UE5のIK的なアレソレコレドレ
こんにちは!なんです。今年もアドカレ記事書きます!
というわけで、こちらは Unreal Engine (UE) Advent Calendar 2022 の 14 日目にあたる記事です。
では、出だし。
近況!
毎日朝からUnrealな開発ディレクターをやっています。メタバース(今やあまり良い響きとは思えないので別の言葉を使いたくなりますがとりあえず公用語として)的なナニカのUnreal部分全部を開発する仕事のディレクターですね。チームは現在12人かな。そしてなう、年末なう、いろいろヤバイイソガシイです!
とはいえ、今年は3年ぶりのUnrealFestも京都で開催されましたし、スゴイヒサシブリヤンな面々ともお会いできたり、我が開発チームに新しくて頼もしいメンバーが合流してきたり、けっこうかなり充実しているのも間違いありません。
と、ほぼ年1更新しかしていないのでブログとして近況など最初に綴ってしまいましたが、とりあえず元気です!
イントロ!
めっきりすっかりUnreal Engine 5。
ですです、ですよ。とにかくUnrealEngine5です。それ以外は考えられない、それ以外は目に入らないくらいUE5です。特にUE5.1に追加されたり修正された機能は素晴らしいものばかりで「あーそれ欲しかったんや!」という機能や「なんやそれどないしたらそないなこと思いつくん!?」みたいなものまで触っているとワクワクします。
そんなエキサイティングな毎日ですが…UE5の鼻血モノなトピックを集めた動画をまずはご紹介。
↑は今年のUnreal Fest本国版からの動画ですね。35の知られざるUE5の機能。
知っている機能も15くらいはあったけれど、20くらいは知らなかったです!
ネギトロ!
いやぼくネギトロあんま食べないんだよね…
本題、リグリグリグ…リグゥ?
UE4の終盤バージョンからControl RigなるリグシステムがUEに導入されました。
それまでも「リグ」という単語はUE内にあったのですが、たとえばヒューマノイドリグというものは「ボーンマッピングを定義したもの」であって、多くの場合「Epicヒューマノイドスケルトンとの互換性を担保するもの」でした。要するにグレーマンと互換性のあるスケルトン(=リターゲットでアニメーションを流用できるヨ)であることを示したり、設定するために「リグ」という言葉が使われていました。
上記のリグはそういう「設定」に過ぎないもので、リグを使ってアニメーションを作るということはできません。MayaとかBlenderなどで言うリグとは随分と違う概念を表すものだったわけです。
しかし、Control Rigはそうではありませんでした。
従来からAnimation BPのスケルタルコントロールというノード群を利用して、一般的なDCCで使うようなコンストレイントや位置・回転コピーを利用することはできました。が、それらはあくまでも二次的に、言い換えるとプロシージャルにボーンを制御するためのもので、便利ではありましたが「アニメーションを作る」という目的で使えるものではありませんでした。

ところがControl Rigは、様々なボーンの制御と同時にギズモを設定することでIKを利用したアニメーションを作成できる、という点が革新的でした。また、Control RigはIK制御では必須のレイキャスト(Sphere Trace)による地面とのコリジョンチェックもリグ内で完結することが出来、ある程度の汎用性も確保できるなどUnreal Engineを使ったアニメーションの作成や制御において大きな一歩を踏み出すもの、と言えます。
UE5時代のリグ
Control Rigのおおよその機能はUE5を待たずにUE4.27でだいたい今の状態までブラッシュアップが行われました。UE5.1では、スケルトンに対してプロシージャルにリグを生成する機能が追加されているようですが、この辺はぼく的にまだ未検証の部分が多いので今回は触れません。ただ、Control Rigで出来ることそのものは、UE5.0.3とUE5.1.0の間ではそれほど変化がない、と捉えてOKです。
続いて、UE5.0で追加された新しいリグ機能…それがIK Rigと呼ばれているものです。
ぶっちゃけ、セットアップの楽なところでいうと「Control Rigより遥かに良い」もので、いっそ全部こっちでいったらえんちゃう?と思うのですが…IK Rigはどちらかというと「IKリターゲッタを使うためのお膳立て」としての建付けで語られることが多いものとなっています。

チェーンを選択してソルバを追加、ルートとゴールを設定したらソルバの出来上がり!
この辺は一般的な3D DCCで作成するリグと手順が似通っているので、Control Rigより分かりやすい!と捉える方が多いでしょう。実際、ぼくもそう思います。
IKリグとIKリターゲッタのTips
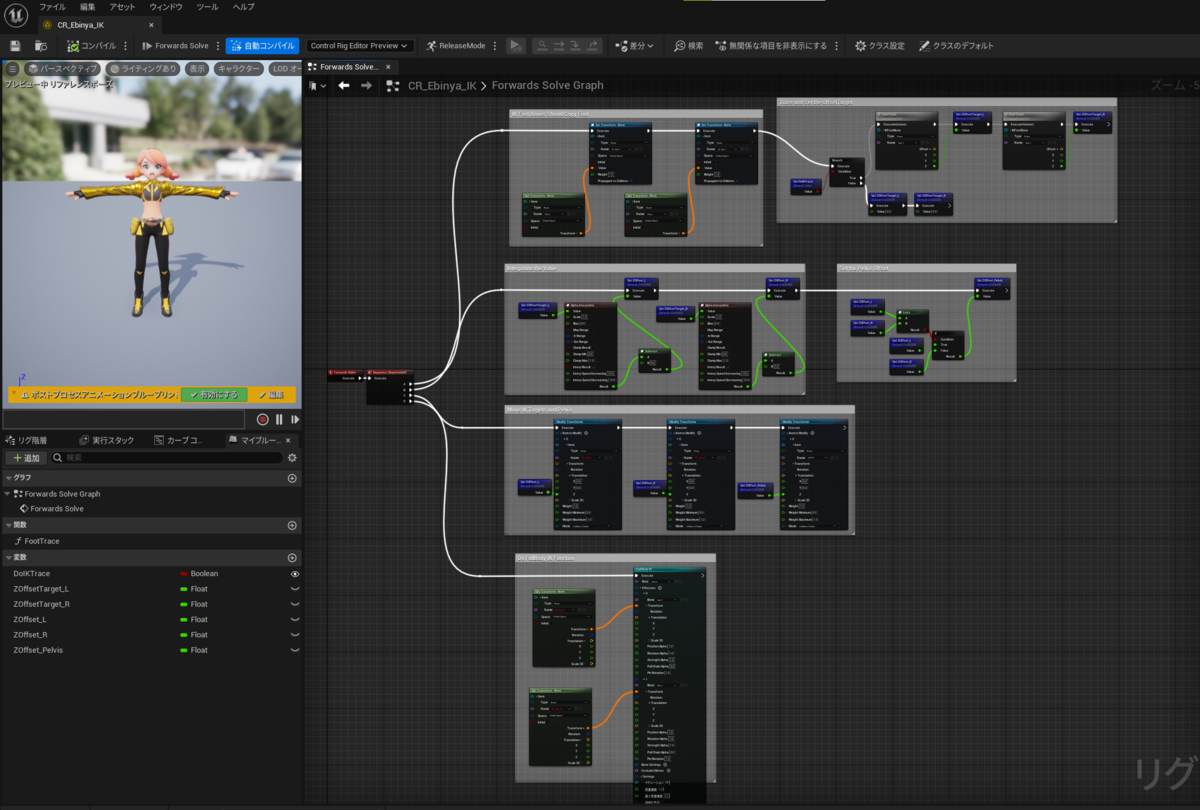
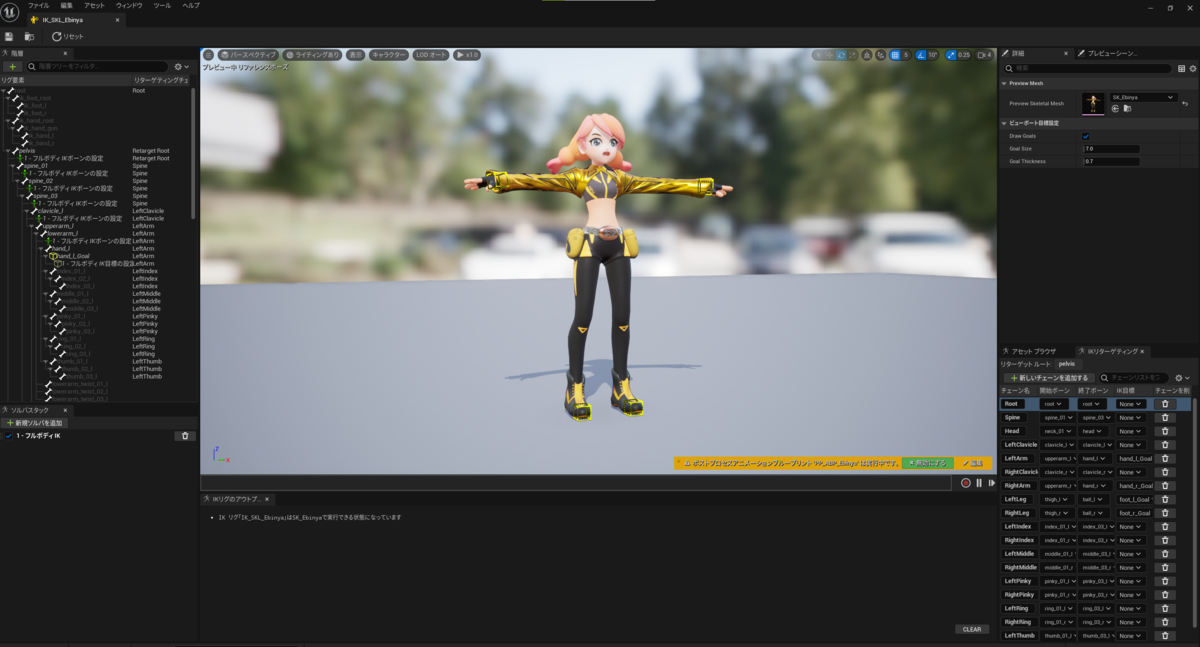
というわけで「かんたんMech v3号」で見てみましょう。

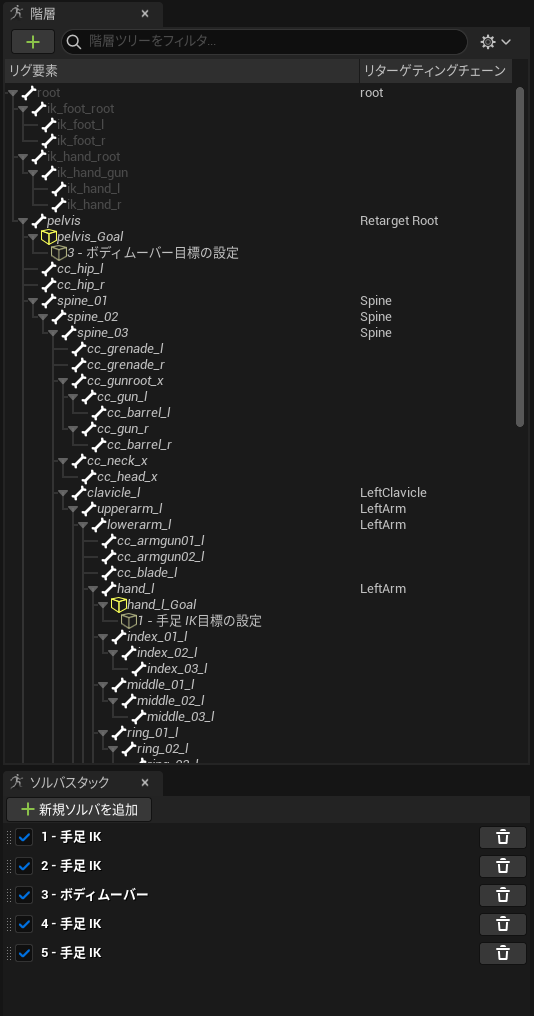
IKリグとIKリターゲッタによる設定の解説や紹介では「フルボディIKが前提になっている」ことがなぜか多いのですが、実はIKリグには様々なソルバが用意されています。
特にかんたんMechのように「人体に近い構造だけど一部の骨の配置がおそろしく違う」という場合、フルボディIKだと関節がひねられてしまうなど不具合を潰すのが大変です。

そのようなケースでは、フルボディIKではなくボディムーバーと手足IK(リムIK)を使った「普通のIKリグ」を設定したほうが、難しい設定もなく運用することができます。
↑の画像を見ていただければ一目瞭然ですが、Pelvisにボディムーバーという移動用のソルバを設定し、残りは手足のIKソルバを設定しただけです。

IKリターゲッタのヒント

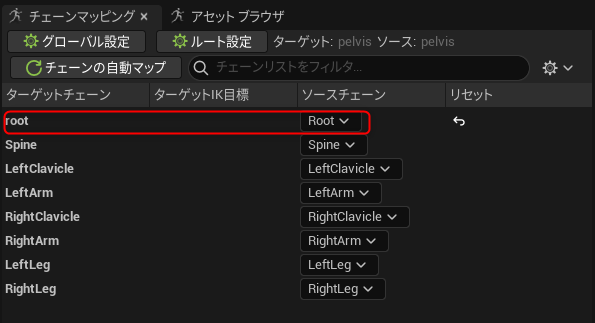
UE5.0以降のアニメーション新機能では大半がルートモーションを前提とした動作になっています。IKリターゲッタではルートモーションをリターゲットすることが可能ですが、ターゲットとソースのチェーンにルート階層にあるボーンがなければなりません。

↑で示したようにルートモーションをリターゲットする際には平行移動モードをGlobally Scaledに設定しておく必要があります。ただ、作例のようにもともとの体格差が10倍レベルだと…さすがにルートモーションの移動量が合わないことはありますね(笑
また「IKリターゲッタ」という名称ではありますが「FKリターゲット」も得意です。これは特にソルバを設定せず、ボーンのチェーン(リム)だけを作成すればリターゲットが可能です。IKがないと体格に応じた手足の位置決めが合わなくなりますが、特にIK設定の必要がないアセット同士であれば、わざわざソルバを設定しなくてもリターゲットできてしまうことも覚えておくと役に立つかと思います。
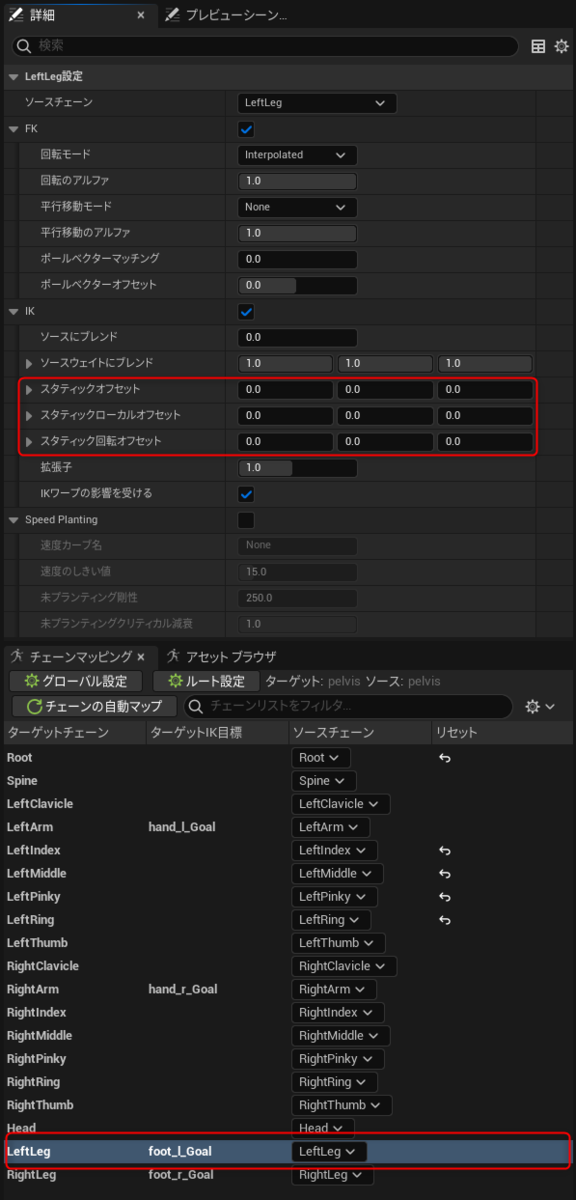
次に、フルボディIKを利用したアニメーションリターゲットでは、↓の画像に赤枠で示した部分で各ゴールの位置をリターゲット時に調整することが可能です。



こうした設定は各ゴール毎にできますので地面への設置状態を微調整する必要がある場合は活用してみましょう。
UE5対応・Blender to UnrealなAutoRig Pro設定

ぼくの場合メインの3D DCCがBlenderなのですが、リグ用のアドオンとしてAutoRig Proを愛用しているのは既報の通りです。
AutoRigProは相変わらずアップデートも真摯に対応が続いていて、当然のことながらUE5以降のメタヒューマン系スケルトン(マネキンスケルトン)互換のFBX出力が可能になっています。
ただ…実際に運用してみると「背骨6本もいらなくね?」とか色々言いたいことも出てきたりして、個人的には旧グレーマンスタイルの背骨4本型でスケルタルメッシュ出力することが多いです。
この際注意しなければならないこととして、UE5以降のマネキンスケルトンとグレーマン時代のUE4ヒューマノイドスケルトンでは、ツイストボーンの位置(と階層)が異なります。

そのためUE5マネキンのControl Rigを見てみると、ツイスト補正ノードの部分で謎のトランスフォーム補正が入っていますが、これはUE5マネキンだと必要ですがUE4互換のスケルトンでは必要ありません。

UEヒューマノイドの場合、ツイストボーンの数には特に制限がないので程よく増やしてツイストボーンを3本にしておくと腕の捩じりに対して痩せにくいスキンを維持することが可能です。
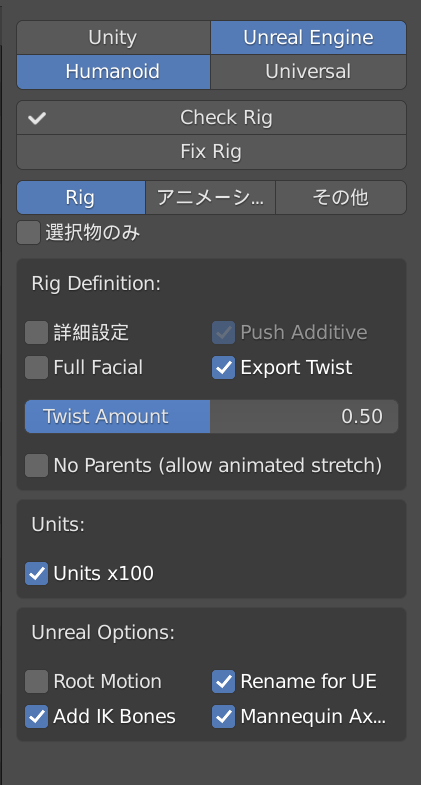
このスケルトンを出力する際、LegacyというパネルがARPにありますので…

