UE4のテンプレートに自分で作ったキャラを入れて動かしたい そのキュー:ランダム待機モーション
BlenderとZBで作った人物キャラの記事の途中ですが、とにかくUE4にキャラを入れて動かしたい!系のネタもひとつ投下しておきます。
タイトルの通り「待機モーション(アイドルモーション)をランダムに切り替えたい」のです!切に!痛切に!はしたないほどに!
実は以前に、まったく同じことを考えいろいろ調べて自分なりの方法を編み出し、コンテンツに実装したことがあります。その方法とは、歩き~走りのモーションをスピード変数などによってブレンドしてくれる「ブレンドスペース1D」を利用して、用意した待機モーションをすべて登録し、X軸を「Idle Variation」という名前の「整数の変数」にする、という仕組みでした。
しかし僅か一年ほどの時の流れの中で、もう少しマシな方法が見つかりましたので紹介したいと思います。いや、実はやってることはまったく同じなんだけどwブループリントの使い方とかが違うって感じです、はいw
必要な要素をブロック図にして考える

プログラム初心者は特にですが、こんな風にイラストレーターで手間をかける必要はありませんので、手書きのメモでも土に枝で描くでも構いませんのでブロック図を書いてやりたいことの概念を整理するクセをつけましょう。
というか、プログラマーでーすとかSEでーすなんて言ってるくせに、こうしたブロックダイアグラムが一切書けないだとか、書いてもらっても意味が分からないというひともけっこういます。残念ですがそれではコミュニケーションが成り立ちません。不思議な話ですが現実です。
少しそれました。
話を戻すと、
- 用意した待機アニメーションを切り替える仕組み→いいノードがあった
- 用意したアイドリングアニメの数→そのまま変数にする
- 一回のアニメーションを再生する時間(秒)→これも変数にする
- 経過時間を測る→Delta Timeという仕組みからうまいことやる
というような要素を組み合わせれば、ランダムに待機アニメを再生させることができそうです。流れとしては、
- アニメーションの切り替え(選択)
- 再生時間を管理して、既定の時間でリセットする
- 時間がリセットされたら、再びランダムにアニメーションを切り替える
という感じでいけそうですね。
実際にUE4でノードを組んでみる
ランダム待機アニメーションを実現するために改良しなければならないのはどのブループリントでしょうか?アニメーションを管理しているのは?
…そうアニメーションブループリントですね!(そのまんまや!)
というわけで早速開いてみます。
※サンプルプロジェクトでは「Statue AnimBP2」と複製リネームしています。

↑アニムグラフを修正して「IdleVariation」というステートを追加しました。画像ではまだ変更していませんが「Idle/Run」も「Walk/Run」に変更することにします。
このIdleVariationが待機アニメをランダム再生するためのステートです。このステートはキャラが停止しているとき、つまりSpeedがゼロのときに再生されれば良いのですが、実験してみたところ「スピードが2」を区切りに未満と超過で遷移させるといい案配でした。
それではステートの中身を見てみましょう。

↑が中身です。
中央にある大きなノードが「整数値でのブレンドポーズ」というノードです。なにやら難しそうですがやっていることはごく単純で、BlendPose0~と並んでいるそれぞれのソケットに接続されたアニメーションを、一番上にあるActive Child Indexという整数の値で選んで次のノードに渡すだけのものです。
このActive Child Indexを指定するための変数として「Idle Num」という整数値の変数を作りました。
またBlendTimeというのは、それぞれのアニメーションを別のアニメーションとブレンド(トランジジョン)させる時間指定をしているものです。
なおUE4でもそうですが、プログラムの世界では整数をinteger(インテジャー!)と呼び、浮動小数点数をfloat(フロート)と呼びます。はい、英語そのまんまですね。
というわけで、上記のノードはすたちゅーさん用に用意した4つの待機アニメーションを「整数値によるブレンドポーズ」に突っ込み「Idle Num」という変数で呼び出すというそれだけのモノです。特に複雑なことはなにもありません。
面倒くさいのはイベントグラフ

