww
仕方ないなぁ…さらにひと手間加えますかw

↑こんな感じにラフネスをペイントしました。
- Mask By CavityやMask PeakAndValleysなどで凹凸に応じたマスクを生成
- Shift+Ctrlでポリグループ単位で表示させつつSprayモードで自然なランダムさを与えつつモノクロだけでポリペイントする
- テクスチャマップとして出力
以上です。
何度か説明したようにラフネスマップでは「黒いほど鏡面仕上げ」になることを念頭に描けば、それほど難しいことはないでしょう。(と言ってるそばから靴のペイントがこれじゃ反対だ!と気付いて修正w)
こうして出力したテクスチャをさらにフォトショでハイトマップと合成したりすれば、さらに詳細なラフネス用テクスチャが作成できます。

↑フォトショップでハイトマップを反転させてハードライト合成したテクスチャ
このように、必要なテクスチャの性質が分かっていれば、原理的にはどんな3Dペイントソフトを使っても必要なマップを作成することができます。
またフォトショップの2D描画だけでも、UV配置を画像としてエクスポートし、そこに白と黒でペイントすれば、マテリアル用のマスク(ブレンドマスク)を描くこともできてしまいますので「ぼくの持ってるソフトはスペキュラとか出せないんだよなー」などと嘆く必要はありません。

↑Cyclesでレンダリングした例
最後に、SubstancePainterなどのマテリアル用テクスチャ専門ペイントソフトを使うと、曲率マップやシックネスマップなどという、よりマテリアルの性質に応じたテクスチャを作成するだとか、ハイポリから転写するスタイルのポリペイント(頂点ペイント)テクスチャとは違い、最初からUVに対してテクスチャリングをしていくスタイルのペイントができますので、特にローポリゴンのテクスチャリングには威力を発揮します。
UE4などのゲームエンジンでは、サブディビや変位マップ(ディスプレイスメント)がそのままでは使えませんし、使えたとしても大幅なパフォーマンスの悪化が見込まれるので、ハイエンド環境ですら難しいのが現状です。
ですので、昔ながらにUV配置を吐き出して2Dでテクスチャリングを行うことも、ゲーム系キャラを自作するのであれば押さえておきたい重要なポイントになります。
それでは次回からは、いよいよゲーム向けのリグ付けについて解説しますね!
ZBとBlenderでUE4用のキャラを作る #6:各種テクスチャマップの作成
UE4用人物キャラ作成の第6回です。
今回は、当初SubstancePaiter (SP)とSubstanceDesigner (SD)を使って、ZBで作成したテクスチャからさらに凝ったテクスチャを作成する記事を書こうと思っていました。しかし、前回作成したZBのテクスチャをベースに、仮マテリアルをBlenderで作成してワサビミドリのモデルに割り当て、Cyclesでレンダリングしていたところ、次のように考えました。
- 重要なのはラフネス(粗さ)とハイト(高さ)マップだよね?(あるいはスペキュラー)
- マテリアルのMixを行うために「混ぜ具合」を指定するマスク用テクスチャも説明したいよね?
- Substance系は持っていないひとも多いだろうし、別の機会でいいんじゃないかな?
- というか、基礎が分かっていないでいきなりSP使っても意味が分からないんじゃないかな?
そして、実を言うとこれらのマップ(テクスチャ)はフォトショップの2D画像編集機能だけでも作成できます。ただ、ZBやSPなどのような3D空間に直接ペイントできるソフトのほうが便利なのです。また、フォトショップも今では3Dペイント機能を備えています。
そこで、今回はあくまで基礎編として、Zbrushとフォトショップだけで、本来はZBだけではサポートしていない種類のテクスチャを作成してしまう「応用的な手法」を紹介してみることにしました。
ノーマルマップで基礎の座学

↑の図はRGBの値を0~1の数値として利用し、白であれば1,1,1という3つの数値を指定できることを示したものです。3D CGでは昔からこうしたパラメータをテクスチャとしてマッピングし、様々な数値を画像で指定する方法が使われてきました。
その代表的なものがバンプマップとスペキュラーマップで、白黒の255段階のグラデーションを使い、50%グレー(標準グレー)を0値と捉え、それより暗ければ値を低く、それより明るければ値を高くマテリアルに渡すものでした。
白黒のマップは明度(輝度)の情報しか持っていませんので、1次元の値しかひとつのピクセルに持たせることができません。しかしRGBの3色を使えば、三次元の座標が指定できるはず…という発想で作られたのがノーマルマップ(法線マップ)です。