↑のようにOld UE humanoid twist bones positionをチェックしてあげることで正規の位置にツイストボーンを配置することが可能になります。
IK IK IK ?
さて…こうして眺めていくとUE5には
- Animation BPのAnimgraphで使えるIKノード
- Control RigによるIK
- IK RigによるIK
以上の3つのIKが「分かりやすいところで」存在することになります。
しかしもう少し細かく見ていくと
- Foot Placementノード
- Physics Control コンポーネント
でもIKもしくはIK的な表現が可能になっています。
特にFoot Placementノードは昨日のアドベントカレンダー、EGJおかずさんのスライドの97ページでも紹介されていて、すごく便利なノードですので是非使える場面では使っていきたいです。
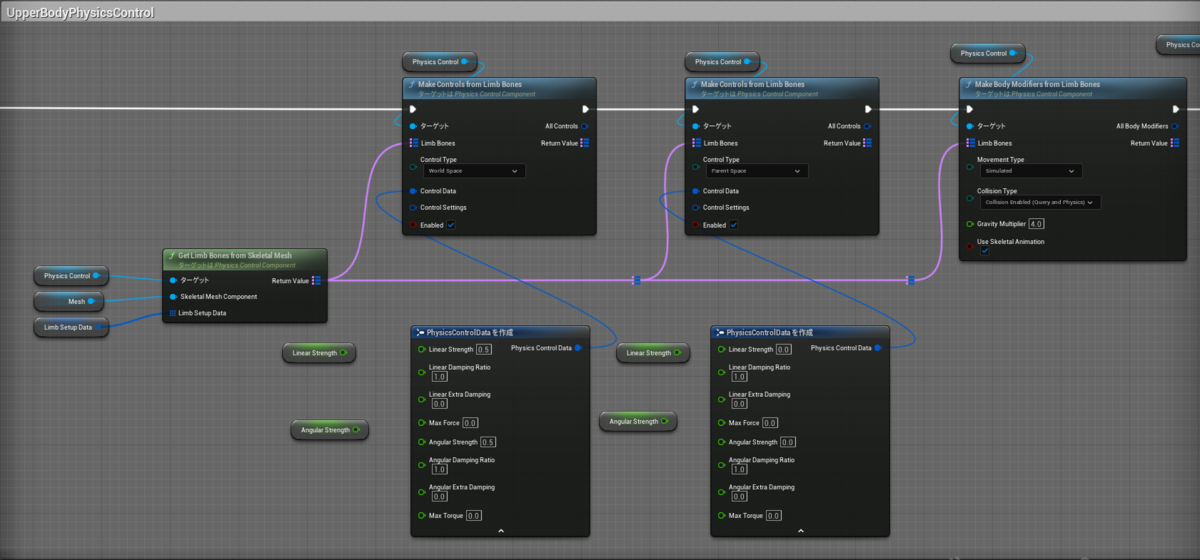
また、Physics Control Componentについては
PhysicsControlを使うとスケルタルメッシュが(物理アセット次第だけど)環境にインタラクトするようになるので物理IKみたいな動作をすることが分かった。オモシロイ#UE5 #UE4Study pic.twitter.com/XBus0wRkz4
— なん (@tarava777) 2022年10月10日
↑こんな感じに動作することをUE5.1 Preview時から確認しています。今だと5.1正式版のコンテンツサンプルにも作例が紹介されているのでチェックしてみてください。


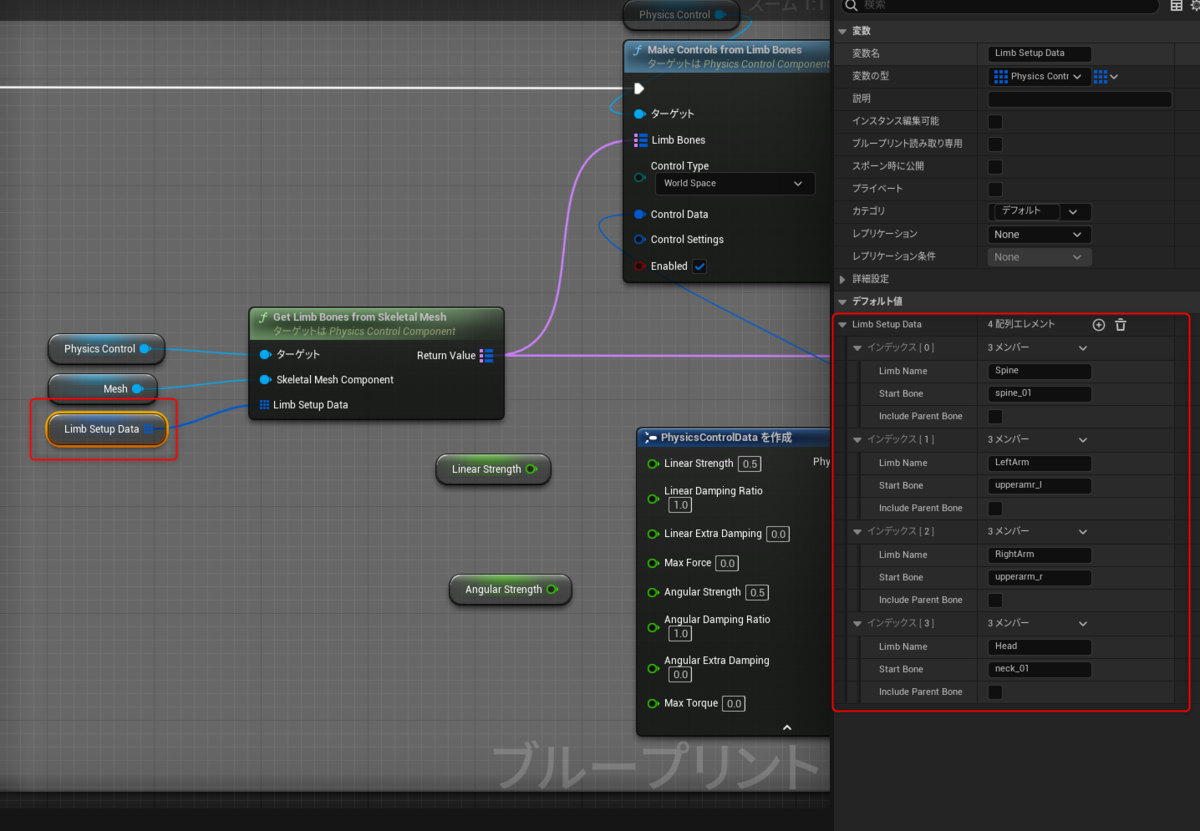
↑はLimb Setup Dataの中身です。やっていることはIK Rigと似ていて一連のボーンチェーンをLimb(リム)として設定し、追加していくというものです。
もともと物理シミュレーションというのはIK的な動作をするものなので「ぶん殴ってよろめかせたい敵キャラが実装していないはずのFoot IK動作をしていた!」時はPhysics Control Componentの恩恵かも知れません。あるいは、恋。
さて、このように複数のIKが実装されているUE5ですが、どのIKが一番良いのでしょうか?それは皆さんが取り組むプロジェクトの要望と実装コスト次第…と答えるのが大人な回答ではありますが、とにかく手っ取り早くIKを実装したいのであれば今だとFoot Placementノードが一番手軽で高機能だと思います。
一方、もっと詳細に各部を制御するのであればControl RigによるIKを使えばIKソルバも複数用意されているし、各制御部分を変数化してAnimation BPから渡すなどの外部制御が出来たり、レイキャストまでリグ内で包含させてスケルトンとプロシージャルアニメーション全般を完結させることが可能になります。
その他、UE5.1から実装された様々なアニメーション周りの機能については、昨日のおかずさんによるアドカレ記事をご覧ください。(タイムループ)

今年の記事もどうにか書き終えることができました。
明日のアドベントカレンダーも楽しみですね!
Blender to Unreal Engine 2021のアレコレ
はじめに
こんにちは、一年ぶりのなんです。
このブログ記事はUE4アドベントカレンダー2021その2における12月23日の担当記事になります。内容ですが、いろいろ考えましたが「旬の話題」ということでBlenderとUnreal Engineを連携させるためのアレコレについて2021年の年末仕様で書こうと思いました。

最新のBlenderは?
今年はUE5のEA版が公開され、つい最近は「あの」MATRIXデモが公開されるなどUnreal Engine周りの期待がさらにさらに高められたと思います。ぼく自身、UE4もUE5も仕事での開発についてもプライベートでの制作についても毎日触れては覚えの連続ですが、なにはともあれ必ず行う作業があります。それは「アセットを3D DCCで作成する」という作業です。
弊社の場合、自社制作によるゲーム開発と様々な受託開発やR&Dを行っているのですがほぼすべてのケースでBlenderを導入してきました。自社開発については100%がBlenderによるアセット制作を行っています。そういう場面において「良くある誤解」があります。なにかというと「Blenderの最新版ってなに?」という疑問です。
現状、Blenderの最新版は…そうBlender3.0がつい最近リリースされました。ついにBlenderが2.xから3.xにメジャーバージョンアップされたのです。しかし同時に、Blenderには2.8x系からLTS版という概念が導入されています。

LTSとはLong Term Supportつまり長期保守版です。現在でもBlnder2.83LTSと2.93LTSは更新と保守が継続されているので「業務で安定して利用できる最新保守更新版」と言えるバージョンになり、たとえばBlender2.91や2.92は「2.83LTSより機能は追加されているが更新は止まっているバージョン」と言えます。
つまり2021年12月現在ではBlender3.0が最新版ですが、間もなく3.1や3.2そして3.3LTS版がリリースされていくでしょう。しかしその間も2.93LTS版は更新され続けますので、バグが少なく安定して業務で利用できるバージョンとしてLTS版は重要な存在意義を持っています。
Blender and UE4
さてBlenderとUE4をつなぐワークフローについては、このブログでも何度か言及してきました。2.7x初期の頃はいろいろ苦労もありましたが、2.79時代から2.8x世代にかけて大幅に連携性が改善され、今では普通にBlenderとUE4間でアセットのやりとりができるようになっています。
また、Epic GamesがBlender財団に対して最大規模の支援を行うようになり、Epic Games公式でアセット連携用のアドオンを公開してくれたことも大きなトピックでした。
新しい Blender アドオンをダウンロードしましょう - Unreal Engine
↑こちらにEpic公式アドオンの紹介とGithub連携方法が記載されています。ただしGithubのアカウントを持っているだけだと404が出てしまいますので、記事にて指摘されているようにGithubアカウントをEpic Gamesアカウントと連携させる必要があります。
※残念ながらこちらのアドオンについては2021/12/21現在ちょっと更新が止まっているように見受けられます。
なお、現在ではスタティックメッシュについては「普通にBlenderからFBXを書き出すだけ」でUE4に正常な状態でインポートすることが可能です。
ただし
- 必ず実寸法でアセットを作成する(1メートルのものは1メートルで)
- UVは必ず展開しておく
- スムーズシェーディングをオブジェクトに設定しスムージンググループの設定を正しく行う
- 重複頂点や縮退ポリゴン(大きさゼロのポリゴン)がないようにクリーンアップをしておく
- サブディビジョンサーフェースは諦めるか適用した状態でFBX化する(FBX化すれば自動でモディファイヤが適用されますがサブディビジョンされた状態でメッシュ化されます)
などの基本は押さえておきましょう。
また、スケルタルメッシュ(キャラクタなどのボーンで変形、アニメーションするメッシュアセット)についてもかなり運用が楽になっています。簡単なものであれば弊社によるX4UEアドオンを導入していただくだけでなんとかなりますし、最近ではAutoRigProが通常のBlenderアーマチュアで作成したスケルタルメッシュまで各種ゲームエンジン用FBX出力をサポートするようになったので万能感と存在感がさらにアップしています。
↑AutoRigProについては年末年始の休暇を利用してまとまったHow Toをここで記事にしようと思います。
プロシージャルワークフローもBlender to UE4できる!?
次に、Blender2.9x系から強化され続けているGeometry Nodesについても紹介しておきましょう。こうしたプロシージャルワークフロー/モデリングではHoudiniの名前がすぐに連想されますが、実をいうと3dsMaxやBlenderでも(あるいはMayaでも)プロシージャルな→言い換えると「ノードベースな」モデリングやアセット構築は以前から可能でした。

そもそもノードというのはUE4のBlueprintですぐにイメージされるような、なんらかの処理を行うカードにラインを引っ張ってきて接続することで全体を構築していくイメージだと思いますが、このノードというものはなにもカード型にビジュアライズされているもの「だけが」すべてではなく、一連の処理における関数の実行や変数の上書きなどという「処理のステップであればなんでもノード」ということができます。

そのためMayaであればMelやPythonから、あるいは3dsMaxならMaxScriptまたはPython、さらにMaxとBlenderでは「モディファイヤのスタック」をノードとみなしてプロシージャルで非破壊的なモデリングやワークフローが可能です。
特に(少し話は逸れますが)3dsMaxの頂点編集モディファイヤは非常に強力なノードで、モデリング作業でメッシュに行ったすべての頂点編集がモディファイヤに記録されます。そのため、たとえばひとつのキューブからモデリングを始めて頂点編集モディファイヤを設定したなら、自動車や宇宙船が完成したとしてもいつでもモディファイヤを外せば元のキューブに戻ることが可能です。応用すれば、モデリングのステップごとに頂点編集モディファイヤを(ちょうどレイヤーのように)モデリングの各工程を記録させることが可能になっています。
プロシージャルモデリングというのは、そうしたひとつひとつのモデリング過程を関数化したり参照を取って引数として渡すような処理の連続を「プログラミングする」ことでモデリングを行う機能で、最終的には親ノードの変数(パラメータ)を可変することでモデリング結果が動的に変わることからパラメトリックモデリングとも呼ばれています。
AlterMesh Plugin
ごく最近の話ですがAlterMeshプラグインというものが出てきました。これはBlenderのGeometryNodesをちょうどHoudini Engineで利用できるHDA(Houdini Digital Assets)のように運用するためのプラグインです。
現在はベータ版でまだ「いろいろ不安定な状態」ではありますがサポートDiscordコミュニティはなかなか盛んに更新されていますし、作者によるロードマップも公開されています。
こちらのプラグインですが現状がベータ版であるからか今後も同じ販売形態で行くのかはまだ分かりませんが、とりあえず個人で非営利用途であれば無償で利用が可能です。

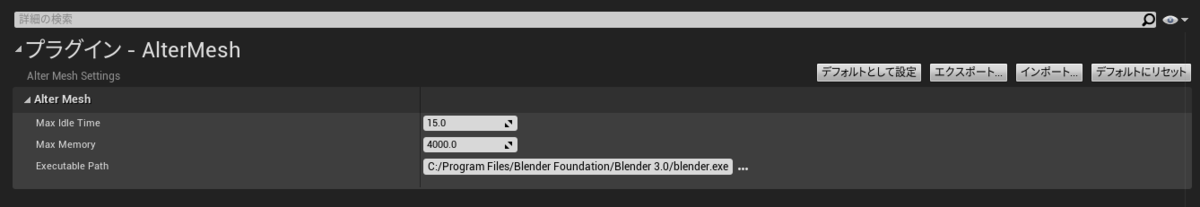
このプラグインは導入するだけでは動作してくれません。プラグインをプロジェクトの所定のフォルダに配置し、プラグイン設定からオンにしたあと、プロジェクト設定で「Blenderのパスを指定する」必要があります。

実際にBlenderのアセットをUE4にインポートする手順ですが…blendファイルをドラッグアンドドロップするだけです。簡単!blendファイルが正常にインポートされるとAlterMeshアセットとしてコンテンツブラウザに表示され、あとは通常のメッシュアセットと同じようにレベルに置けば表示されます。
ただしその際、裏でBlenderが動作していることから通常のアセットに比較して若干タイムラグが発生するのは予想通りでした。


UE4にGeometryNodesアセットをインポートすると、Blenderで作成したGroupInputノードの引数がパラメータとして制御できるようになります。また、キーフレームを打ってアニメーション化していればそのまま反映されます。ただし「#frame」などのドライバを組んでおいた場合は…Blender側のタイムラインを動かす必要があるのでちょっとうまくいかないようでした。(将来的には対応してくれそうですが)

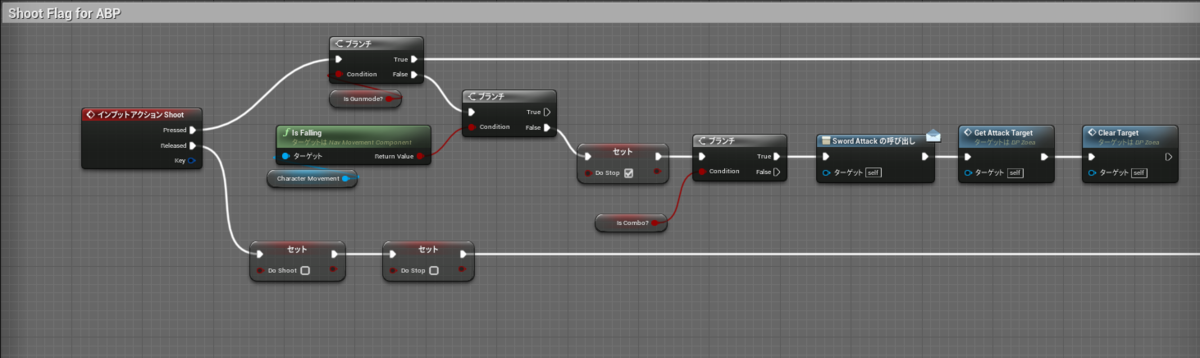
また、AlterMeshプラグインが有効化されているとAlterMeshActorという拡張BPクラスが使えるようになります。


こんな感じにAlterMeshActor独自のノードやライブラリ、変数なども実装されていてベータ版とはいえそれなりにBPとしてAlterMesh化されたGeometryNodesをUE4のエディタまたはPIE時に実行制御することが可能でした。
ただし、これはやむを得ないことと理解していますが現時点では色々不安定でゲームや映像などの開発に使える状況ではありません。あくまで今後の発展に期待しつつ、見守りながら応援していくフェーズなのかな、という印象です。
以上、長くなりましたのでここまでにしますが、2021年12月時点でのBlenderとUE4連携についてツラツラと書いてみました。
※AutoRigとかHairTools周りの記事も年末年始休みに書こうと思っています。ご期待ください。
物理的に正確なヤツについて
はじめに
こんにちは、物理的に不正確ななんです。
この記事はどうやらUnreal Engine 4 Advent calender 2020 その2の12番目の記事にあたるようです。
今回はぼくにしては辛口に書くのです。なぜなら時間がないのです。年末進行なのです。ラインディレクションをいくつか兼任しているのでヤバイのです。
※しかし弊社、超過業務を強制されることはないし、自主的にも気が乗らないことは一切していないので精神的にとっても楽です。
※そういう文脈でいうと、望んで忙しくしているのは自分自身なので忙しいことウェルカムではありますが、こうした知見共有の機会が若干失われがちなことはSorryと思っている次第でございます。
お題「物理的に正確なヤツ」とは?
わりとアレでございます。聞きなれたようであり、しつこかったり面倒くさかったりなにを言っているんだかよく分からなかったり、開発者側からはさもそれが素晴らしいことで価値あることであるようにプレゼンテーションされるのですが、実際それってどんなメリットがあるんですか?とか、なにそれおいしいの?と言われがちなヤツです。
「物理的に正確なレンダリング」もしくは「物理的に正確なライティング」です。
別名「PBR」でございます。Physically Based Renderingです。
実際のところ、PBRという言葉は知っていても実際にどういうことが行われているのか?っていうと、この記事のタイトルにもある通り「物理的に正確なレンダリングがー!」って念仏のように唱えられるばかりで、内実たるやを語れるひとは意外なほど残念なほどに少ない、というのが観測事実だったりします。
では方針。
今回はシェーダとかマイクロファセット関数の話とかは一切しません。この記事では「UE4における物理的に正確なライティング」について的を絞る所存です。ちょっとテンションがおかしいのはアドカレ公開当日に記事を書いているという焦りと、まぁ間に合うだろう大丈夫だろう本当に大丈夫かなぁ?という、余裕とは言えないようなしかして焦ってもしゃぁないやろ書いたらええやんけ的な空気感が成せるワザであります。
UE4プロジェクトでよくあるやつ
おもむろにプロジェクトを開きましょう。みんな大好きThird PersonでOKです。