同じくアニメーションBPのイベントグラフにも改良を施さなければいけません。
まず経過時間を測るための変数として「Cureent Delta Time」を作成しました。変数の作成は「マイブループリント」タブの下にある緑色のボタン「+新規追加」などで行えます。
デルタタイムというのは前フレーム(ここでは処理)からの時間経過を秒で示しています。アニメーションBPでの処理とは「アニメーションを更新すること」ですから、走っていたキャラが停止すれば「walk/Run」から「IdleVariation」にアニメーションが遷移し「処理が走った」ことになり、デルタタイムが0にリセットされ、増えていくはずです(たぶん)。
なのでイベントグラフの先頭になる「イベントBlueprint Update Animation」ノードのすぐ後にセットで「Current Delta Time」を配置したのです。ここでいうセットはノードをセットすることではなくw変数に値を突っ込むことを指します。
※反対にゲットは変数から値を取り出すことです。
さらに、IsInAir?とSpeed値を取得する既存のノードに行く手前で「シーケンス」というノードを使って処理を分岐させました。
ランダムに整数値を取り出す処理

↑これがRandom Idle Animation Variablesです!かっけぇ!
- 変数Speedがゼロ(キャラが静止しているとき)か?というブランチ(条件分岐)→偽(false)ならなにもしない
- Speed=0ブランチが真(true)のとき→変数IdleTimeから変数CurrentDeltaTimeを引き算して0未満ならブランチに繋げる
- ブランチがtrueならIdleTime(待機モーション再生秒数)をリセット(6秒)し、Random Integer in Rangeノードを使って0~3の数値を選びIdle Numにセットする
- ブランチがfalseならゲットしたIdleTimeからCurrentDeltaTimeを減算した値をIdleTimeにセットする
以上が仕組みのすべてです。
なんかガイジンさんが海外フォーラムで同じことを遥かに難しいノードでやっていましたが、これくらいシンプルなノードできちんと動いています。
※IdleTimeを引き算ではなく足し算で算出しているので面倒なことになっていた。
さて、今回もサンプルプロジェクトへのリンクを貼っておきます。
内容は前回までと同じものですが、改良した「BlogStatueAnimBP2」を収録し、キャラクタBPで指定しています。
ZBとBlenderでUE4用のキャラを作る #4:BlenderでUV展開
早いものでこちらの記事も第4回。
今回はBlenderでUV展開を行います。
テクスチャ/マテリアル計画
UV展開を行う前に、テクスチャとマテリアルの計画を立てておく必要があります。
- 髪、顔、目、服(靴含む)、肌の5マテリアルにする。
- テクスチャは服と肌マテリアルで共通にする(=パーツ単位で共有する)
- 目のテクスチャは左右共通(重複UV)とし、512×512pxにする。他は1024×1024にする。(フルHDまでの画面ならある程度のアップにも耐えられる)
以上です。
1024pixテクスチャ(1Kテクスチャ)というのは、モバイルには少し重いし、PCには微妙という立ち位置の解像度ですねwしかしローエンドグラボでも回しやすいサイズではあります。
近年のハイエンドゲームキャラクタでは、2Kテクスチャ(2048×2048pix)かそれ以上が平気で使われていたりするのですが、1Kテクスチャでも表現力としては十分だろうと思います。

↑は髪の毛のUVです。
UVをうまく開くコツとは…「シームをうまく引く!」に限ります。
- 裏表になっている形状→中心エッジにシーム
- 円筒状の形状→側面一直線
- 穴が開いていたり押し出し形状→開口部の外周にシーム。必要なら「蓋」と「筒形状」にもシーム→指など
では逆に「うまくいかないコツ」とは
- ミラーモディファイヤをつけっぱなしで片側だけ開いて終わり
- トランスフォームに「スケール/回転」が入ったまま展開
この二つが最たるものでしょうか。
ミラーモディファイヤうんぬん、というより「片面だけUV展開」を行うと、モディファイヤを適用して重なっている「半身」のUVは、当然の結果としてノーマルが反転した状態です。ですので特にノーマルマップを使用するモデルでは左右で凹凸が反転してしまうという取り返しのつかない事態に陥ります。
また、トランスフォーム値が入ったままフリーズしないでUV展開を行うと、適切なUVスケールがとれなくなったり、平面投影するための軸がズレたりしてまともなUV展開ができなくなるのでこれも注意が必要です。
というより「なにかおかしいな?」とCG制作で思ったときには、なんらかの値がトランスフォームに入ってしまっていないか、を疑ってみるのがトラブル解決の基本となります。
なおZBrushのUVマスターもサクサクUVを開けて便利ではありますが…使い物にならないゆがみが発生するので何か特別な理由(なんでもいいからUVがあれば良い)でもない限りは使いません。
※ZBのテクスチャ回りのツールはどれをとっても精度が低く、ローポリゴンになればなるほど使い物になりません。
それともうひとつ、ZBでポリグループ編集したメッシュには「頂点グループ」としてmaskとなにやら数値の並んだ頂点グループ情報が入っています。不要なので削除しておきましょう。