↑はBlenderの立方体を編集モードで表示したものです。
選択している頂点はXYZ順に(1,-1,1)の座標にあります。Z軸を挟んで反対側の頂点はXの値が-1になります。当たり前の話ですが、それぞれの頂点の座標は軸を挟んで反転します。
それでは、どの頂点でも良いので、ノーマル方向に動かしてみると座標はどう変化するでしょうか。どういう風に動かしても、それぞれの原点に近づけば値は減少し、離れれば増加します。しかし…Xの値だけは値の「向き」がY軸を挟んで逆さまです。
実はこれが「ノーマルマップは片側UVでは使えない」理由になります。
つまりノーマルマップというのは、ベースのメッシュに対して「頂点がどれだけノーマル方向に動いたか」を記録しているものなので、左右で(実は3軸において)ベクトルが反転することになり、ノーマルマップを観察するとYZ平面を境に色が反転していることが分かります。
これはキャラクタモデルのように「左右対称モデル」であれば顕著に出てくる問題です。
※CGを専門的に学んでいるはずの学生さんが、案外ノーマルマップの説明ができないというのはなぜだろう?とよく思います。カリキュラムの問題でしょうか。
テクスチャマップを作成する
これで色情報を使って数値や座標やベクトルを指定できることが分かりました。ついでにノーマルマップが左右で反転することも「なんとなく」理解できたと思います。あとは実践して経験すれば、理屈が知識になり技術になってくれます。
それでは具体的な作業の解説です。
通常、Zbrushではポリペイントをベースにしたカラーテクスチャのほかに、ノーマルマップとディスプレイスメントマップ(ハイトマップ)を作成することができます。また、標準プラグインであるMulti Map Exporterを使えば、アンビエントオクルージョンマップなども作成することができます。
しかし、Zbrushで作成するカラーテクスチャは、あくまで「塗り絵」した色だけをマッピングしたものであり、陰影の入った写真的なテクスチャにはなりません。そこで、フォトショップを使って、ひと手間加えたテクスチャを作成してみます。

↑はZBで作成した髪の毛のテクスチャをフォトショップで表示したものです。色は塗られていますが陰影が一切ないので平面的なショボいテクスチャです。

そこで、ZBで作成したディスプレイスメントマップを重ねます。描画モードはオーバーレイにしています。ソフトライトかハードライトで合成しても良いでしょう。
たったこれだけの手間を加えることで、テクスチャマップの表現力が跳ね上がったことが分かると思います。
ラフネスとスペキュラーのおさらい
3D CGのマテリアルというのは、結局のところ「シェーダーモデル」のことです。Blenderであれば、Cyclesのマテリアルノードに表面材質ノードひとつだけ、というシンプルなマテリアルもあるでしょうし、画面をスクロールしないと収まらないような複雑なノードも作成できます。
とはいえ、いわゆるPBR(物理ベースレンダラ)やリアル系を指向するなら、重要なのはカラーテクスチャとノーマルマップ(バンプマップ)と光沢/反射マップです。
ここでラフネスというのは表面(サーフェース)の鏡面的な性質を指します。
最近のPBRでは、ラフネスとメタリックでおおよそのシェーディングを決定しています。ラフネスは0で完全な鏡面になり、1で鏡面反射を行わなくなる、と覚えておけばだいたい大丈夫ですw
この逆に、スペキュラ(光沢)マップでは、1で強く反射し、0で反射を行わなくなります。ただしスペキュラのふるまいは各レンダリングエンジン(あるいはカスタムマテリアル)でかなり違いがあり、うまい具合のスペキュラマップを作成するのはとても難しいことでした。というのは、スペキュラひとつでフレネル(光線の入射角による反射の度合い)を制御していたり、それぞれ別々のパラメータを使っていたり、いまいち統一性がないのです。

なにはともあれ、BlenderのCyclesで仮マテリアルを構築しました。今回作成したすべてのパーツは、基本的に同じ作りのシェーダーノードを使います。
ここでラフネスに使用しているテクスチャはディスプレイスメントマップをフォトショで階調反転させたものです。記事の最後にレンダリング結果を貼りますが、とりあえず狙った感じに機能してくれているようです。
複合マテリアルをマスクでMixする
UE4でマテリアル作成するときには、二つ以上のマテリアルを指定してしまっても良いのですが、ここで「ひとつのマテリアルで二つ以上の材質をはっきり分離させるテク」も紹介しておきます。
やることは実に単純です。

↑のように平面を作成し「UVを生成」にチェックを入れます。新規マテリアルも割り当てておきます。
次に、ディフューズBSDFノードを追加して、Mixノードで接続します。同じノードを複製するときはshift+DでDupeできます。

↑青と赤が50%でMixされたので紫色のマテリアルになった!
それでは続いてフォトショップでこんな画像を作成しました。

↑名付けてMixMaskです。これをMixノードの「係数」に接続します。

結果は↑の通り。見事!
このようにマスク画像を使えば複数の材質をひとつのマテリアルで表現することができます。ワサビミドリのモデルでは、ボディのメッシュひとつで「服」と「肌」を大きく分けると表現したいですし、さらに細かく「靴」や「ソックス」もその気になれば分割することが可能です。
このマスクテクスチャによる材質分けのメリットは、ポリゴン毎にマテリアルを割り当てる方法だと難しい「フリーハンドなエリア分けで材質を分離することができる」ことにあります。というか上記の作例では「ポリゴンがひとつ」しかないのに関わらず、複数のディフューズBSDFを表示していますね。
それでは長くなりましたので、今回の記事はここまでにして、続きをすぐに書こうと思います。