☝平板!まちがい…開いた!
なにか不可思議な赤いキャラクタが見える?そうですかお疲れのようですね。眼科か心療内科の受診をお奨めします。もしくは完全食品である寿司を摂取すればいつものグレーマンさまがウホウホ歩く安心が得られるはずです。
Unreal Engine 4といえば…数多のハイエンドゲーム、メジャータイトルに採用され、近年ではゲームの枠を飛び越えて映画のプリビズだとかテレビの放送だとか建築・工業のプロダクトデザインやプレゼンテーションに利用されるなど、高品質な映像とパフォーマンスが売りです。既存の事実です。実証されています。
筆者自身、出身は出版と広告であり実写映像とCG映像分野がもともとのフィールドです。そのため現実のカメラだとか印刷については一定の知識を持ち合わせているのですが、確かにUE4のレンダリングは非常に高品質であることを感じつつも、なにか微妙に釈然としない思いというのがありました。
謎の数値「Intensity 2.75lux」について
これなんだか分かりますか?
はい、そうです。UE4純正テンプレートでよく見かける数値です。

☝ハイコレ
Third Personとかでプロジェクトを作成するとDirectional Lightがこの数値に設定されています。この2.75luxという数値がどこからきているのか?というと…ちょっと調べてみたのですが分かりませんでした。
もう少し正確に話を。
2.75という数値の根拠や理由はよく分からないのですが、luxというのはきちんと規格化された単位です。
ルクスとは、国際単位系における照度の単位である。SI組立単位「ルーメン毎平方メートル」に与えられた固有の名称であり、日本の計量単位令では「1平方メートルの面が1ルーメンの光束で照らされる時の照度」と定義されている。 luxという名称は、ラテン語で光を意味する語からとられたものである。(wikipedia日本語版)
☝と、このように単位として定義されています。さらに、
UE4公式ドキュメントにおいても、実に簡潔にluxとルーメン、カンデラについての解説が成されており、スタジオライティングとか映像制作の現場で使われている単位とまったく同等の定義が行わていることが分かります。
しかしながら…謎の数値「2.75lux」です。一体どこから来たのか…しかも感覚的にはこの不思議な数値で照らされたシーンの明度は適切であるかのように見受けられます。
ところが…これが大きな罠だとぼくは考えていて「なんとなくふつーにライティングされているように見える2.75lux」をベースにゲームを作ったり映像を作り始めてしまうと、現実的なライティングを定量的に行った場合、いろいろな不具合に必然的に絶対的に避けられることなく遭遇してしまうのです。
定量的に話そう
エンジニアリングにおいて「定量的に話す」ことは不可欠である、と考えています。
たとえば競技用自動車のサスペンションセッティングをする際、スプリングをもう少し硬くしようとか言う場合、ドライバーもエンジニアも「バネ定数」に基づいて会話をし、最適なセッティングを見出します。エンジンの適正空燃比率を探す際も、理論空燃比14.3:1をベースにピストンを溶かさず排気系が十分に耐えられる燃焼温度を探っていくわけです。
しかしながら、ことアート分野では「もうちょっと明るく」だとか「赤みを少し出しましょう」という具合に、甚だ感覚的かつ主観的に物事を進めようとするきらいがあります。
誤解なきように少し掘り下げると、現実のデザインの現場ではそんな「ふんわりした話」ではすみません。クライアントだったり、広告代理店の人間はまさに「もうちょっとあーしてー」などとリクエストをしてくるのですが、スタジオのライティングエンジニアはタングステンライトの光量を数値で捉えていますし、ステージ音響のSRエンジニアはどこの周波数をどれだけ上下することでリクエストにあった音質が客席に届くのかを「計算」しています。ウーレのグライコは伊達じゃないのです。
話をUE4に戻しましょう。
問題の2.75luxですが…これ現実的にあり得ない数値です。
こちらの記事が非常に有用ですので紹介します。グレイト!
- 100,000:晴天の昼の太陽光
- 1,000:晴天日の入り一時間前の太陽光
- 100:街灯下
- 1:月明り
☝よく使うlux値を抜き出すとこんな感じ。
定量的に2.75luxを考えると「夜の街路」くらいの照度が2.75luxの物理的な値になります。
自動露出(Exposure)について
はい。
シーンのライティングでは前述のディレクショナルライトをはじめとする光源によるライティングのほかに、間接光(GI)や自動露出(ポストプロセス)による影響が甚大です。さらに、
Unreal Engine 4.24 以前のバージョンから Unreal Engine 4.25 以降のバージョン にアップグレードしたプロジェクトでは、自動露出に相違が生じる場合があります。4.25 以降のバージョンには自動露出の操作性と機能が大幅に改善したために、下位互換性が失われました。
と、公式ドキュメントに記述があるように、UE4.24以前と以後では大幅にExposureのアルゴリズムが変更されています。そのためUE4.24以前で作成したプロジェクトをそのまま4.25以降で開き直すと、端的には自動露出のデフォルト値0.0が1.0に修正されているなどの状況があるのですが、プロジェクト複製の際に自動でコンバートしてくれる機能が入っているようです。
物理的に正しくしてみる
それでは「物理的に正しいライト設定」をThird Personテンプレートで試みてみましょう。

☝10,000luxの状態
はい、アウト。
え?全然だめじゃん!(知ってたけど)
そりゃそうです…2.75luxという物理的にあり得ない照度で「だいたいいい感じ」に見えるようになっていたシーンに、いきなり4000倍くらいの光量を与えればこうなります。
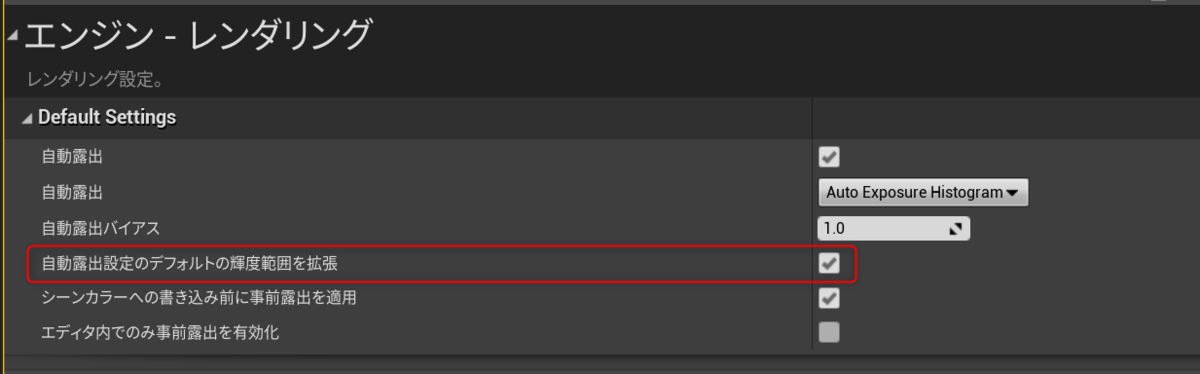
Unreal Engine では、ポスト プロセス ボリュームにある [Max Brightness (最大輝度)] と [Min Brightness (最小輝度)] の設定にデフォルトでピクセル輝度 (cd/m2) を使用します。物理的に正確なライティングの範囲 を設定する際は、EV100 (ISO 100 とも呼ばれる) 準拠の輝度を表すために、自動露出のデフォルトの輝度範囲を拡張することができます。これは、シーン内のライトに対して正しいルクス値を使用し、画像の白飛びを発生させずに、これらの値を自動露出で使用できることを示しています。
☝再び公式ドキュメント(同じページ)を見ると、こういう記述があります。
要するにゲーム用のテンプレートは物理的に正確ではないライティングをしてあるので、もしも映像作品とか厳密なPBRを行うならば、こういう設定をして対応してくださいね!ということですね。

☝プロジェクト設定→Exposureと検索し、赤枠部分を変更して再起動。
この設定によりEV100(ISO100)を基準としたライティングの再マッピングが行われるので(実質的にはダイナミックレンジを広げている)「物理的に正確なライティング」が調整しやすくなります。(後述しますが、この設定は必須ではありません)

☝EV100設定後の10,000luxなシーン(Exposure1.0)

☝100,000luxでExposure1.0
晴天の昼の太陽光下の照度ですから、若干白飛びしたりするのは当然なのでようやく「物理的に正確な感じ」になったのかなー、と思います。
ちなみに、プロジェクト丸ごともっと掘り下げて正確なライティングのサンプルが欲しい!という場合は

Epic Games LauncherのUE4ラーニングのところにある「建築インテリアレンダリング」などでいい感じの室内ライティングをサンプリングすることが可能です。

☝このシーンは室内なので1,000luxでDirectional Lightが設定されていたが、妥当な数値だと思います。また、Exposureの拡張も行われていてEV100にもとづく調整がされていました。興味深い。
そしてMeerkat!

先日Weta DigitalがUE4で作成したミーアキャットのデモ…素晴らしかったですね!
しかもこのプロジェクトがアートソースを含めて無償公開されています。フトッパラ!
多くの皆さんはミーアキャットのアニメーションやファー表現、それにUE4.26から大幅に機能強化されたControl Rigによるスケルトンとアニメーション制御に興味を注がれていることかと思いますが…さすがWeta Digital!と筆者が思ったのは、ライティング設定の素晴らしさでした。

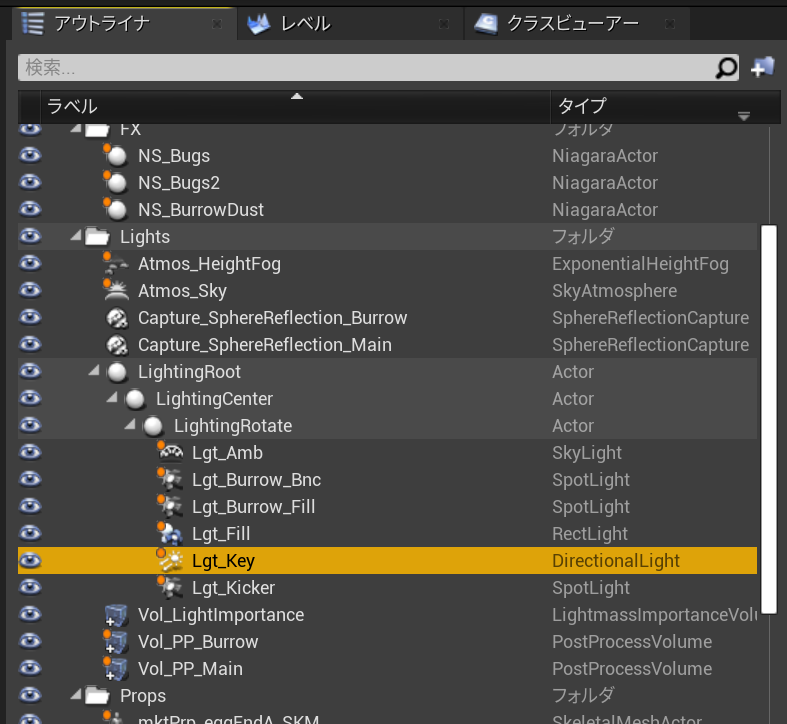
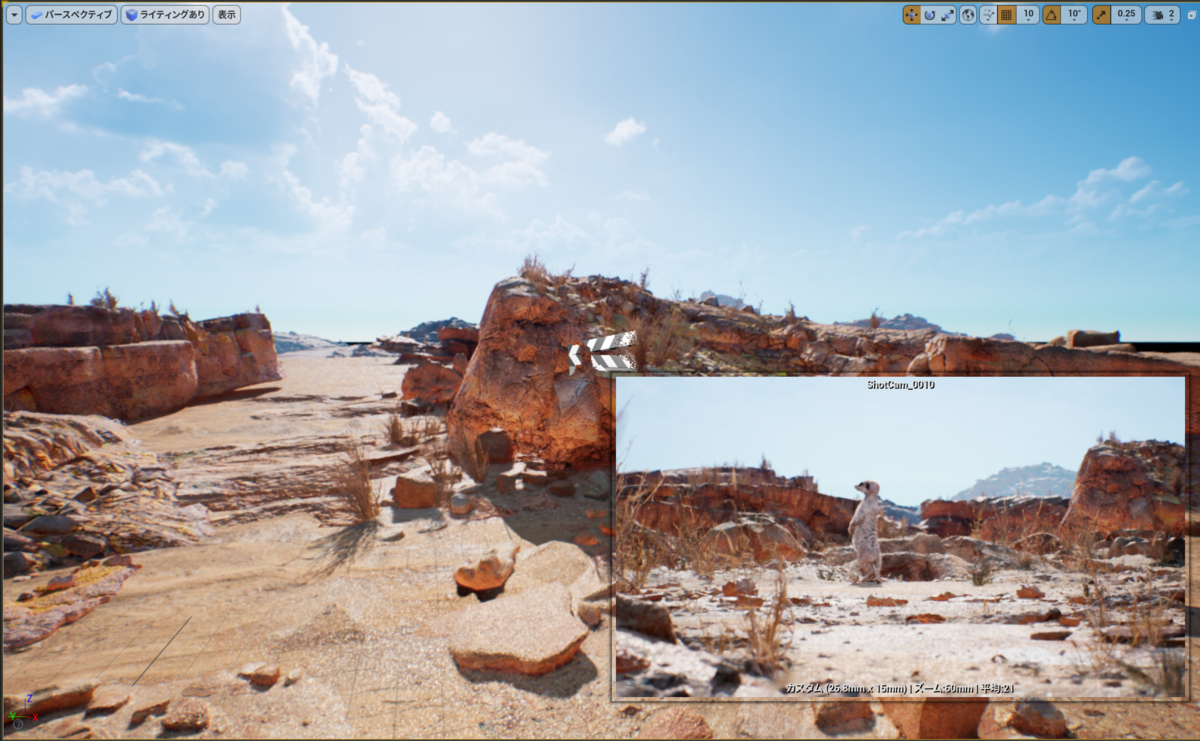
☝Meerkatプロジェクトのシーンライト群
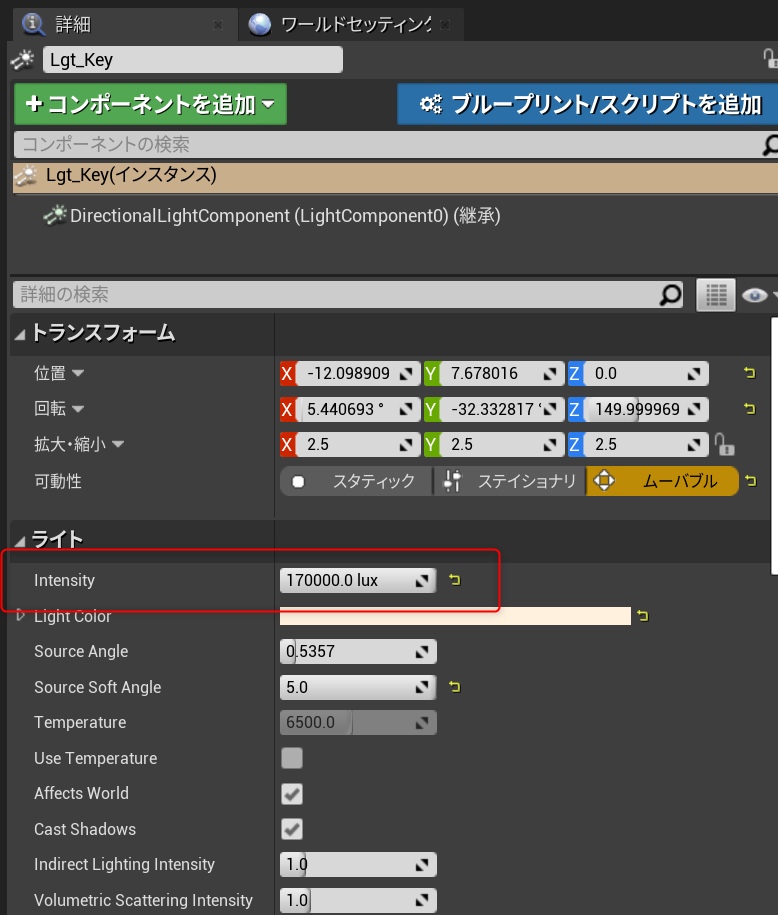
上記Lgt_KeyがDirectional Lightです。

Intensityは日中の砂漠を反映してか170,000luxという高照度が設定されていました。
さらに興味深いのはポストプロセスのExposure設定で、このプロジェクトでは先述したEV100の拡張が行われていません。

測光モードがManualで、露出補正の値は0.0です。

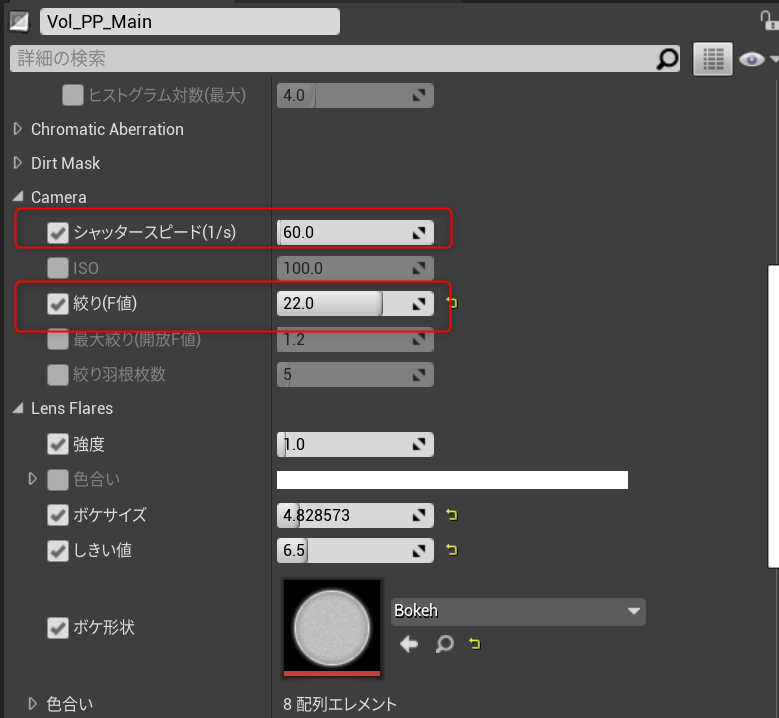
☝PostprocessVolumeのExposureをManualにした場合Cameraの値を調整する。
現実のカメラだと想定した場合、シャッタースピードはもっと速くなる気はしますが…カメラ知識があればこの辺の設定は容易いように思います。

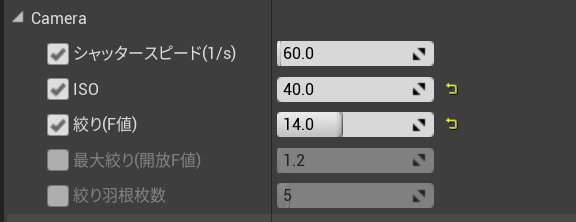
☝ISO40でF14に設定してみた。だいたい同じ絵になる。素晴らしい。

なお、このプロジェクトのレベルには他にも様々な「レンダリングとライティングで見るべきポイント」があるのですが…とりあえず面白かったのはVisualSettings_BPというアクタが置いてありました。