続いて顔のUVです。
特に説明するほどのことはありませんがw髪の毛で隠れてしまう部分は万が一UVの継ぎ目が出来ても見えませんのでシームを引くには良い場所です。このシームが耳の裏と表を分けるシームとつながるようにすると、UVを展開したときに分かりやすいマップが作成できます。
ポリゴン編集作業のあらゆる場面で「/」キーでソロ表示、さらに編集モードでは「h」キーと修飾キーの組み合わせで選択面を隠したり表示反転させたりできることを利用しましょう。頂点グループを作成するときにも激しく有効です。

↑指にUVシームを引くときの代表的なパターンです。
付け根から第3関節あたりまでを円筒とイメージし、指先をキャップとイメージしますが、平行投影するとゆがみが出るので切れ目になるよう指の先端までシームを延長しています。世界地図で良くあるメルカトール法みたいなものです。
それと画像赤丸チェックで示した部分でクリッピングを調整しないと、指先などの頂点に近寄った際(ズームしたとき)、表示が欠けたり透明になったりして操作しづらくなることがありますので調整しましょう。

↑最後にボディ部分のUVです。
Blenderも他の3D CGソフトと同様、ポリゴン選択→uキーのUV展開の後は自動で島をUVスペースに配置(アンパッキング)してくれますが、画像で示した部分でマージン調整を行えます。
このボディのようにUVアイランド(島)の数が多いと案外綺麗に並べてくれますが、顔のようにパーツ点数が少ないと「非常にセレブ」な感じに隙間たっぷりな贅沢配置をしてくれるので見習いましょう(いかん)。
※正しくは限られたUVスペースを有効に活用できるよう、なるべく隙間を潰し、なおかつ後で「塗り絵」がやりやすいように、島と島をくっつけすぎないようにUV配置を行いましょう。
それではすべてのUVが用意できたので、次回は再びZBにメッシュを送ってディティール入れとポリペイントによるテクスチャリングなどを行います。
ZBとBlenderでUE4用のキャラを作る #3:Blenderでジオメトリ編集
それでは第3回です。

前回までにZbrushですべてのサブツールをZremesherしましたので、GoZ→GoBアドオンを使ってポリゴンデータをBlenderにエクスポート/インポートします。
ここで注意することは、
- 単位を「メートル法」にしておく
- 各オブジェクトの寸法を把握しておく
- 頂点数と面の数も確認。(メインメニューに並びます)
- ついでに「Vismaya Tools」があるとフリーズ化作業などに便利ですよ
以上です。
スケール合わせや骨入れは後の工程で
以前の記事でも書いたように、Blenderは「メートル単位」であるのに対して、UE4はセンチメートル単位です。この単位は相対的なものですのでBlender内で1.7メートルと表示されたものは、UE4では1.7センチの指先より小さいキャラになってしまいます。
この後の作業もBlender内だけで完結させる場合はすぐにスケール合わせを行っても良いのですが、Zbrush併用でテクスチャリングやディティール入れを行いたいので、現時点ではスケールを確認するだけに留めます。
なぜなら…Zbrushはブラシの大きさや強度がスケールに依存するため、およそ数十倍にスケール合わせを行ったメッシュにディティールを入れるのが「かなり大変」になるからです。出来ないわけではありませんが、スムーズではなくなるのでストレスが溜まります。
以後、ZbrushやSubstanceなどで行いたい作業は「テクスチャの書き出し」です。テクスチャデータはメッシュを均等に拡大すればそのまま使えますので、作業がやりにくくなるのであれば、UE4へのスケール合わせはテクスチャリングが終わってからで十分です。
ジオメトリの修正
ジオメトリの修正はこんなテクニックを組み合わせて行います。

ループエッジを追加して袖やスパッツなどの縁を作ります。
- 元のポリゴン
- エッジを追加(ベベルエッジかctrl Rなど)
- 片方のエッジをsでスケール
- もう一方のエッジを(画面では)上移動して重ねる
- 全体の形状を整える
押し出しを使うと無用の面やエッジが増えてしまうので、上記の方法がポリゴンモデラでのディティール入れでは定番の手法です。作例では垂直に立った円柱で作業していますが、腕や足などは軸平面に対して真っすぐにはなっていませんので、移動マニピュレータを「ノーマル」モードで使用すれば、エッジのノーマル方向に対して作用するようになるので便利です。

髪の毛オブジェクトは後頭部の「絶対見えない部分」を面で削除しておきます。また、ジオメトリの修正を行いながら、どのようにUVシームを入れればゆがみのないUVが楽に展開できるか考えながら作業を行い、明らかに必要なシームはどんどん入れていきます。

円周状のエッジを閉じる。
- 円周エッジをaltクリックで選択
- eで押し出しsで均等スケールする
- 2を繰り返したあと「頂点」に切り替えaltMで中心に結合

面を円形に整形
- ベースポリゴンを程よく分割しておく
- 面をインセット(i)する
- アドオン「LoopTools」の「円」を使う
※今回はサブディビジョンモデルを使わないのでこのまま押し出したりしても構いませんが、円周状に整えたポリゴンをもう一度インセットしておくとカトマルクラークがスムーズになります。↓が作例。

三角面の意識的な使用

今時ですと意地でも四角ポリゴン!という信仰じみたテーゼが定着しつつありますが、実際に四角ポリゴンだけでモデリングするのは難しい話で、デメリットもたくさんあります。そもそも「四角ポリだけで作る」というのはサブディビジョン・サーフェースが四角面じゃないとうまくスムーズ分割できないことから出てきた話であり、サブディビが使えない前提であれば、四角面にこだわる必要はありません。
ポリゴン編集をするうえで、四角ポリゴンを使わないとエッジループが使えないという問題もありますから、広い領域ではもちろん四角面を使いますが、髪の毛の先端などでは遠慮なく三角ポリゴンを併用して「レンダリングエンジンにエッジを指定する」作業を行いましょう。

Zremesherの相変わらずの欠点として、ポリゴン数が少ない指定だと「あり得ない頂点接続」をしてきたりしますが、それでも手動リトポするより便利な面も多いです。
↑のお尻もZremesherそのままだと使い物にならないメッシュでしたが、ちょっとエッジを追加して頂点接続を考え直せばなんとかなります。四角面だけで構成しようとすると汚いシェーディングになってしまうので、効果的に三角ポリを併用して整えます。

ボディのジオメトリ編集がほぼ終わりました。
- トップス(ウエア上)の袖口をエッジ追加とスライドで作成シーム入れ
- トップスとボトムスの継ぎ目?を同じく追加してシーム
- 手にもハーフグローブをはめている感じにするため縁を追加
- シューズのポリゴンをリダクションしてシームを追加
- 手から指が生えている部分が激しく汚かったので修正
眼球を作成

- 原点でプリミティブのポリゴン球を作成します。セグメント数16、リングを10で作成しました。
- 球体をr→xなどでX軸90度回転させ、軸が前方を向くようにします。
- エンプティを作成し、球→エンプティの順に選択してctrl+Pで親子付け(ペアレント)します。