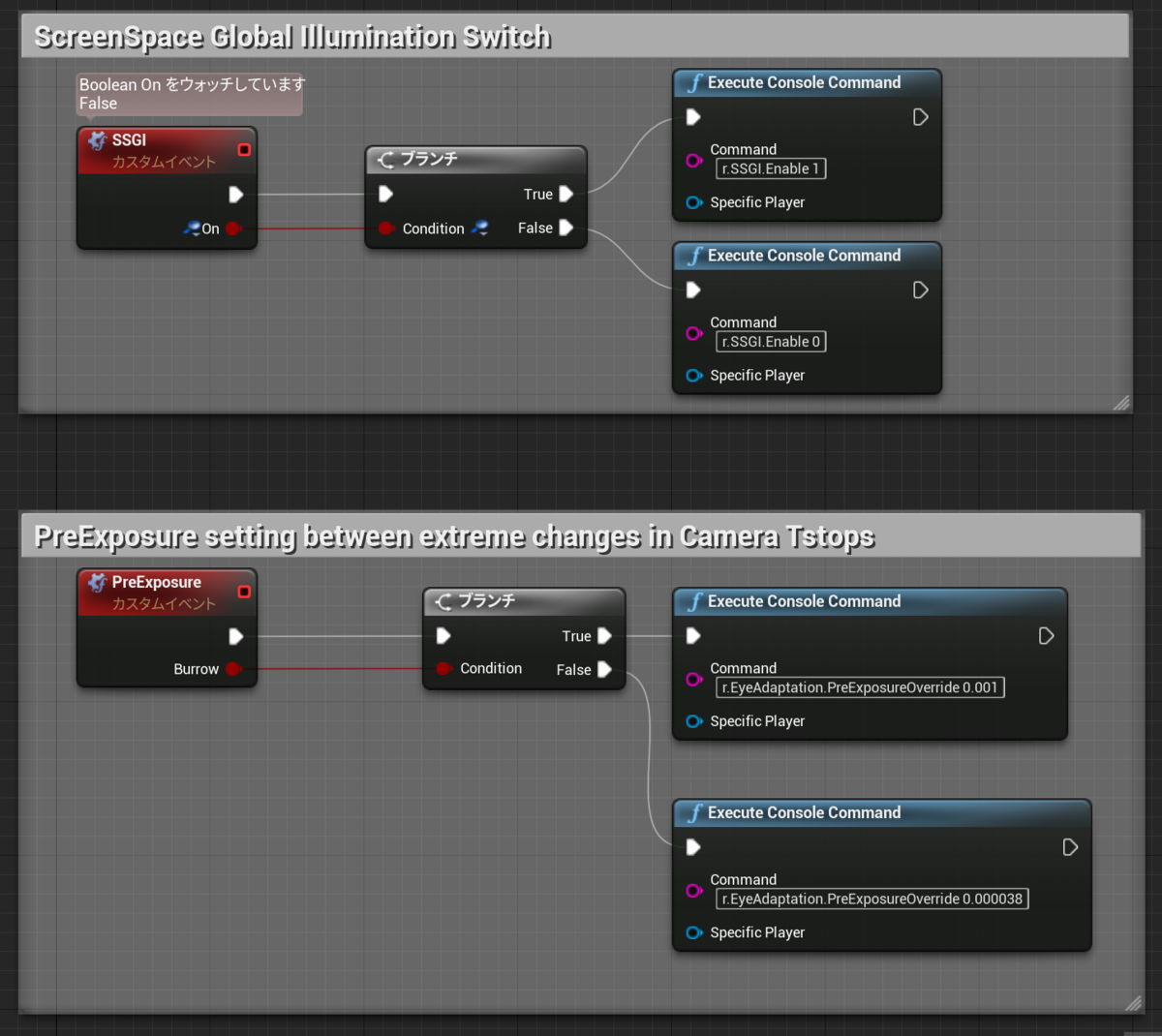
☝こんな感じにコンソールコマンドを送るイベントが組まれている。
このアクタはLevel Sequenceに登録されていてSSGIやLensFlareなどを調整するのに利用されています。
ほかにも挙げだしたらキリがないほどの工夫がこのプロジェクトに投入されているのですが、ぜひさらに解析して「物理的に正確なヤツについて」のUE4応用力を高め、より高度な映像的要求に応えられるようになっていこう!と考えた次第です。
終わりだよ!
さて、明日はオンドレラさんのVR系のなにか、が来るようです。
AutoRigProの解説:その2 Smart編
はじめにおさらい
Blenderの有償アドオンAutoRigProを紹介・解説していく記事の第2段。
その1の記事は👇です!
https://kanianthi.hateblo.jp/entry/2020/09/12/214726
というわけで、その2です。
今回はヒト型キャラクタにAutoRigProを設定していきましょう。
Blenderのバージョンは記事を執筆時点で2.83または2.90を使用。
AutoRigProは2020年9月12日現在3.54.14が最新版です。

Smartの準備
この手の「一発リグセットアップ機能」は他のDCCにあるリグプラグインなどでも見かけます。あるいは…Adobeが買い取ったMixamoのセットアップも(MIxamoの場合リグではなくスケルトンを一発バインドするのですが)ご存じの方は多そうですね。
先に結論から言ってしまうと、AutoRigProのSmart機能「かなり使える」と言えます。もちろん、この後の微調整は必要ですが文字通り「かんたんな操作」でとりあえず欲しい位置にベーススケルトンを生成してくれるのは超便利です。
では、手順。
まず最初にキャラクタメッシュを用意します。
今回は某ゲームコンテスト用に用意したオリジナルキャラクターの「Nuts(ナッツ)」を使います。シンプルで四肢のバランスが伸び伸びしているため、ゲームエンジンに持って行った際に見映えのする動作が可能です。

☝はNutsのTRS(トランスフォーム)をプロパティパネルから確認したところです。
初心者の方はこういうところでハマりがちですが、必ずTRSはこのように「位置と回転はゼロ、スケールは1」になっていることを確認してください。
トランスフォームが入ったままだと正常にウエイトが入らなかったり、スキニングとは直接関係ないですがUV展開が正しくできなかったりなど様々な不具合の原因になるのでしっかり適用(ctrl+a)する癖をつけておきましょう。
また、このキャラクターの場合髪の毛メッシュ(Hair)だけは身体と別オブジェクトですが、たとえば頭部は胴体以下と別とか、腕だけ別とか、そういうパーツ分け(オブジェクトとして分離されている)をしていても大丈夫です。
Smart開始
それではあらためて、キャラクタのメッシュを選択します。パーツがオブジェクト分離されている場合はShiftですべてのパーツを選択しておきます。そのままGet Selected Objectsボタンをクリックします。

すると、TurnボタンとAdd NeckボタンがUIに出現するので首の付け根に◎を置きましょう。同様にして肩、骨盤と指定していき、最後にAdd Anklesで足首の位置を指定します。




☝のスクショで示したように、AutoRigProはかなりイイ感じに骨格ボーンを生成してくれます。特に今回のような2本指でも平気で検出してくれるのはありがたいですね。
以上の操作でSmartを使った基本のスケルトン生成は完了です。
Edit Reference Bonesしよう!
続いてSmart後に自動的に入るEdit Reference Bonesでスケルトンの微調整を行います。ここで行う設定と調整によってリグの仕様がほぼ決まるので、うまくいかなければ何度でも行ったり来たりすることになります。
まずは、背骨の数を変更しましょう。
標準だと背骨は骨盤を入れて3本が生成されますが、UE4のHumanoidに設定を合わせると4本背骨が必要です。

☝のスクショで分かる通り、背骨のチェーンのどれかひとつの骨を選択しLimb Optionsから背骨の数を設定できます。ちなみにLimb(リム)というのは「一連の関節の部位」のことをそう言います。単なるボーンのチェーンと違い、LimbというときにはIKやFK、ツイストやその他のコンストレイントを含めた「リグとしての部位」を呼んでいることが多いように思います。
背骨の数を4つにできたら、続いて腕と足のツイストボーンの数を設定します。

腕と足はAutoRigProのデフォルトで2分割のツイストボーンは設定されています。しかし、後述しますがゲームエンジン出力用のキャラではデュアルクオータニオン(体積を維持オプション)が使えないため、手首のひねりで破綻しやすいことから腕はツイストを2本以上に増やしておくのが無難です。
なお、ちょっと不親切ですがLimb Optionsの設定は左右独立しているため、両腕について同じ設定を行う必要があります。これは脚も同様です。脚についてはツイストを増やさなくても(よほど激しい足のねじりポーズを取らない限り)大きな問題は出ないものと思います。
骨格の微調整
続いて各骨の位置や角度を調整します。

それでは骨格を微調整しましょう。
このとき、うっかり背骨や頭の骨をX0から動かさないように注意してください。

☝のように、正中線(体の中心を通る線)の骨から調整します。
骨盤の位置を若干下げ、肋骨を大きくしたら、残りの背骨をできるだけ等間隔にして側面から背骨の「S字湾曲」を形成します。
この時、実際の人体だと背骨は背中側を通るわけですが3Dモデルでそれをやりすぎると綺麗に曲がらなくなるので真ん中に寄せましょう。S字湾曲についても「立たせる」ことを意識しないと他からアニメーションをリターゲットする際に極端なポーズになりがちなのでやり過ぎ注意です。

鎖骨の調整では、ある程度人体に近づけて首の根元から伸びるようにするとうまくいくことが多いです。前後の位置も調整し、上腕に向かって素直に繋がる位置を探します。
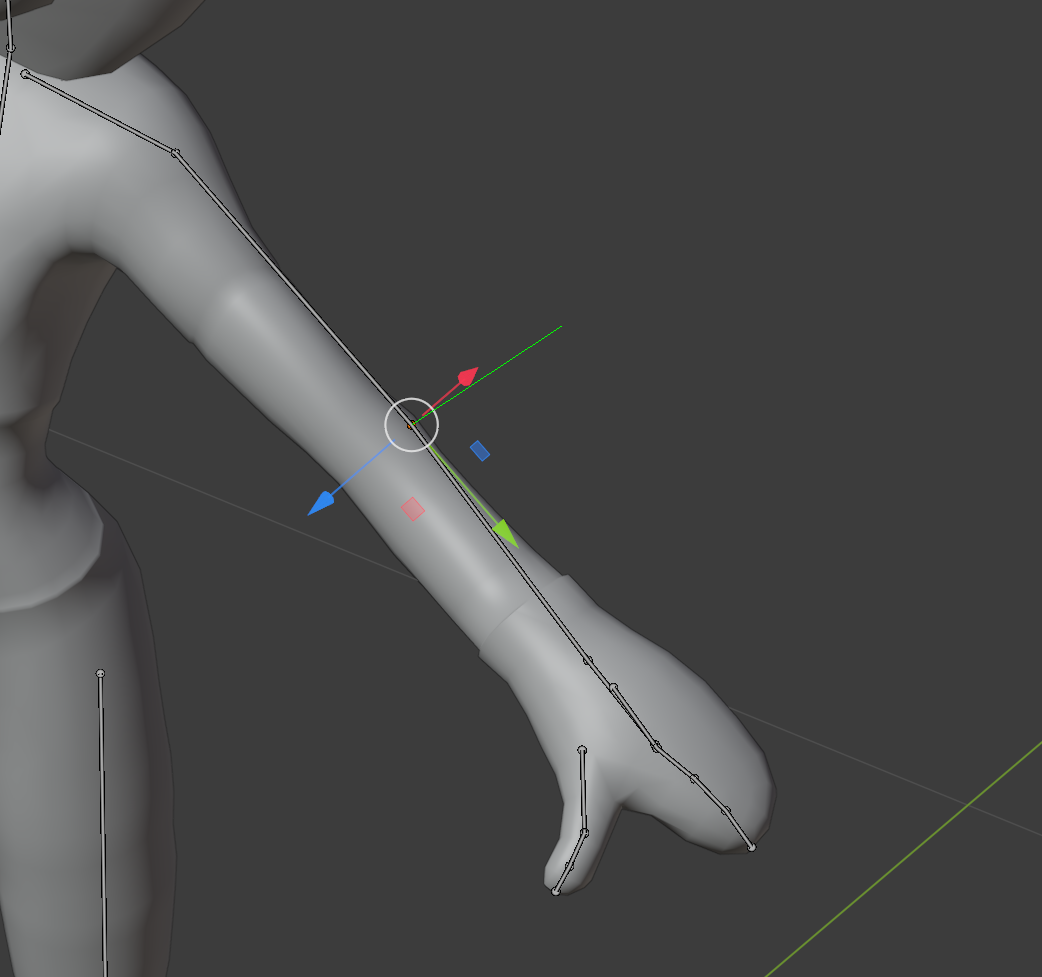
Blenderでは慣れるとなんでもGで動かしたくなりますが、こうした作業ではマニピュレータが活躍すると思います。グローバル座標またはノーマル座標を使い分けると絶対座標とボーンのローカル軸に沿った編集を切り替えられるので便利です。

つま先の骨はデフォルトの角度でも十分に使えますが、アニメーションをリターゲットすることを考えるとスクショのようにしておいたほうが無難と言えます。
また、足首の関節位置(くるぶし)はかなり低い位置に置いたほうが「説得力のある足首」になります。☝のスクショは足首を設定する前の状態です。

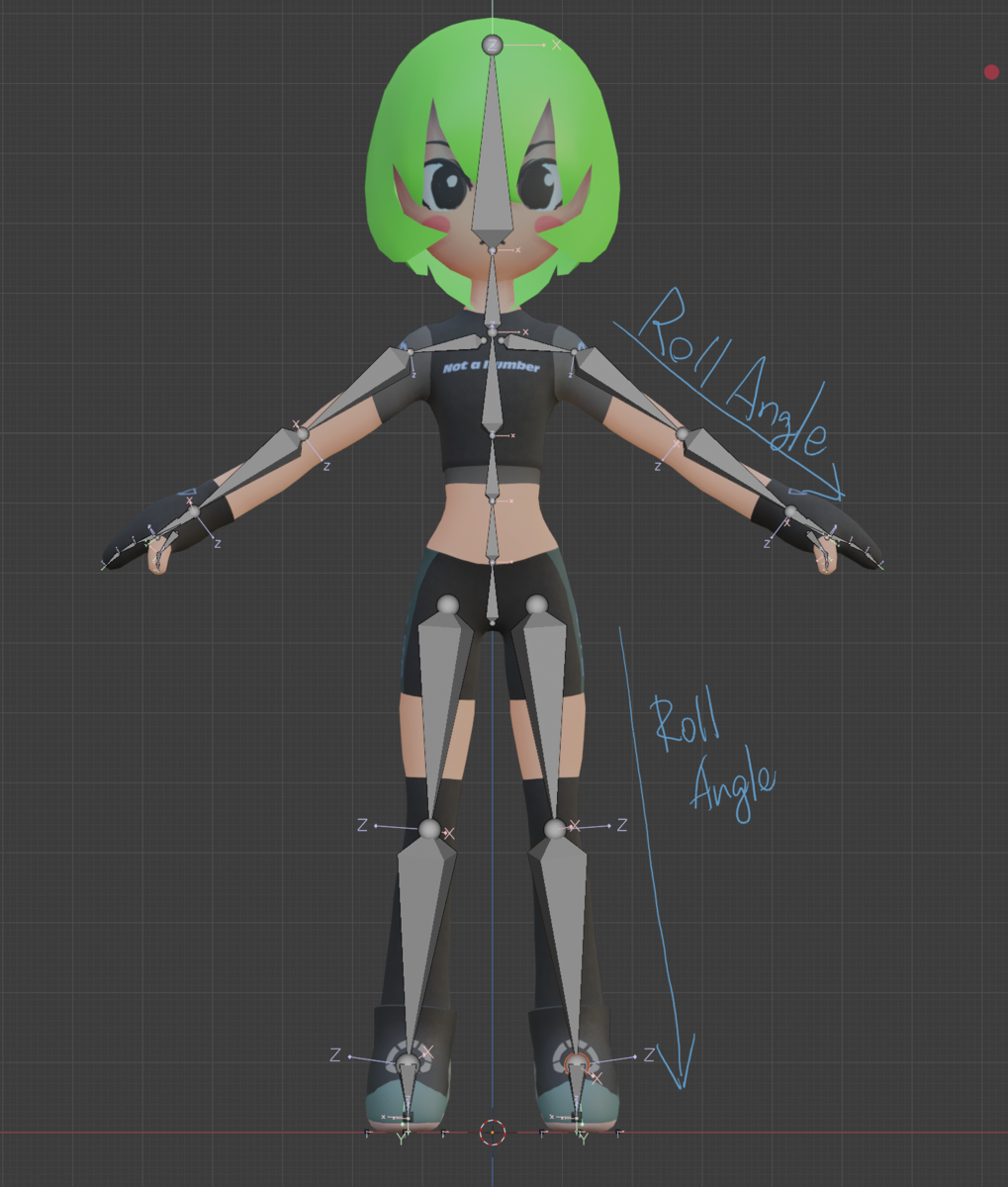
鬼門!四肢の位置とロール角設定
さて、これが難関です…。

☝のスクショをご覧ください。
Blenderのボーンロール角度は編集モードからトランスフォームにある「ロール」で設定できるのが通常です。しかし、AutoRigProではこの設定を無視して「腕または足のつながっている角度」からロール軸を割り出す仕様なのです。
そのため、X脚やO脚では極端な位置にIKポールが設定されてしまうなどの問題が起きやすいです。また膝や肘をFKで回転させる際にも、モデルの設定とは違う角度で曲がることになりやすいため、慎重に作業する必要があります。

股関節の位置はわりと体の側面に寄せることで綺麗に動かすことができますが、それをすると下肢がX脚状になってしまい膝の回転角度(ロール軸)がおかしくなってしまいます。そこでスクショにあるShow IK Directionsをチェックすると膝の向き(IKポールの角度)が表示されるようになるので、これを見ながら脚の角度を設定すると良いでしょう。
その結果、膝の関節位置が膝小僧の中心からズレることになり気持ちが悪いですが、本物の骨ではないので(ある程度は)大丈夫です。



キャラクタ初心者にとっては手探りが多くて大変ですが、何度でもやり直すつもりで作業すればひとつひとつの調整はさほど難しいものではありません。
むしろここで関節の位置をしっかり試行錯誤しないで、ウエイト調整にまい進するほうが「はるかに悲劇的」です。関節位置さえしっかり調整できていれば、ウエイト調整は基本の人体であれば30分もやれば十分な作業です。
AutoRigProでは「ワンボタンで自動ウエイトを入れたり解除したりできる」ため、うまくいくまで何度でもこの関節位置の調整を行いましょう。この時、必ず「Edit Reference Bonse」まで戻ることを忘れずに!
ついにリグ生成!