- 眼球がどこを向いているか分かるように、右ペインのオブジェクトタブの「表示」メニューでワイヤーフレームを指定しておきます。
- エンプティを移動し、ローカルでYサイズをスケールして平べったく変形し、眼窩(がんか)にうまくはまるよう修正します。親であるエンプティを変形(トランスフォーム)すれば、眼球オブジェクトも変形します。回転もスケールもローカルで行えば軸ズレを起こすことなく編集できるので便利です。
なぜこのような手間をするのか?というと、扁平した眼球そのものをトランスフォームすると「目の回転リグ」が組めなくなるからです。この方法であれば、変形のトランスフォーム値が入るのは親のEmptyだけで、眼球のデータは「球体のまま」なので、回転させても眼窩からはみ出してしまうことがありません。
これは「トゥーン顔」で一般的なテクニックで、扁平した平べったい眼球をはみ出さないで回転させるための基本になります。
今回のようなゲーム用の非ハイエンド設定なキャラでは、眼球リグまでは仕込まないことが多いですから、目の扁平具合と位置決め、スケーリングなどを行ったあとに、眼球自体を回転させて適切な「初期位置」で瞳孔の向きを決めるために行いました。
※ついでに、映像用キャラであれば目のリグも必要になりますので、Tipsの意味もかねて。
このキャラの場合、ハイエンドを狙うわけではなく、PCなら軽く表示できてモバイルデバイスでもなんとか動かせる(それなりのスペックは要求されるでしょうが)ところを狙っていますので、いい感じに眼球が配置できたらペアレントを解除してトランスフォームを適用(alt+P→トランスフォームを維持してクリア)し、裏側のポリゴンは削除してしまいます。
以上ですべてのパーツのジオメトリ編集が終わりました。
次回はUVを展開し、テクスチャリングとディティール入れを行います。
ZBとBlenderでUE4用のキャラを作る #2:Zremesherで自動リトポ
それでは人物キャラメイクforアンリアルエンジンの第2回です。

前回書いたように、スキニングの基礎の基礎を踏襲しようと思うので、スカートも凝った装飾も一切なし、イメージとしては「サイクリングウエアか女子用レスリングウエア」という雰囲気にDynameshをグループ分けしました。
グループ分けにはラッソ(投げ縄)モードかペンモードのますきんぐぶらしを使い、SmoothBrushModifiersの6番を使ってポリグループのエッジを整えます。

ちなみに…な話になりますが、Zbrushは薄いジオメトリを編集するのがとても苦手です。なので、スカートなどに皺入れや自然な揺れた感を出そうとMoveブラシなどで引っ張ると、薄いメッシュはエッジ部分が汚くなってしまうことがよくあります。
なので↑の画像のように、Extractしたメッシュの表側だけ表示した状態でDel Hiddenしてしまい、Close holesで穴を埋めたものをDynaMesh化して編集すると楽になります。最終的にZremesherや手動リトポなどの工程で平面ポリゴンにするか、Blenderなどの統合3Dツールにインポートしてからポリゴン編集で厚みを調整すれば良いだけです。

前回と同じくKeepGroupsとUsePolypaintでポリ割とポリゴン密度をある程度計画し、Zremesherで自動リトポします。お尻の割れ目付近などでジオメトリに乱れがありますが、Blenderで楽々修正できる範囲なのでこれで良しとします。これで3040ポリゴンということですのでまだまだリダクションはできそうですが、スムーズな変形を考えるとこんなものでしょう。
なお、ゲームエンジンではサブディビジョンサーフェース(Blenderでいう再分割曲面)は使えないのが基本ですからBlenderでのジオメトリ修正では遠慮なく三角ポリゴンを使用することも、この時点で念頭に置き、十分修正できるポリゴンであるかどうかはここで検討しておきます。

最後に髪の毛のメッシュもZremesherしました。合計2000ポリゴンです。
後頭部のポリゴンは見せる必要がないので、Blenderにインポートしてから削除してしまいます。これは頭部でも同じですね。
それではすべてのパーツをリトポしましたので次回はBlenderでジオメトリの修正とポリゴンリダクション、その後UV展開を行います。
ZBとBlenderでUE4用のキャラを作る #1:キャラクタコンセプト
さて今回からは、Zbrush(ZB)とBlenderを使ってアンリアルエンジン4(UE4)用に人物キャラをモデリングする記事を連続エントリしますよ。
どんなキャラにしょうか?
考えることは以下です。
- 二次創作ではないオリジナルキャラにする。そうすれば教材としても素体としても公開しやすい。
- ローポリにはこだわらないが、モバイルデバイスでも重くならない程度のポリゴン数にする。
- 基本のスキニングやリグ付けが容易になるように、凝った服は着せない。髪形も必要最低限の揺れモノで済むようにする。(だが揺らす)
- 骨も自作する。Rigifyなどの仕組みに頼らず人物アーマチュアを完成させる。
以上をルールにします。
とはいえ、一からキャラクタのデザインや設定を始めるのはあまりにも非効率的なので、ぼく自身が過去にデザインして「自由に使える」キャラである「わさびミドリ」さんを使おうと思います。
山葵(わさび)ミドリさんはもともと、とある町村の町おこし事業である「わさび栽培」のテーマキャラクタとしてデザインしたものでした(マジ)。そのとき「ウサビッチ」があるから「ワサビッチ」ってのはどうよ?って感じに企画提案したものでしたが、人物キャラではなく「ワサビそのものをデフォルメしたキャラ」が採択され、ボツになってしまったのですが私的にお気に入りだったのです。
そんなわけで今では「わさびミドリ」をやたらにぼくの名刺代わりにしているもので、こういう機会にモデリングデータを公開するのも良いかな、と思った次第です。
現状のミドリさん

現状のミドリさんはこんなです。
これはZBのDynameshで作成した素体で、他にいろんな服装/髪形をしたミドリさんがありますが「標準ミドリさん素体」としてライブラリ化しているものです。
最初はもっと等身の小さいキャラだったのですが、いろいろ紆余曲折があって今はこれくらいの等身に落ち着きました。
早速顔をポリゴン化する

ちゃちゃっと顔をZremesherで自動リトポしてポリゴン化してしまいます。いやDynameshだってポリゴンには違いないだろ?みたいな突っ込みはなしでw
もともとある程度唇や耳のディティールが入っていましたがSmoothBrushModifiersの1番で一気にスムージングをかけ、マスキングをポリグループ化しつつ、同じくSmooth~の6番を使ってポリグループのエッジにスムージングをかけて整形します。
さらにZremesherでKeepGroupsにチェックをいれ、Use Polypaintでポリゴン密度を画面キャプチャのように設定しました。ポリゴン密度が必要ない部分は遠慮なくColorDensityでポリゴンリダクションしてしまいます。