各調整が終わったら…いよいよリグを生成します。
非常に簡単で、スクショのボタンをクリックするだけです。

いとも簡単にリグが生成されました。このときアーマチュアのプロパティパネルから「ビューポート表示」の「最前面」にチェックを入れておくとキャラクタメッシュに埋もれたボーンをレントゲンのように表示できるので便利です。
また、AutoRigProに慣れたらセカンダリコントローラーを追加しても良いでしょう。
Twistコントローラーを追加するのがBest!と書いてありますが、通常はAdditiveまでで十分だと思います。また、ベンディボーンにAutoRigは対応していますが、これはBlenderの独自仕様であってFBXでエクスポートしたりゲームエンジンに持っていくことはできないので(ぼくのワークフローでは)使いません。
それと、これが最も大事なことなのですが、UE4やUnity対応キャラクタにしたいならば、必ずExportパネルからCheck Rig→Fix Rigを行ってください。
これがいったいなにをFix(修正)しているのかというと、ボーンのストレッチ(伸縮)機能をカットしています。ストレッチはボーンの「不均一スケーリング」で実現している機能なのですが、これを行うとFBXの仕様上骨の回転角度に影響を与えてしまうため、ゲームエンジンには持って行かないのが無難です。AutoRigProはこうした部分を自動化してくれているのも大変便利です。
また、繰り返しになりますがEdit Reference Bonesから、いつでも骨格の調整作業に戻れますので、ウエイトで悩むより関節位置を微調整するほうが「幸せになれる」ことを再度強調しておきますね。
スキニング

それではスキニング作業に入りましょう。
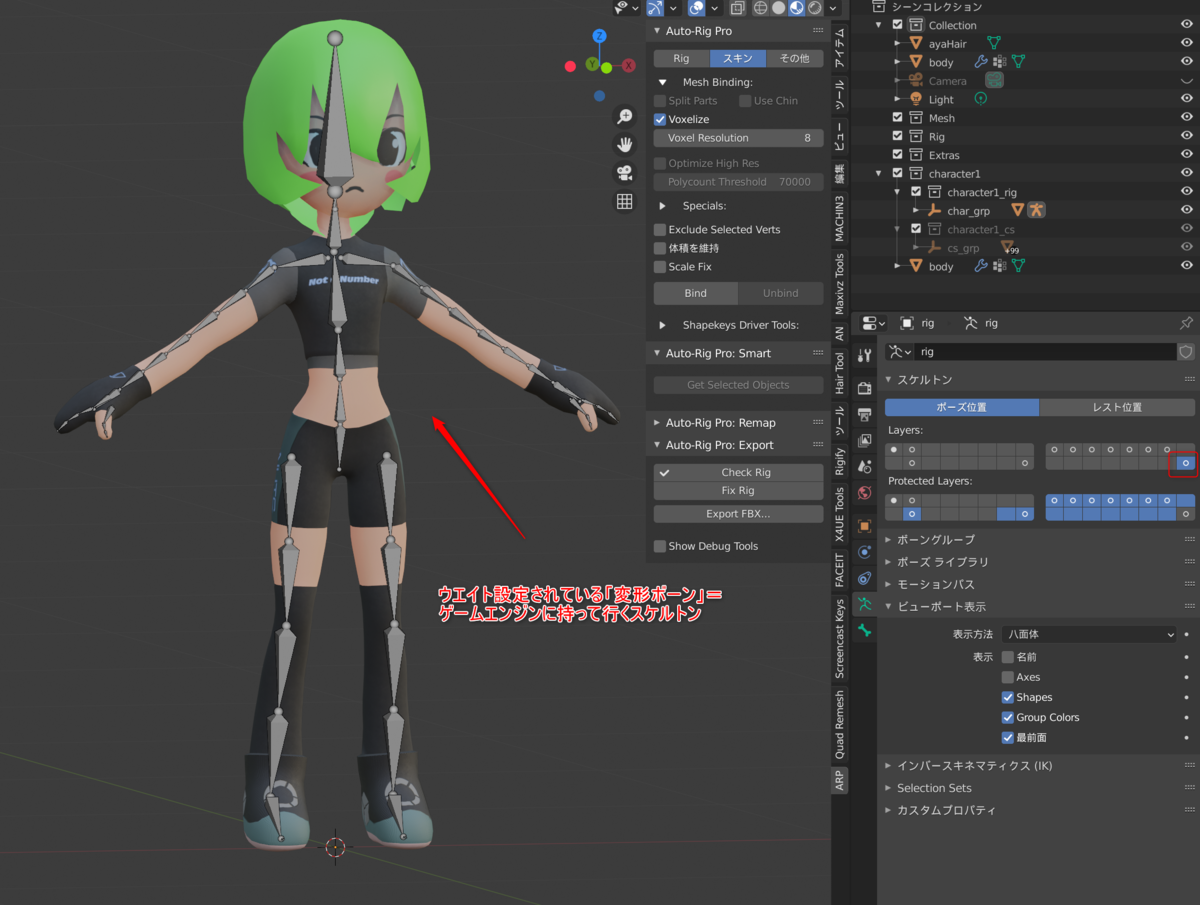
AutoRigProでも選択順序はBlender標準と同じで、まずスキニングしたい対象のメッシュを選択します。複数ある場合はShift選択です。次にリグを選択して☝のスクショにある「スキン」タブからBindボタンをクリックすれば完了です。
このときVoxelizeを使うと簡易ボクセル法によるAutoRig独自のウエイト設定が使えるようになります。このボクセルスキニングはパーツが分解されているキャラクタには特に有利です。ただし、指先などの細かい部分でうまくいかないことがありますので、そういうときはVoxelizeをオフにしてBlender標準のヒートマップウエイトを使う(特に設定することなく使えます)と良いでしょう。ちなみにヒートマップ法も十分に優れた自動ウエイトのアルゴリズムです。
なお、Specialsにある「体積を維持」はデュアルクオータニオンと言って非リニア変形を実現する機能で大変便利ですが、処理負荷が高いなどの理由でUE4をはじめとするゲームエンジンでは対応していません。ですのでこれもチェックを外しておきます。


バインドを行うとポーズモードからキャラが動かせるようになっているのが分かります。好きなように動かしてみて、変形におかしな部分がないか確認しましょう。
もしもおかしい部分を見つけたら、ある程度の調整まではそのままリファレンスボーンを調整することで修正可能ですし、ウエイトを一度外したい場合にはUnbindボタンをクリックすることで「一発ですべての頂点グループを取り除くことができる」のでこれも激しく便利です。

骨の微調整だけではどうにもならない箇所については、最終的にウエイト調整を行うしかありません(モーフを使った補正は次回説明します)。
基本的にウエイト調整はこの変形用ボーンにしか行わないので注意してください。
最後に髪の毛オブジェクト
さて最後に、このキャラクタの髪の毛もバインドしておきましょう。
AutoRigProの自動バインドに任せても良いのですが、今回のように単純なキャラクタでは頭のボーンに単純バインドしてもらえるだけで良いので、すべてのボーンについて計算することは無駄と言えます。

そこで☝のように頂点グループを名前「head.x」で作成します。
この名称はAutoRigProの命名規則で「.x」は身体の中心にある骨のことで、プレフィックスのない「head.x」は変形可能な頭のボーンの名前と一致しています。
ポリゴンの編集モードからaで頂点を全選択し「ウエイト1」でAssignすればウエイトペイントすることなくすべての頂点に最大値である1が入ったウエイトが入ります。
こうしたウエイト入れのことは、まったく変形しないウエイト調整であることから「リジッドバインド」と呼ばれています。ロボット関節では良く使う手法ですので知らなかった方は覚えておくと良いでしょう。
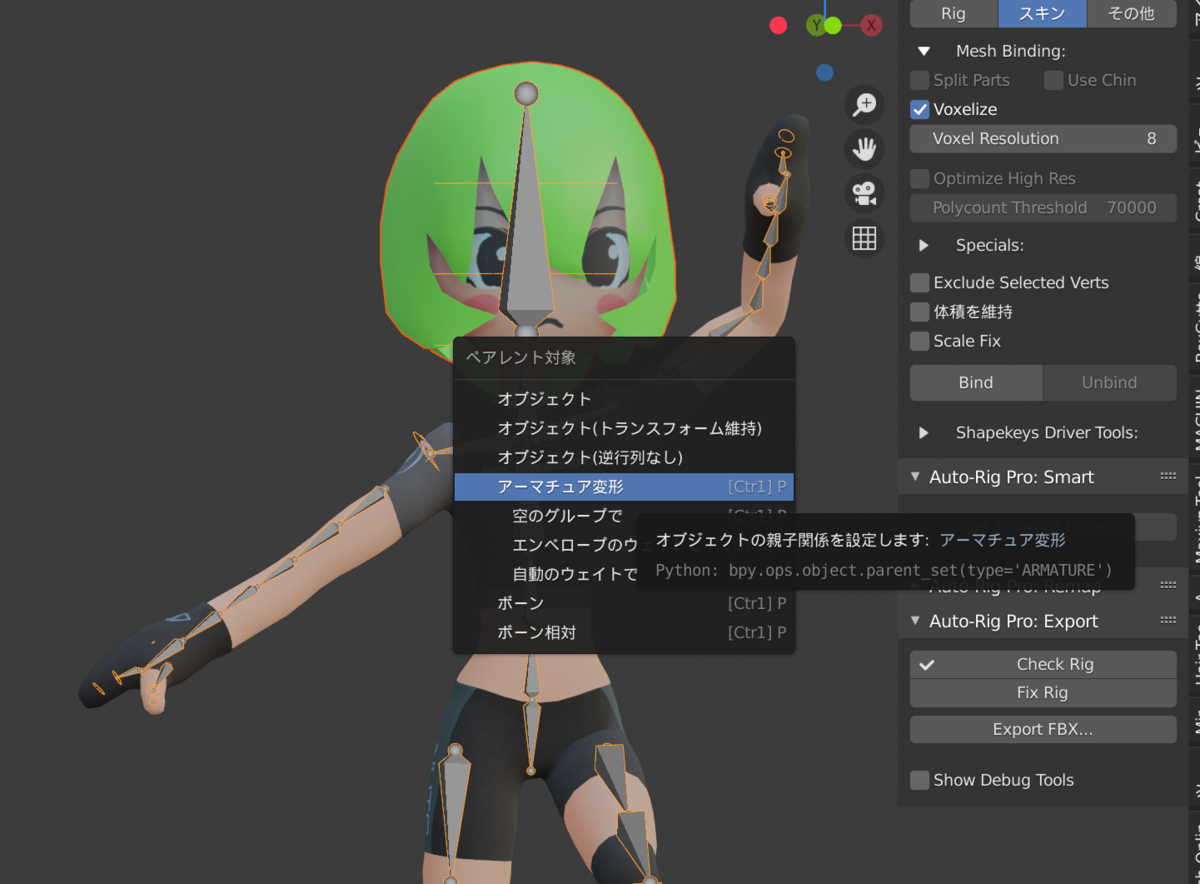
ここまでできたらオブジェクトモードに戻り、メッシュを選択してからShiftでリグを選択しctrl+pから出てくるペアレント設定で「アーマチュア変形」を選択すればHairがリグにバインドされます。


まとめ
以上の工程でAutoRigProのSmart機能を使ってヒト型キャラクターのリグを生成してスキニングし、動かせるようになるまでを一通り解説できました。
AutoRigProはこのほかにも便利な機能が満載されているので、解説記事はもう少し書くつもりですが「基本の基本」は網羅できたと思います。
それでは次回は、Remap機能を紹介したいと思います。
AutoRigProの解説:その1 概要編
はじめに
おひさしぶりです、なんです。
今回はBlenderの有償アドオンとしては特に知名度が高く、プロの現場でも採用例の多いプリセット・リグである「AutoRigPro」について解説しようと思います。
恐らく長くなるのでいくつかの記事に分けてお話しすることになりますが、まずは概要からざっくり入っていきましょう。
AutoRigProとは?
名称からも分かるとおり「自動でリグを設定してくれるプロっぽいツール」です。そのまんまです。このアドオンをBlenderに導入することでリグの設定が自動化されて便利になります。
購入の際はBlenderMarketに行くと常時トップページで紹介されているくらいの人気ものです。
https://blendermarket.com/products/auto-rig-pro
価格は40ドル。
Blenderの有償アドオンとしては高価な部類かも知れませんが…他の商業3D DCC用アドオン・プラグインと比較するとびっくりするレベルでリーズナブルです。
具体的な機能については…
- Smartという一連の操作で数回関節位置でマウスクリックすればヒト型リグを自動生成してくれる。
- ヒト型リグ以外に四足(ウマ型、イヌ型)リグや鳥タイプのリグ・プリセットが用意されている。
- その気になれば「骨ひとつから」AutoRigProでリグを生成することも可能
- わりと使えるフェイシャルリグ(ボーンベース)も自動生成できる
- 独自のスキニングメソッド(Voxel法をアレンジしたもの)が統合されている
- プリセットで変形補正用の補助リグ、ツイストボーンを追加できる
- シェイプキーと連動したボーン制御が可能
- 独自のアニメーションリターゲット機能を実装している(ReMap)
- ゲームエンジン向けに独自のFBXエクスポーターを統合している(Unreal Engine4とUnityに対応)
などなど…Blenderには標準でRigifyというリグ・プリセットも用意されていて、これもなかなかに機能的ではありますが、特にゲームエンジンとの連携や独自のスキニングメソッドという点ではAutoRigProが優っています。(有償なんだから当然といえば当然ですが)
さらに特筆すべきは、このアドオンの作者であるArtelさんが「めちゃくちゃ熱心」に開発と更新を続けていて、機能の追加だけではなくバグFixにも「おそろしく勤勉」なことは挙げておくべきでしょう。
※ただしその結果としてアドオンの更新で互換性が保たれなくなることもしばしばありました。
なにはともあれ、ぼく個人のパーソナルワークで使い始めたのがきっかけでしたが、今ではぼくが勤めるIndie-us Gamesでも標準リグとなっていますし、弊社の取引先さんの一部でもAutoRigProをスタンドダードリグとして採用する事例が増えています。
しかしそもそも「リグってなんだよ?」とか「ボーンとどう違うの?」という疑問があると思います。なので、まずはそこからかいつまんでお話ししていきましょう。
リグとボーン・スケルトンの違い
Blenderではボーンを追加するとき「アーマチュア(Armature)を追加」というコマンドでシーンにボーンを追加できます。
アーマチュアというのはそうやって追加された「骨(ボーン)をまとめたもの」という意味です。データとしてひとつの塊、階層になっている、というわけです。
一般にBlenderでいうアーマチュアのことを「スケルトン」と呼びます。骨格(骸骨)という意味ですね。ひとつのスケルトンは頭蓋骨だとか背骨だとかという細かいパーツを含んでいます。

ではリグってなんでしょう?
3Dソフトウエア特有の言葉であると勘違いされている方がたまにいるのですが、リグは「なにかを動かすための仕組み」のことです。映画などでカメラをクレーンで動かしたりするための仕組みを「カメラ・リグ」と呼んだりしていたことから、3Dの世界でもリグという単語が普及したのだと思います。
つまり、リグというのは「骨・関節」または「キャラクタ全体」を動かすための仕組みのことです。それは「リグ用のボーン」だったり「コンストレイント」だったり「ロケーター(BlenderではEmpty)」だったりもっと複雑な「リグ用スクリプト」だったりします。
Blenderでは「変形可能」というフラグがボーンのプロパティにあって、これをonにしてウエイトをメッシュの頂点に設定することでボーン変形が可能になります。
一般にスケルトンとはこうした「変形可能ボーン(デフォームボーン)の塊」のことを指します。そしてスケルトンを動かすために用意する「上位の階層」(またはすべてを統合した全体)をリグと呼ぶわけです。
初学者の方にとってボーンとリグの違いはなかなか分かりにくいものと思いますが、だいたいのところはこの説明で通用するはずです。


リグの難しさ
ここまで読んでいただければ「リグって難しそうだな」という雰囲気は伝わったように思います。実際、プログラムやスクリプトに詳しくないアーティストが一人でリグを構築するにはかなりの勉強をしなければなりません。
そのため、様々な3D統合ソフト(DCC)にはプリセット・リグが用意されているのですが、仕様が標準ボーンとは違う(プラグインとして提供されているため)など、サクっと使うには良くても、カスタマイズに制限があったり、ゲームエンジンのことは考慮されていないなど、不便な点も多くあります。
しかし、AutoRigproでは標準のRigifyと同様にBlenderの標準ボーンを使ったリグを構築するため、もともと自由度の高いBlenderアーマチュアの機能を生かした設定が可能です。ユーザーが任意の衣装や髪の毛、その他物理シミュ用の追加ボーンを設定することも可能ですし、それをゲームエンジンにエクスポートするための設定もできます。

AutoRigをはじめとしたリグが「分からない」という人の多くは、これらコントローラーと変形用スケルトンの違いが分からない(知らない)場合が多いと思います。そのため、コントローラーに必死でウエイトをつけていたり、変形用のスケルトンにキーを打ってしまい、エラーを引き起こしてしまうのではないでしょうか。
リグピッカーについて

AutoRigProに初期から実装されている機能ですが…☝のRig Pickerについては「わりとトラブルの元」で、正直使わないほうが無難である、という認識です。
リグピッカーはたくさんあるコントローラーを「分かりやすいUI画面で」パパっと選択したり設定を変更するために用意されているのですが、不具合があるにせよないにせよ積極的に利用したいひともいれば、こういうの却って使いにくいんだよね~という人がいて、ぼく自身は後者です。
この辺のUIに凝ったリグは他のDCC用リグでも多く見られるものですが…便利そうではあるものの「直接手足のコントローラーを選択したほうが直感的で手早くキーを打てる」という理由で使われないことが多いものですね…。
ちなみにRigifyだとBlender画面の右側プロパティパネルにこうしたコントローラー選択UIが用意されていますが、動作としてはAutoRigProよりも(この点については)安定している、という印象です。
※実はAutoRigProのPickerはそれ自体もカスタム設定されたボーンコントローラーです。
UnrealEngine4(UE4)との相性
残念ながらぼくはUnityについてはほとんどなにも知りません。会社もUE4を専門としているので業務でUnityを利用することはほとんどないだろうと思います。
一方で、UE4については専門ですのでAutoRigProとの連携についてはたくさん知見を持っています。当初はBlenderとUE4ではかなり骨の仕様が違うことから細かい不具合も多く見られましたが、Blender2.8x時代になってからは「少なくともUnreal Humanoid対応において」問題はなくなった、という認識です。

☝はAutoRigProに実装されている独自のFBXエクスポーターの設定部分です。
ここではUE4マネキンにボーン(ジョイント)名称を合わせてくれるほか、ゲームエンジンにエクスポートすると不具合の原因となる「ボーンストレッチ」を自動的にカットしてくれたり、ボーンの軸をUnrealスケルトンと合致させてくれるなど、BlenderでUE4用キャラクタを作成するうえで不可欠な設定を行うための配慮がされています。
わりと最近まで、耳や尻尾という補助ボーンの軸だけが合わないという問題があったのですが、それも解消してくれたのでUE4対応では不可欠なアドオンになりました。
この他にも、BlenderとUE4の間で生じるスケール問題や、rootボーンの回転問題、rootモーションの出力安定性や、任意のActionだけをエクスポートできる機能など、Blenderの標準機能だけで対応しようとすると(知識なしでは)かなり難易度の高い問題をカバーしてくれますので、非常に便利で有用なアドオンと言えるでしょう。
次回は…
さて、長くなりましたので「その1」はこのあたりで終わりにします。
次回からは、いよいよ具体的なセットアップを通じてAutoRigProの機能や豆知識について触れていこうと思います。
そんなの待てるかー!という方のためにAutoRigPro作者さんによるドキュメントへのリンクも貼っておきますね!
http://www.lucky3d.fr/auto-rig-pro/doc/install.html
さて、それではまた次の記事でお会いしましょう。
アーティストのためのまてりある式にゅうもん
こんにちは、なんです。
この記事はUnreal Engine 4 Advent Calender 2019その2
の8日目の記事になります。
はじめに
実はこの記事、なにもUE4に限ったことではなくノード型マテリアルエディターを使ったマテリアルの作成において、どんなケースでも当てはまる「基本の考え方」について解説するものになります。
趣旨
アーティストは数字が苦手…残念ながら3D CGやゲームエンジンに入門したてのアーティストでは特に、マテリアル式の意味をさっぱり理解せず、なんとなく「これを繋げるとこうなる」的に覚えてしまっていたり、そもそも写経だけで自分ではマテリアル式を組み立てる方法さえ分からない、というケースが散見されます。
そこでこの記事では、マテリアル式で使う基本的な演算ノードについて解説を行い、数式によって見た目や色がどう変化するのか?についてお話ししたいと思います。
※ちなみにこの辺の知見って基本すぎるし分かるやろ?ってコンセンサスなのかほとんどちゃんと取り上げているソースを見ないのがちょっと残念。
Part1
それでは早速UE4でかんたんなマテリアルを組みましょう。
どれくらい簡単かというとこれくらい簡単です。