Zremesherした結果がこれです。
1336Polyとの表示でしたのでまぁまぁの結果ですね。以後はGoBでBlenderに送り、頂点を整えたりトポロジーを部分的に再構築したりしてからUVを展開します。
あらかじめDynameshでディティールを入れておき、後でProjectAllしてディティールを転写する方法もありますが、けっこうBlenderでジオメトリの修正を行ってからそれをすると、変なトゲやギザギザができて修正するのが手間だったりするので、ぼくのワークフローではUV展開してからディティールを入れることにしています。
それでは打ち合わせがあるので今回はここまで!
ぼくがコンテンツ制作記事を書く理由
前回の連続エントリでは「UE4のテンプレートに自分で作ったキャラを入れて動かしたい」と題して、Blenderを使い、自分でモデリングして骨を入れ、モーションを付けてFBXに吐き出し、UE4にインポートしてThirdPersonキャラクタとして動かすまで、を解説しました。
そして今後は、さらに一手間加えて「味わい深いキャラクタ」に仕上げていったり「わりと他では説明していないこと」を解説していくことをテーマに、記事を進めていきたいと思います。
デザイナーサイドの欲望を満たす
これらの記事を書こうと思った理由はこれです。テックサイド(技術開発分野)の方々は、どうしても機能やアルゴリズムといった「何かを実現するための技術」や「既知の問題点を克服するための技術」に興味がいくものです。また、こうした興味や研究がない限り、なにも実現することができなくなってしまいます。
しかし、ぼくのようなデザイナー側の興味というのは「とにかく可愛いものを作りたい」だとか「あの映画でやってたシーンを再現したい」などと言うように、どうしても抽象的かつ概念的になりがちで、それらを実現するための「技術的な土台」への知識が乏しく、五里霧中で百鬼夜行な作業に陥りやすいのが現実です。
アンリアルエンジンというゲームエンジンは、ゲーム好きでもあるぼくにとって馴染み深い名前でしたし、親しみさえ感じます。また、開発スパンも非常に早く、下手をすれば毎週毎週の勢いで機能の更新が行われ、次々に新たな可能性を開拓してくれます。しかも基本的に無償で使えてしまうので、いきなり大ヒット!でも生み出さない限りは、個人の環境で好き放題にコンテンツ制作に没頭できる素晴らしいツールです。
しかしながら、新機能や既存機能の更新が多岐にわたるからこそ、個人でそのすべてを追うことは不可能に近いのが現実ですし、高機能かも知れないけれど分かりにくくて面倒なモノであるならば、デザイナーサイドの要望としては「別のやり方ないんですか?」という方向にシフトしてしまうのは当然の結果である、と思います。
ベネフィットという概念
マーケティング分野の用語として、よく「ベネフィット」という言葉が使われます。あるいは医療分野などでもリスク/ベネフィットというような対比を使って、ある医療行為の根拠(エビデンス)をプレゼンテーションしたりします。
これをCG分野に当てはめると…
「○○というキャラクタのCGを作りたい」という欲望(ニーズ)があるとき、それを実現するためにはどうすれば良いか?を考える必要があります。Mayaを使おうか、Blenderが良いだろうか、それともZbrushを使うべきだろうか…
様々な選択肢はありますが、それらのツールを使うためには当然コストがかかります。CG制作を行うのに十分なスペックのPCはあるのかどうか?ツールを購入するための資金はあるのかどうか、モデリング技術を習得するための学習時間も立派なコストの一部にあたります。
ベネフィットという言葉の意味は、使用者(利用者)利益とでもなるのでしょうか。
つまり、なにかを購入したり、選択することで得られる利益のことです。
たとえばコンパクトデジタルカメラやスマホを持っているのに、デジタル一眼レフに高いお金を払って購入する理由はなんでしょうか?より綺麗な写真を撮影したい、それをどこかで発表して注目を集めたい、プロカメラマンになりたい…などなど、デジイチを購入して得られるものは、デジイチを所有することではなく「より良い写真を撮影すること」にあるわけです。
これがベネフィットです。
その「より良い写真を撮影できそうな根拠」として、レンズの性能や、撮像素子の解像度、高速なオートフォーカスや露出機能が挙げられます。しかし、これらはあくまで根拠に過ぎず、実は必ずしも必要なものではないかも知れません。
デザイナーサイドの欲望は「すてきな絵を描きたい」であるべきです。そのための必要要素として、良い画材やソフトウエアがあるのであり、技術の習得やソフトウエアの機能強化による恩恵は「過程」の話に過ぎません。
ですから「Zbrushをマスターしたい」だとか「SubstanceDesignerを覚えたい」というのは、あくまで過程であって結果ではありません。デザイナーサイドのベネフィットは、それらのソフトウエアを駆使することによって「より良いデザインを実現すること」にあるのであり、なんらかのソフトウエア縛りを行うことによって、結果が遠のいたり、技術の習得だけが主題になってしまうようであれば、なにかが間違っていることになります。
ぼくがBlender→UE4記事を書く意義
というわけで、ぼくは専業のゲーム開発者ではありませんし、3D CGだけで仕事をしているわけでもありません。グラフィックデザイナーです。ただし若干「IT寄りの」仕事をしてきたため、基礎的なプログラミングやUI/UXについての知識や実績があります。また、かなり以前の話になってしまいますが、ゲーム制作の現場にも携わった経験があります。
さらに言うならば、EPIC GAMESさんとはなんの関係もありませんし、Blender開発者ともAutodeskとも一切関係がありません。ですから、これらを「推す」理由はなにひとつ背景にありません。ただ「面白いコンテンツを作りたい」というデザイナーとしての欲望があり、それを実現するためのツールとして、UE4やBlenderが存在するだけのことです。ですので、より結果に「近道できる」ツールが出てきたならば、いつでも古いツールは切り捨て、乗り換えてしまうでしょう。
世の中には、ぼくのようなスタンスで仕事をしている方、創作活動をされている方はたくさんいらっしゃると思います。しかし、会社や契約に阻まれて、なかなか「知識の共有」ができていないのが、日本の制作界の現状と思っています。
実を言うと、かつてはさまざまなゲームMODを制作するブログ記事を書いていたこともありました。しかし、当時はTwitterなどのSNSがそれほど発展しておらず、それなりの反響はありましたが、なにかを「共有している」感じはありませんでした。
しかし今であるなら…こうした記事を発信することで、なんらかの「共有」ができるかも知れない。「え、なに?そんな簡単にできるんなら私もやってみようかしら」と思ってくれたりするかも知れない。そうはいかなかったら仕方ないけど、ゲームエンジンを使ったコンテンツ制作の知識が広く共有できたらいいよね?だとか。
そうした「ぼく自身の」欲望にもとづくたのしい毎日が送れたらいいな…とうのがエントリを書く動機です。
さて「序章」っぽく演説的な記事を書きました。次回からは、再びテーマごとに解説していこうと思います。
それでは!
UE4のテンプレートに自分で作ったキャラを入れて動かしたい そのハチ
怒涛の勢いで第8回!
今回の記事を読み終われば、自分で作ったキャラクタがUE4のテンプレートで自由に動かせるようになりますよ!
とはいえお膳立ては必要です。そう、基礎知識!