このマテリアルはシェーディングモデルをUnlitに設定しました。
Unlitはベースカラーやメタル、ラフネスといった質感を持たないエミッシブカラー(自己発光色)だけで見た目を作るマテリアルです。
左に置いた赤いノードはVector Parameterです。「Color」となっていますが、名前を好きにつけられるのでぼくがColorと入力したのです。YasaiでもOnikuでもなんでも構いません。とにかく意味しているのは4つの要素を持つベクターパラメーターである、ということだけです。そしてこの、ベクターパラメーターこそアーティストを最初に混乱させるノードだとぼくは思います。
なぜならこの、ベクターパラメーターは「色」を表現しているからです。

拡大しました!わかりやすい!
Param(1,0,0,0)となっているのが分かりますね。そう、この数値の意味はRGBになぞらえて、Rを1、Gを0、Bを0にしたので赤いのです。最後のグレーの場所はアルファ(透過)だと考えてください。つまりRGB+Aです。
UE4のマテリアルノードでは「色」というノードを使わず、このようにベクターパラメーターを用いて色を表現します。
それではベクターパラメーターってなんでしょうか?ベクターとはベクトルのことです。数学でベクトルとか聞いたことはありますよね。もうこのベクトルという名称が出てきただけでも苦手意識を感じてしまうひとがいるかもしれません。
数値は基本的に「量」を表します。つまり大きさです。
誰でも1より10が大きいことは理解できると思います。0.1より1.0が大きいことも理解できますよね。
UE4においても、他のノードグラフにおいても、単独の数値があったなら、それは同じように大きさを表しています。今回の「Color」と名付けたベクターパラメーターでは、数値の大きさはRGB(+A)各チャンネルの「明度」をコントロールしています。
それではこの数値を複数用意したなら、なにを表現できるでしょうか。

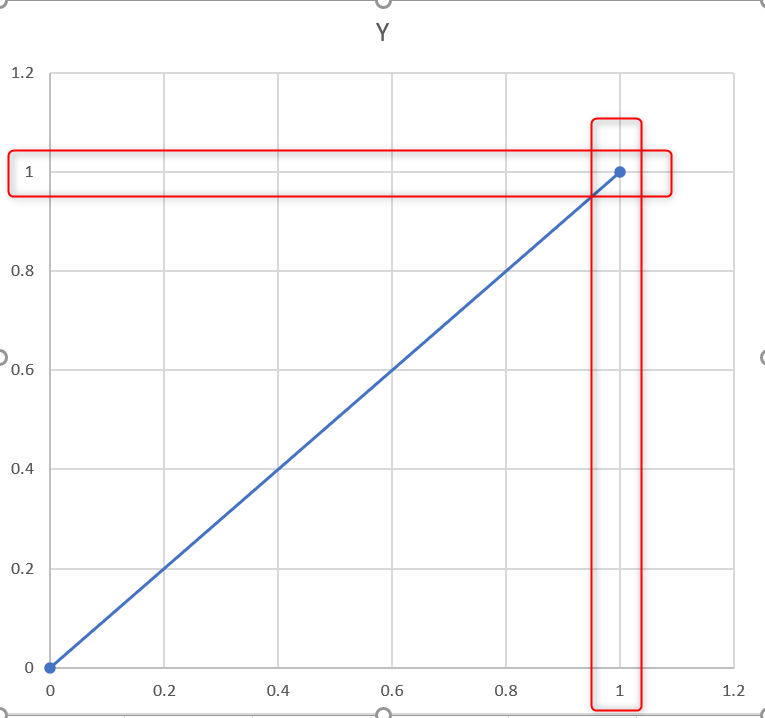
↑簡単なグラフを作ってみました。
このグラフを2次元の平面と考えることができます。
すると(0,0)はこの平面の原点座標になります。(1,1)はXとYの座標が1になる場所のことです。勘の良い方ならもう気付いたかも知れません。
同様にして数値をひとつ増やして(1,0,0)と表現すると、3D空間における位置、つまり座標を表現することができます。驚きませんか?これが3Dアーティストにとって最も身近なベクターパラメーターの意味です。つまりRGBという色を表現している3つの数値を使って、3次元空間における位置を表すことができるのです。
ベクターパラメーターとは?
もう一度ベクターパラメーター、あるいはベクトルについて考えます。
ちょっと調べてみると…
大きさだけでなく、向きももった量
要素を(縦または横に)一列に並べたもの
というのがGoogle先生の最初に出て来ました。
先ほどのグラフを思い出せば、ベクトルが向きを表現できることは理解できますね。また、向きや位置を表現するには数値が二つ以上ないと難しいことも分かります。
もっと3Dアーティスト風にいえば、RGBで表す色も3D空間の頂点の位置もベクターパラメーターであり、それは単に数値を2つとか3つとかそれ以上とか並べたものだ、ということです。
ではこういう捉え方はどうでしょう。
『複数の数値の組み合わせであるベクターパラメーターによって、色や位置や方向を表現することができる。なにを表現するかはその時の都合で良い』
↑思考が柔軟じゃなかったり、固定観念に囚われている(色は色でしかないとか)と、この考えが案外分からないというか、捉えられません。また、アーティストとエンジニアの間でコミュニケーション不全が発生してしまう原因も、この辺にあるのではないだろうか?とぼくは考えています。
PART2
スタート地点を(たぶん)過ぎたので先に進みましょう。まさか…すでに混乱していないですよね?
ここからが本題です。

先ほどまではベクターパラメータの数値は(1,0,0,0)でした。これを(100,0,0,0) にしてみました。すると…

マテリアルプレビューが変化して、このようにエミッシブによる発光表現が得られます。これは、パラメーターの意味が分からなくても「エミッシブを上げたので光った」という風に理解しやすいですね。
ではフォトショップで…

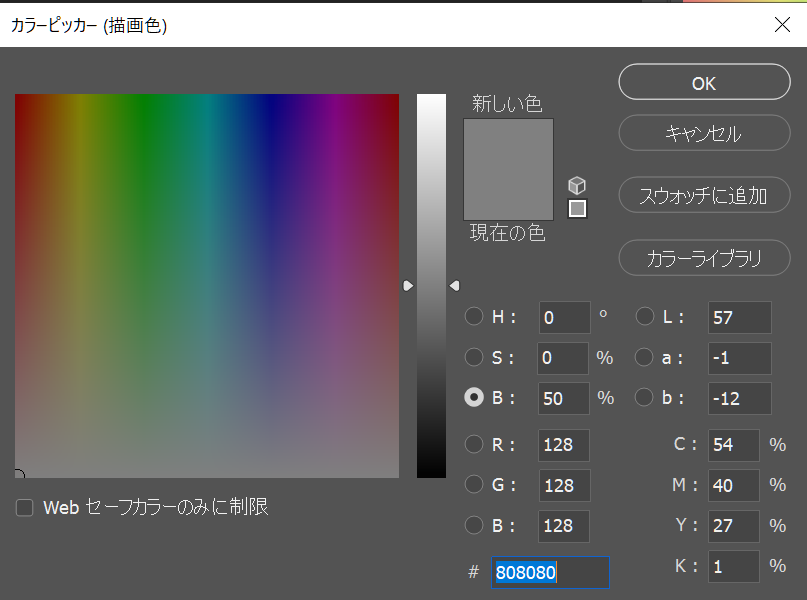
↑のように50%のグレーで背景を塗りつぶしました。

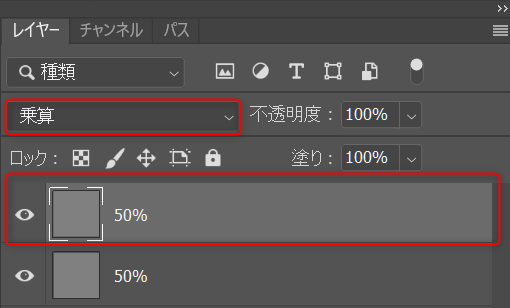
次に↑のように背景を複製してレイヤーにし、乗算で重ねてみました。
その結果はどうなるでしょうか?
Photoshopで絵を描いたり、写真の編集をしていればご存じですよね。はい、元のグレー画像よりも暗いグレーが表示されるはずです。
しかし多くのアーティストは「乗算すると暗くなる」ことを知っていますが「なぜ乗算すると暗くなるのか?」は分からない、と答えます。「そういうものだから」で済ませているからです。
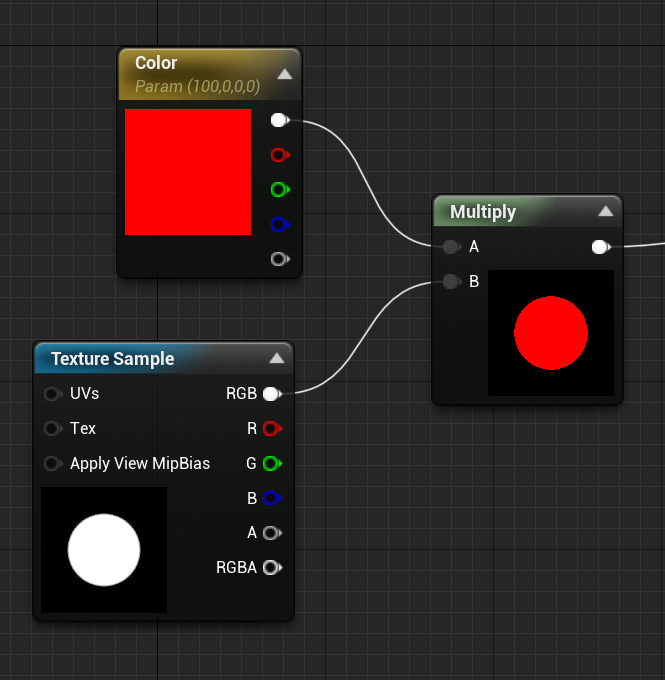
まったく同じ状況をUE4のマテリアルで表現することができます。

上で「Multiply」とあるのが「乗算ノード」です。単純にかけ算をするための演算ノードになります。そしておそらく、最も頻繁にマテリアル式で使うノードとも言えるでしょう。
色についてはグレースケールではなくRGBカラーで考えると、前述のフォトショで作成したように50%のグレーはRGBそれぞれが.5になります。各色8bitの256階調であれば128(または127)ですね。
■追記■
Photoshopなどで各色8bitで24bitカラーの場合、中間グレーは128になるので計算式は128×128なのでは?という疑問はもっともです。しかし実際の計算は0から1.0の間で行い、カラー設定によって2bit(白と黒しかない)や8bitあるいはHDRIなどで使う各色32bitまでの「階調(帯域)」に当てはめているのです。
そして「乗算」というのは「かけ算」ですから
0.5×0.5=0.25
という答えが得られます。
1が真っ白、0が真っ黒で中間のグレーが0.5です。数値は「明るさ」を表していますので0.5に0.5を掛けたら0.25になり、暗くなるのです!
※エンジニアやテクニカルな事象を理解しているアーティストにとっては「それ知らなかったんですか?」ということかと思いますが、実際に乗算ノードの意味を説明できる初学者アーティストは少ないです。なので、これをヒントに「エンジニアとアーティストのコミュニケーション不全」について理解が深まれば、というのがこの記事の本当の主題であるかも知れません。
PART3
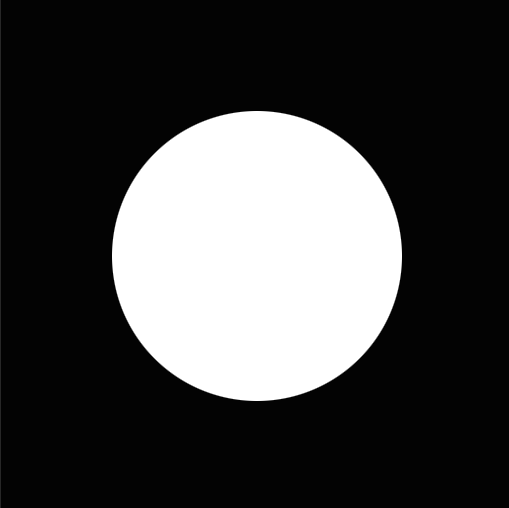
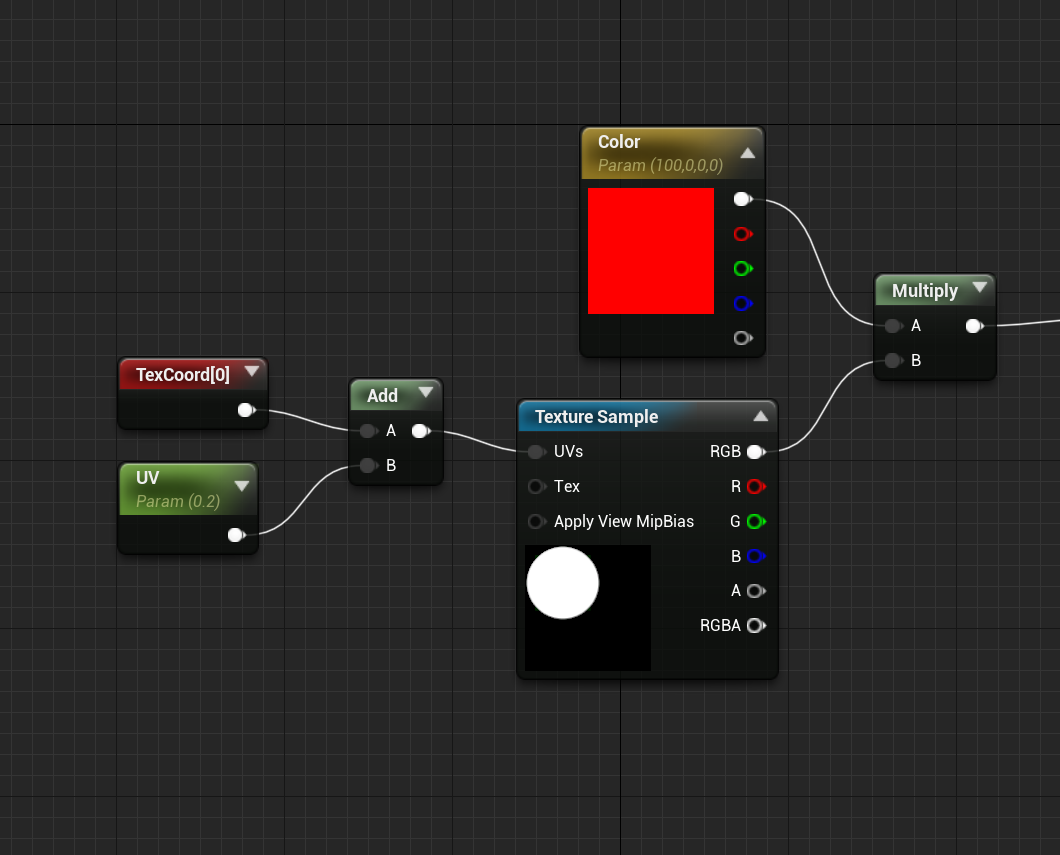
さらにフォトショップでこんな画像を作ってみました。

周囲は真っ黒なので数値にすると0で、真ん中の丸い部分は真っ白なので1です。
これを512×512のテクスチャとしてUE4にインポートします。

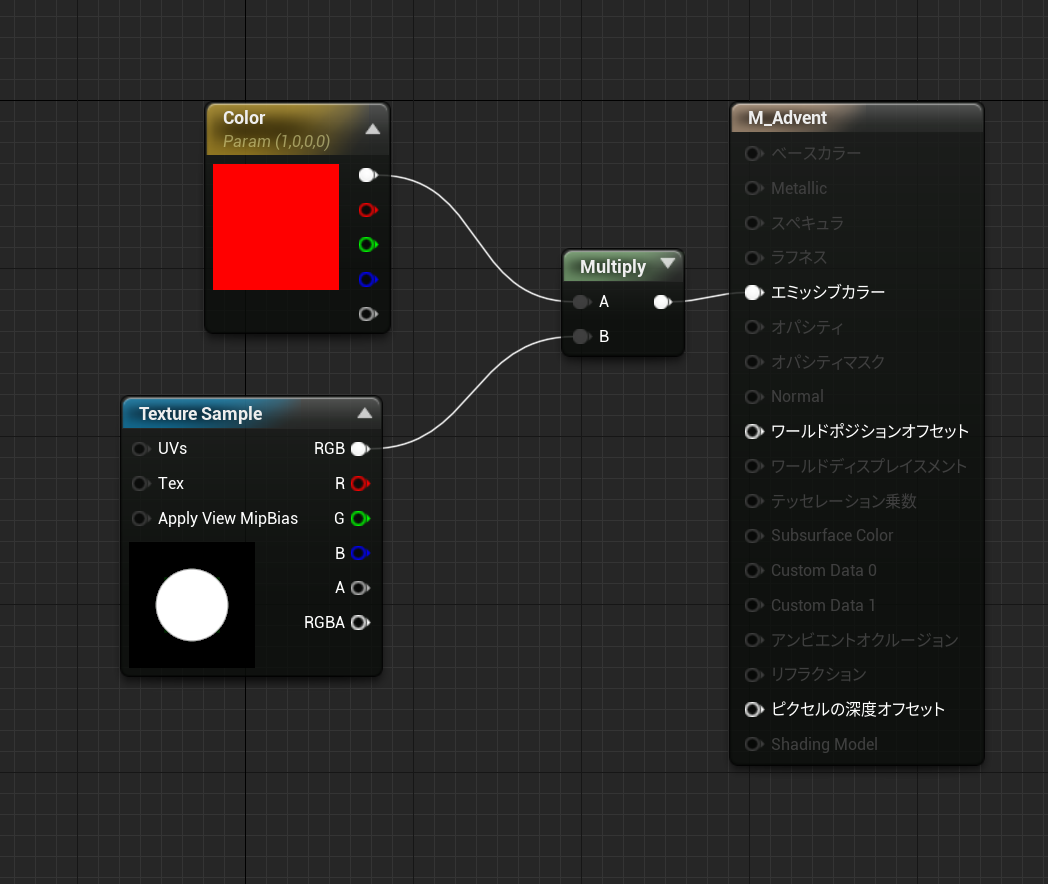
さらにノードをこのように組んでみました。

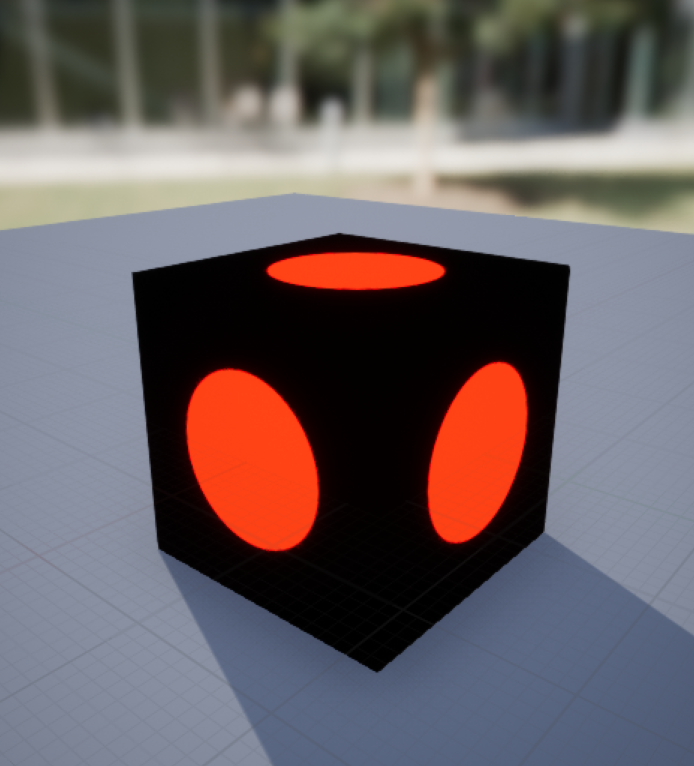
マテリアルのプレビューを分かりやすく立方体にするとこうなります。

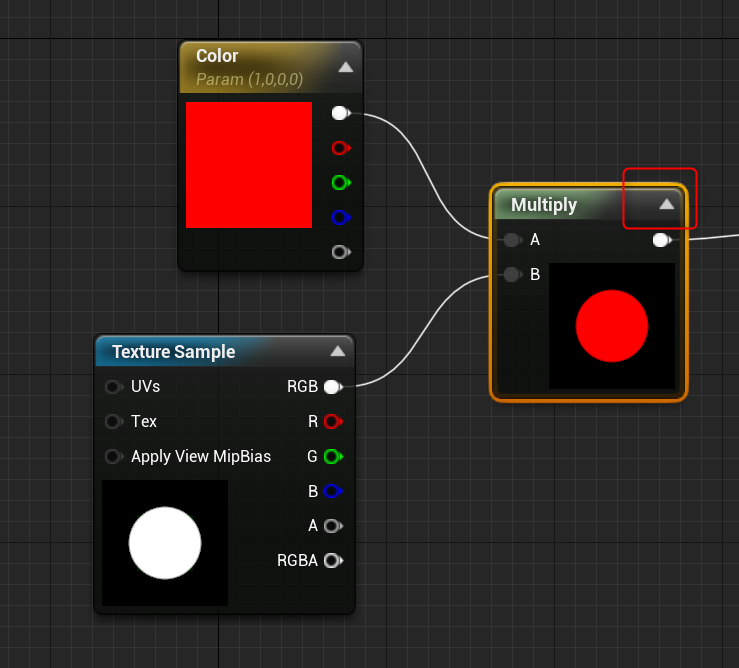
また、Multiplyノードの右上にある△をクリックすることで演算結果をプレビューすることもできます。
なにをしているのかというと「白黒マスクで指定範囲に色をつけた」のですが、今までと同様、こういうマスクを使って色を塗れば、指定範囲に色がつくことは知っていても「なぜ指定範囲だけに色がつくのかの理由」を説明できるひとは少ないのではないでしょうか。それではあかんのです。
そこで、このように考えましょう。

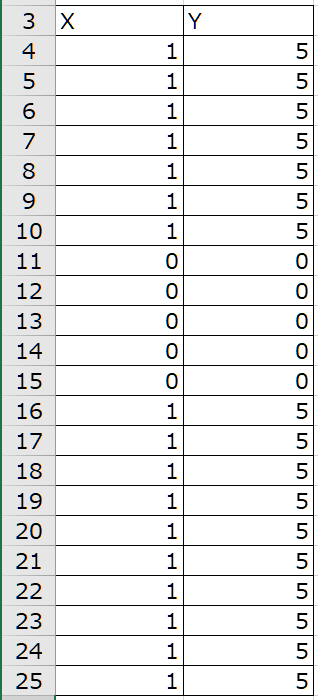
↑Excelで白黒マスクに乗算を数値化したもの。Xの列は1が白で0が黒。Yの列はXに5をかけ算したもの。0になにをかけても0のままなのに対し、1に5をかければ当然答えは5になります。(数式に直すとY=5Xです)
さらに重要なこととして、Photoshopでの乗算は「白より明るい色」が存在しないので乗算の結果は必ず「もとより暗い色」になります。最大値は1×1なので1なのです。
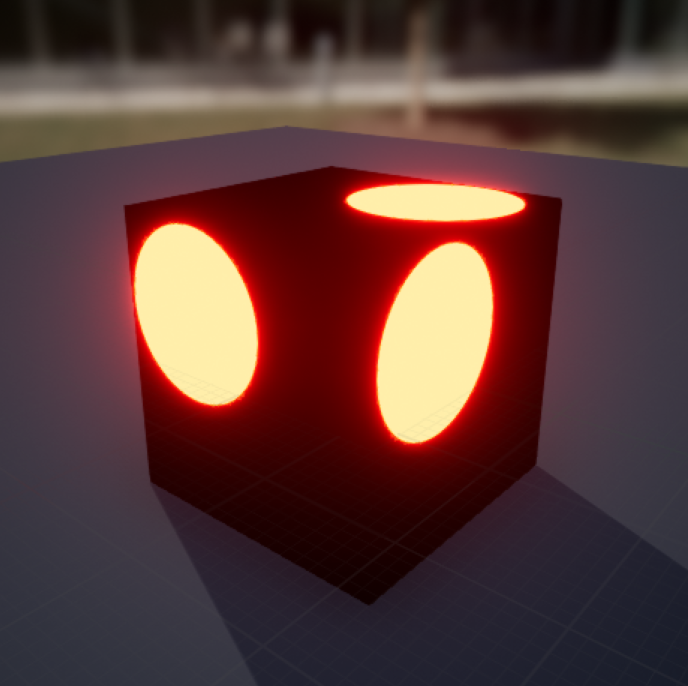
しかしUE4での色はパラメーター(数値)に過ぎませんのでどんな数値でも掛けることができます。その結果…

ベクターパラメーターを(100,0,0,0)にすれば…

このような結果を得ることができます。
Photoshopでは乗算によって元の色より明るい色を作ることができません。しかしUE4を始めとするノードグラフ式のマテリアル(シェーダー)では1より大きな数をパラメーターとして利用することができるため、乗算によって「元より明るい色」を作成することができるのです。
PART4
それではもうひとつ基本的な「算数」をしましょう。

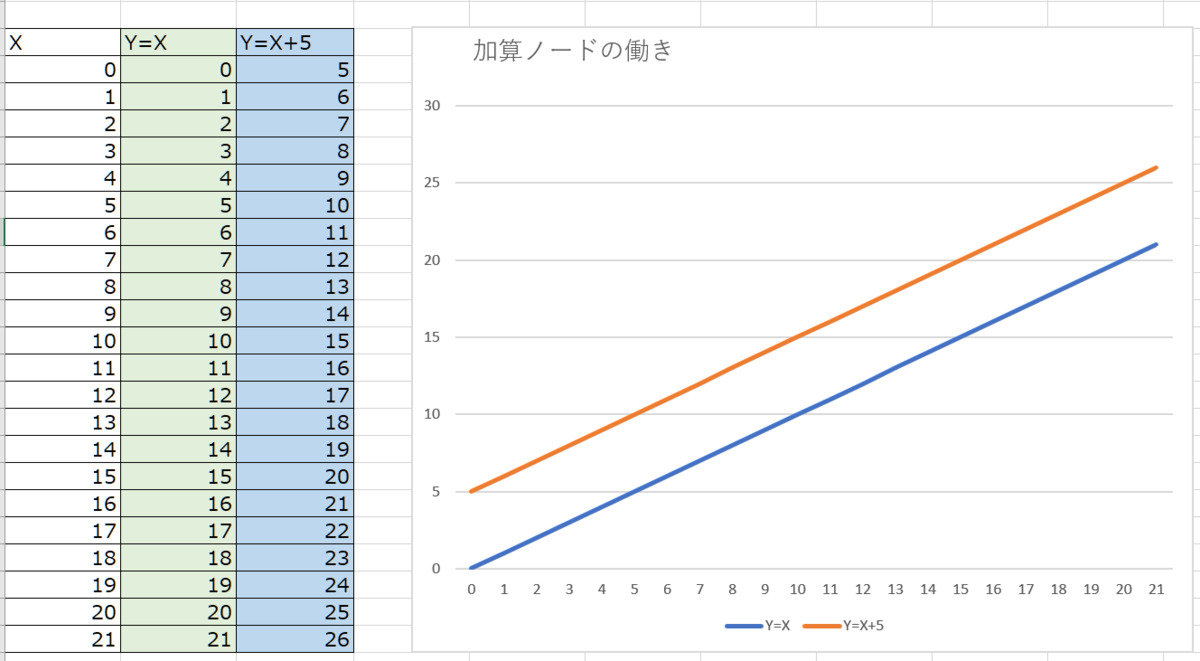
↑もまたExcelで簡単なグラフを作りました。
緑で示した列がもとのグラフでY=Xです。数値を単純に整数で増やしたものなので直線グラフ(リニアなグラフ)になります。
青い列はこれに+5をしたものです。(数式ではY=X+5)
右側のグラフを見ると、元のグラフに対して+5をしたものは「上側に移動」しているのが分かると思います。この「上側に移動」したのはなんでしょうか?そう、明るさなのです。
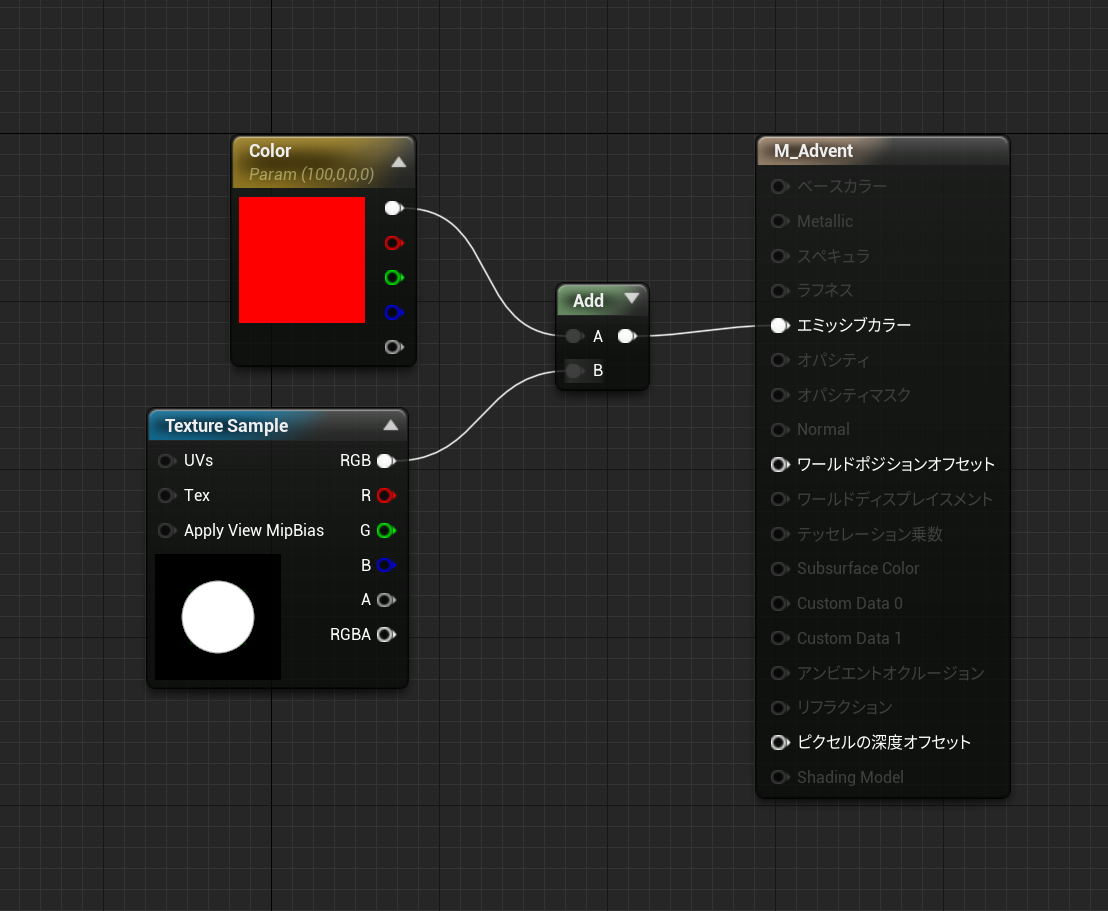
UE4でのノードグラフで加算は「Add」になります。


マテリアルプレビューの結果は↑の通りです。
その意味を考えると、先ほどの乗算では0になにを掛けても0のままでしたから黒い部分は光りませんでした。ところが、今度は加算…つまり足し算ですから0+100=100です。そのため、マスクを使うケースでの加算はうまい利用法がすぐには思いつきません。
しかし、先にExcelでグラフの例を示しましたが、加算を使うと「グラフを移動(シフト)させられる」ことが分かっています。
そこで

マテリアル式をこのように変えて見ました。
ちょっと要素が増えましたね。
左上にある赤いマテリアルノードは「Texture Coordinate」というものです。これはUV座標を操作するためのもので、テクスチャをタイリングしたり、UV座標で「動かす」ために使います。
また「UV」と書いてあるのは「スカラーパラメーター」です。定数(Constant)に対して変数(Parameter)があるのですが、スカラーパラメーターは単純な数値の大小を与えるのに使います。
■追記■
ベクターパラメーターが座標や向きを表現できるのに対してスカラーパラメーターは単純な数値の大小、つまり「量」を与えます。ここでスカラーとは英語(正確にはラテン語)のScaleから来ていて「Scalar」と書きます。Scale(スケール)が拡大縮小を表現するように、スカラーはベクトルをかけ算したり足し算したりするときに使います。
先ほどのベクターパラメーターを「Color」と名付けていたように、パラメーターの名前は好きなようにつけることができます。分かりやすいように「UV」としましたが、これもSushiでもNikuでも効果は同じことです。

どうでしょうか。
この結果はTexCoordによって与えられる「もともとのUV座標」に対してAddつまり加算で0.2を足して、白黒マスクのUV入力につなぎました。その結果、キューブのメッシュに投影されるマスクの座標が動いたわけです。
加算はPhotoshopであれば単純に「元の色に対して色を足し算する=明るくなる」結果が得られますが、UE4では色を明るくする以外に、UV座標を動かす操作、つまり「座標ベクトルを移動させる」ことにも使えます。
ではさらに…UV座標というのは横をU、縦をVと定めたテクスチャマッピング用の座標系であることは3Dアーティストならご存じですよね。通常は0,0から始まり、1,1でひとつのUV平面を形成しています。
つまりUVを操作するならば…U座標とV座標をそれぞれ別々に動かせたほうが便利そうですね。

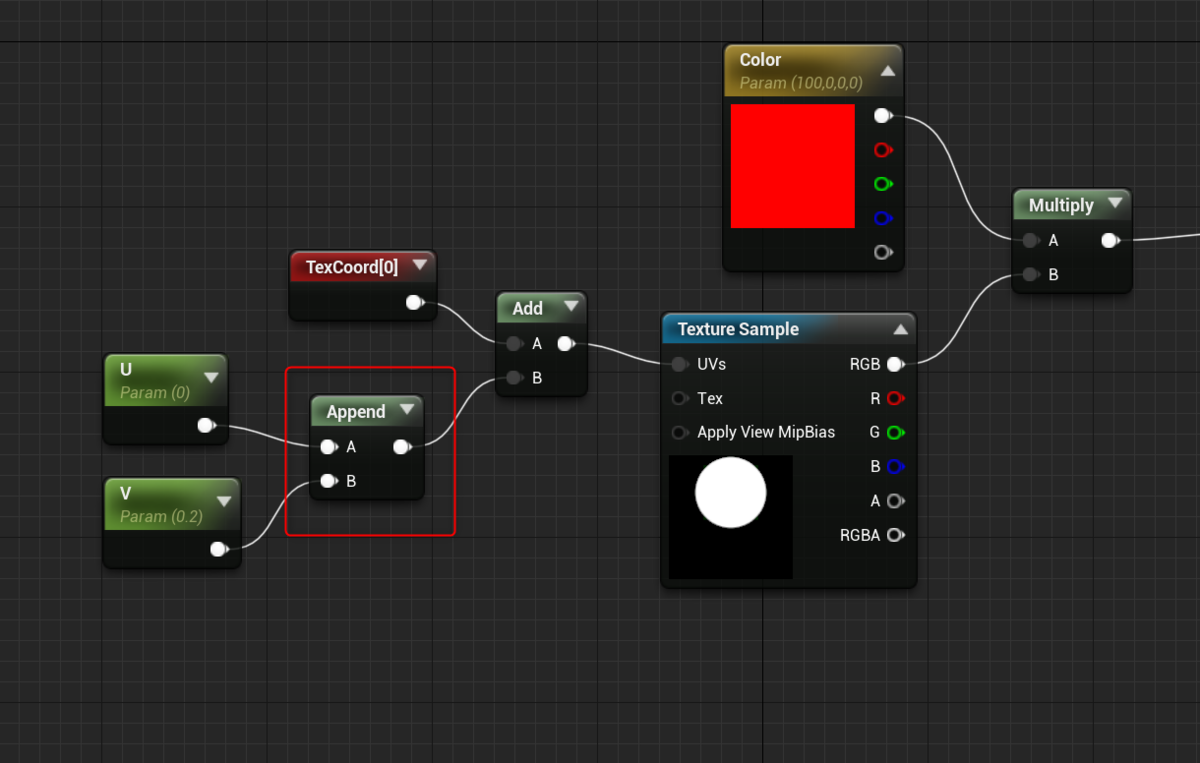
さらに見慣れないノード式が出て来ましたが、これはAppend Vectorというもので、二つの数値をベクトルとして並べてくれる(合成する)ものです。Appendをいくつも重ねればもっと多数の要素からなるベクトルを作ることもできます。
このマテリアル式では「U」と「V」というスカラーパラメーターを用意して、Appendによりベクトルとして合成し、TexCoordのUV座標にAddで加算を行っています。
Uは0になっているので横方向には動きませんが、Vに0.2を入力してあるので縦方向にマスクが移動するはずです。

いかがでしょうか。
予想通り、キューブに投影されたマスクが縦方向に移動したのが分かると思います。
また、パラメーターはマテリアルインスタンスで自由に操作したり、ダイナミックマテリアルインスタンスを作成することで、ゲームプレイ中でも動的に動かすことが可能です。
このような仕組みを使えば、エフェクトでUV座標の中でテクスチャを動かしたりすることができるのです。
最後に
今回は長くなりましたのでここまでにしますが、ほかにもUE4のマテリアル演算にはPower(べき乗)やDivide(割り算)、さらにFloor(切り下げ)やdot(内積)などがあります。
しかし、マテリアル式を考えるための基本は、今回の記事で示した通りです。すべてはその応用に過ぎません。
それぞれ意味が分かってしまえばそれほど難しいものではありません。数学や幾何学が苦手だった方でも、じっくり考えればきっと理解できると思います。好きなゲームを作るために「なぜそうなるのか?」という理由を理解することはとても大切です。
明日は
えびふらいのうごかしかた
こんにちは、なんです。
この記事はUnreal Engine 4 Advent Calender 2018その2
の6日目の記事にあたります。
はじめに
UE4には様々な方法でアクターを動かす方法があります。
アーティストであれば、ほぼ必然的にCharacterクラスを利用して自分でモデリングしたキャラクタを動かす方法を試してみるでしょう。ぼくもそうでした。
実際UE4のCharacterクラスはとても便利にできていて、歩行、ジャンプ、飛行、泳ぐなどの移動システムが最初から用意されており、BlenderやMayaなどの3Dツールでキャラをモデリングしてリグを仕込み、アニメーションをつけてFBXに出力…それをUE4で読み込んでアニメーションBPを作成すれば…あとはThirdPersonテンプレなどにあるキャラクタBPの(スケルタル)メッシュを差し替えることで、すぐに自分で作ったキャラを操作しつつ動かし、レベル上でアクションさせることが可能です。
というわけで…とっても便利なCharacterクラスですが、できないことがないわけではありません。それが今回の記事で実現するような挙動です。それでは、ちょっと一工夫してキャラクターに味わい深い動作をしてもらいましょう!というのがこの記事の趣旨となります。

UE4にはTPSやFPS、サイドスクローラーなど、様々な基本的ゲームのテンプレートが用意されています。中でも、ぼくが大好きなのがスクショにあるRolling Templateサンプルです。
Rolling Templateでは球体に対して物理的な「回転トルク」を加えることで文字通り地面を転がりまわったり、ジャンプさせて箱にぶつける、というようなアクションが可能です。
また、Characterクラスそのままだとすぐにはできない「溝に沿った移動」や「壁にぶつかって跳ね返る」などの動きが、実にシンプルなブループリントノードで実現できていることも可能性を感じるポイントになります。(アクタが物理シミュで動く球体なので当然といえば当然ですが)
そこで…エビフライのエビ・ワンさんに、物理ボールの動きをさせたいと思います。
UE4アドベントカレンダー用にちょっとエビフライさんに歩いてもらっています。#b3d pic.twitter.com/YgSVpfaLtN
— なん (結婚した) (@tarava777) December 5, 2018
作戦1:考え方
玉っころをエビフライに置き換えたい…その前にまずエビフライをUE4にインポートする必要がありますが、今回はそこの部分は一気に割愛。

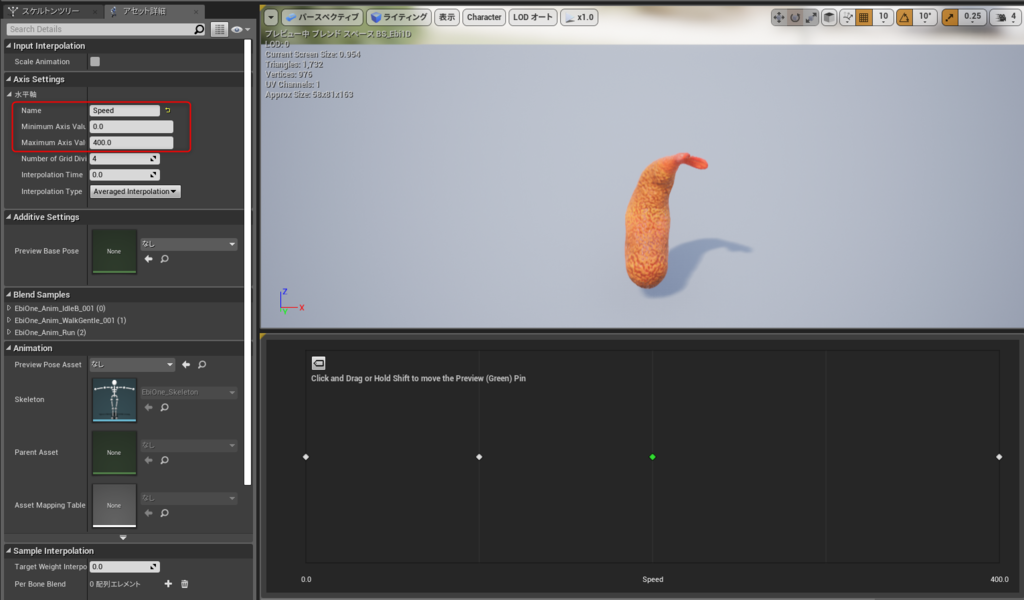
↑UE4にインポートされたエビフライのエビ・ワン

続いて、アイドルポーズ、歩き、走りをブレンドスペース1Dで作成し、スクショのように最もシンプルなアニメーションブループリントを作成しました。今回は動作をさせるところまでなのでこれで十分です。
同様にして、エビフライをメッシュにしたキャラクターBPも作成しておきますが、イベントグラフはあとで作成するのでアニメーションBPだけを設定しておきます。

ちなみにキャラクタークラスは「歩行能力を持っている」ことが特徴で、Pawnの場合は「なんらかの方法で操作・移動が可能である」ことが定義づけになります。
今回のエビフライの場合、Pawnでもなんでも良いのですが、一旦キャラクターで作っておけばアーティストにとって楽に作戦を進めることができるでしょう。
さて重要なのは「転がる玉っころの動きをエビフライになぞらせる」ことです。
しかし…単純に転がる玉っころのメッシュをエビフライに置き換えても…そのままでは転がることができません。なぜなら「玉じゃないから!」ですねw
それでは…玉っころにペアレントしてエビフライを動かしたらどうでしょう…この方法なら親(リンク元)である玉っころの移動・回転に応じてエビフライも動きます…が、やってみれば分かりますが、玉っころと一緒に回転してしまうので相当シュールな状態になります…ちがう…そうじゃない…という感じですね。
そこで、以下のように仕様を考えてみます。
- RollingTemplateにあるPhysicsBallBPの移動をエビフライに反映させたい。
- 玉っころは非表示にしよう
- 玉っころの転がる方向を前方向だとしよう
作戦2:ブループリントのキャスティング
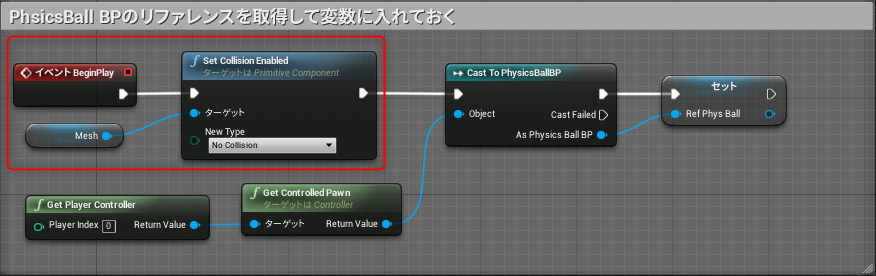
エビフライのキャラクターBPで以下のようにBeginPlayイベントを構成します。

初心者アーティストがUE4のブループリントに触れ始めて、最初に戸惑うのが「アクタとアクタの参照を作ること」だと思います。代表的なのがプレイヤーのキャラクタBPとアニメーションBP間でキャスティングを行い、相互に変数や関数(イベント)を参照できるようにすることですね。
うっかりすると、このキャスティングをひとつのブループリントで何度も何度も行う羽目になります。非常に面倒ですしブループリントも美しくありません。そこで、ゲームの開始(実際にはそのアクタがレベルにスポーンしたとき)と同時に、キャストを一度だけ行い、リファレンスを変数として保持してしまい、後はそのリファレンスを対象にノードを組んでいく、という手法が使えます。
他にもブループリントインターフェースを使うなど、ブループリント間で通信させる仕組みは色々ありますが、アーティストがさっさと作りたいものを作ってプロトタイピングを行うためには、このような方法がありますよ、という例です。
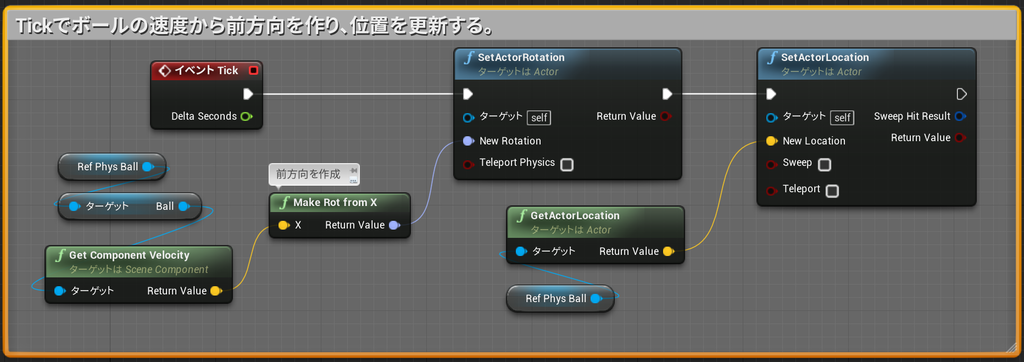
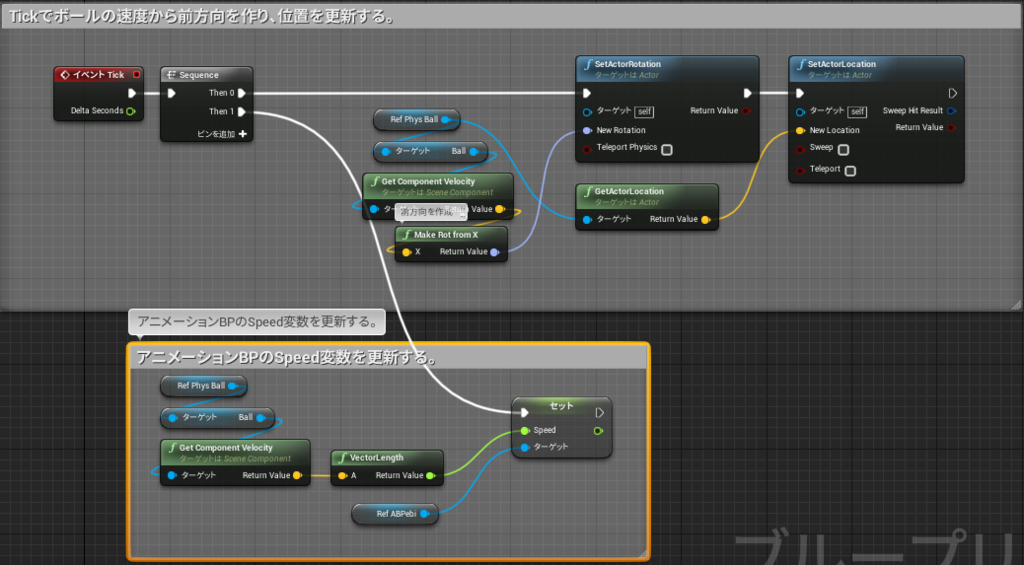
次に、Tickイベントを利用して…

↑のようにボールの速度から前方向を割り出し、さらに位置を更新するためのノードを組みました。Tickは毎フレーム処理(つまり60FPSなら一秒に60回)されるので嫌われますが、PC上でプロトタイピングを行うにはとっても有効です。最終的にゲームとしてリリースするときにはエンジニアさんと相談して別の更新方法を採用するかも知れませんが、まずは「動けばOK!」の精神でイテレーションを前に進めることを考えます。
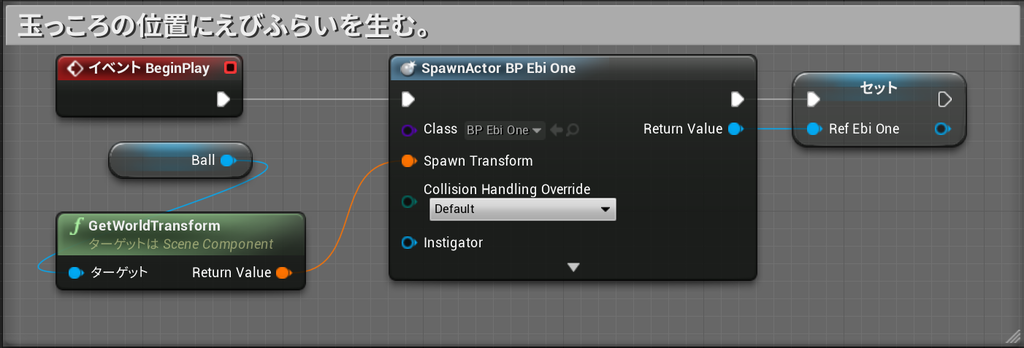
次にPhysicsBall側でもエビフライをリファレンス…というかアレしてコレする必要がありますね。今回はチュートリアルではないのでサクサク進めます。

PhysicsBall_BpのイベントグラフにBeginPlayを追加して、Ballのワールドトランスフォームを取得してそこにエビフライをスポーンし、そのままリファレンスに入れる、というノードを組みました。リファレンス用に作る変数はSpawnActor~のノードにあるReturn Valueからワイヤーを引き出し「変数に昇格」をすれば簡単に作れます。
作戦3:仕組みはできた…あとは問題点を潰そう
以上の作業でPhysicsBall_BPにリンクして動くエビフライの仕組みができました。
しかし…このままPIE(プレイ・イン・エディタ)で動かすと、あれこれ問題があるのが分かります。
UE4に限らず、ゲームエンジンでは「表示と非表示」それにコリジョン(衝突判定用の特別なボディ)について考慮する必要があります。
上の動画からわかる問題は
という2点の問題があります。
順番に解決しましょう。

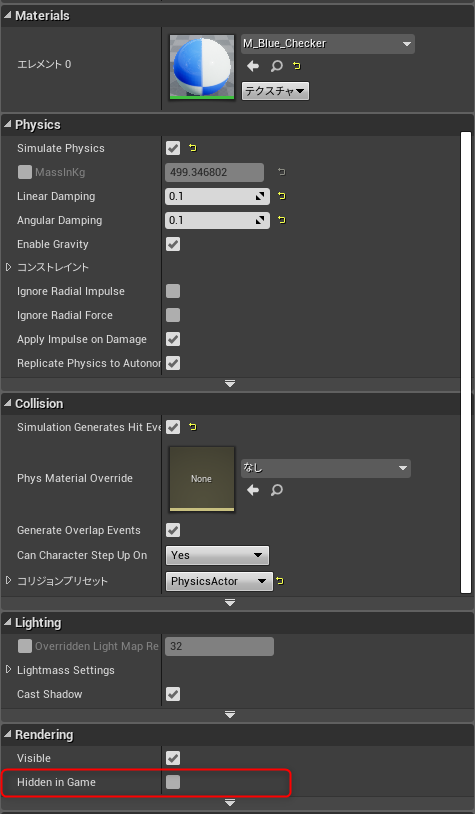
↑PhysicsBall BPのBallについては、ブループリントから制御する必要もなく常時非表示にしておきたいので、ブループリントエディタの右ペインにあるRendering項目からHidden in Gameをチェックして隠してしまいましょう。
このHiddenは、たとえばプレイヤーや敵の死亡時などにもよく使います。ブループリントからも簡単に制御できるので初心者の方は覚えておくと役立ちます。
これで玉っころを非表示にできました。
次はコリジョン同士が干渉してびゅんびゅん飛び回ってしまう問題を解消します。
この仕組みでは、実際に動いているのは先ほど非表示にしたPhysicsBallです。ですから床やその他の物体と衝突するのは玉っころのコリジョンだけで良いことになります。
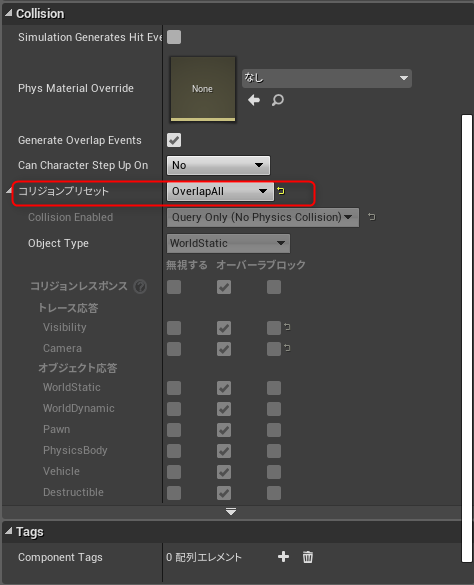
そこで、BP_EbiOneのコリジョンを編集していきます。

まず↑でカプセルコンポーネントのコリジョンをOverlapAllにしました。NoCollisionでも動作しますが、ゲームにするにはエビフライ側でダメージ判定などを行いたくなるのでオーバーラップできるようにしました。

続いて、BeginPlayイベントの最初で、エビフライのメッシュのコリジョンを無効にする処理を入れておきます。
できました!
ついに物理ボールの動きをなぞるエビフライが実現できました。
作戦4:仕上げをしましょう
動画のように、エビフライを動かして操作することはできるようになりましたが、アニメーションがアイドルのままです。そこで、

シンプルな1Dブレンドスペースのブレンド変数であるSpeedをアニメーションBPが受け取れるようにします。これもいろんな方法があります。
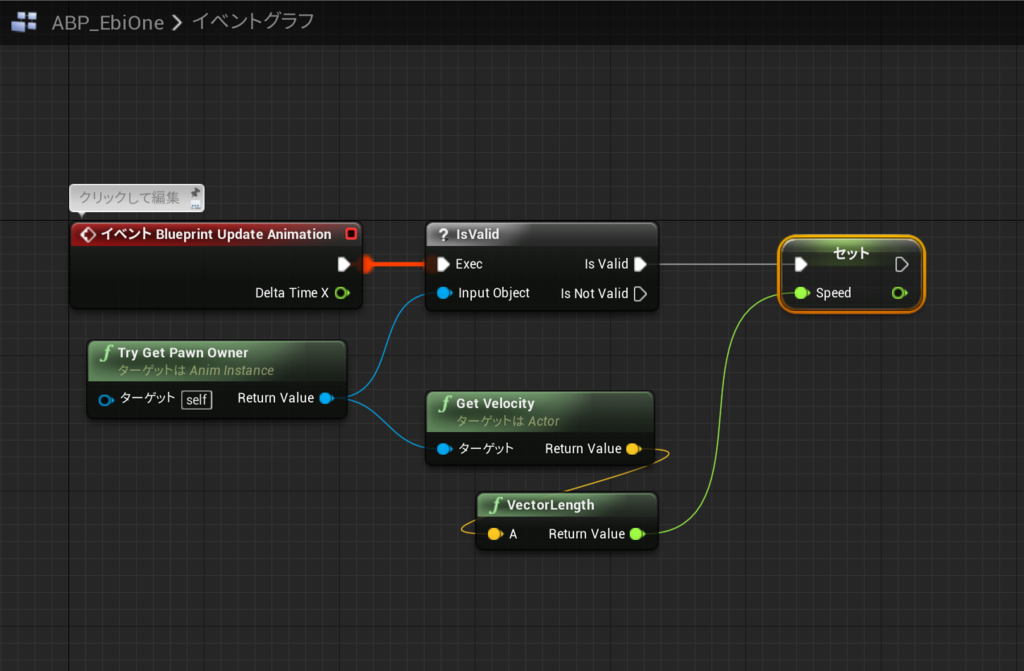
というかですねw冒頭でアニメーションBPでSpeedを受け取る仕組みは組んでいましたよね…記事を書いていて今気づきましたww
だがしかし!このノードではエビフライキャラクタの移動速度だけしか受け取れません。実際に必要なのは玉っころの移動速度です。
そこで!

BP_EbiOne側からアニメーションBPの変数にアクセスできるように、ABP_EbiOneもBeginPlayでリファレンスを取得してしまいます。

BeginPlayと同じく、Tickイベントにもシーケンスを挟み、アニメーションBPのSpeed変数を更新できるようにしました。これによって、アニメーションBPで最初に作ったSpeed更新の仕組みは必要がなくなったので削除しておきましょう。
以上でエビフライがPhysicsBallの動作をなぞって操作できるようになりました!
動画ではエビフライのメッシュを3倍に大きくして大エビフライにしてみました。
作戦5:今後の改良点
- エビフライの位置と回転をコントローラの入力操作に紐づければTickを改善できるかな?
- カメラを工夫すればTPS的に操作できるかな?
- 攻撃、ダッシュ、死亡などもあるといいかな?
などというように、ぜひ改良を試みてください。
エビフライがきのこさんを蹴っ飛ばすと発火して類焼するっていう酷いシステム。次は焼けてるきのこさんに触れるとエビフライが火傷するのをやっています。#UE4Study pic.twitter.com/91D6fRF3El
— なん (結婚した) (@tarava777) February 13, 2018
なお、この記事で作成したプロジェクトを公開します。
ぜひ皆さんも遊んでみてください。