↑の図を見てください。
これがUE4における最小限のキャラクタ構成の概念図です。
前回までの記事で、すでにFBXからスケルタルメッシュは作成できています。マテリアルも親マテリアルから子マテリアルであるマテリアルインスタンスを作成しました。
それではまだ足りないもの、つまり「アニメーションBP(BPはブループリントの略)」と「キャラクターBP」を作成すれば良いのでしょうか。
ん?ちょっと待ってくださいよ?
だって!せっかくThirdPersonテンプレートからプロジェクトを作成したのだから、すでにマネキンさん(以前はブルーマンさん)が動いていますよね?ということはすでに、アニメーションBPもキャラクターBPも用意されているはずです。
キャラクターBPを見てみよう

↑の画像の手順でキャラクターブループリント(BP)を開いてみましょう。
- コンテンツブラウザでコンテンツ→ThirdPersonBP→Blueprintsへ移動
- ThirdPersonCharacterをダブルクリック→エディタが開く
- 色々難しそうなノードが並んでいるけどスルーして、ビューポートタブをクリック→画面が3Dビューになってマネキンさんが表示される
- 左ペインでMesh(継承)を選択
- 右ペインにアレコレと表示される。
さて、画像では汚い手書きで7,8とメモ書きしてある「スケルタルメッシュ」の項目を見てください。プレビューアイコンの隣のプルダウンメニューをクリックすると…おやおや、FBXからインポートした標準すたちゅーさん(または自作のキャラクタ)が、ちゃんとスケルタルメッシュとして選択候補にありますよ?
だったら早速!とりあえずメッシュを変更しちゃいましょう!
まだすたちゅーさん用のアニメーションBPは作成していませんので「Animation」の項目のAnim Classは「なし」になってしまいますがそのままで構いません。
すると、ツールバー下のコンパイルアイコンが変化します。これは「ブループリントに変更があったので、コンパイルしなおせよな!」という訴えもしくは請願だと思いましょう。悲痛ですね。
「よしよし仕方ないね」とばかりにコンパイルボタンをクリックすると、あっさりアイコンが正常モードに戻ったはずです。
このように、ブループリントはなにか変更をするたびにコンパイルを求めてくるかわいいヤツです。存分にかわいがってあげましょう。

↑その結果がコレ!
メインエディタの3Dビューで「プレイ」すると、まったく身動きしない標準すたちゅーさんが「そこはかとなく不気味なほど静かにだが着実に動かせる」ことが分かるはずです。すばらしい!あと一歩な感じがしてきましたね!
つまり、これがThirdPersonテンプレートなどのサンプルプロジェクトを利用する最大の目的です。すでにキーボードやマウス、ゲームパッドなどの入力に応じてキャラクタを「動かす」部分は用意されているので、あとはメッシュを差し替えたり、アニメーションブループリントを作成すればチャチャチャっとゲームの基本部分ができあがってしまうのです。
ではアニメーションBPだ!

先ほどのキャラクターBPと同様に、アニメーションBPを開いてみましょう。ターゲットは「ThirdPersonAnimBP」です。
よっしゃこいつもワケ分からんけどさっきと同じく中身を入れ替えれば!と思うのですが…残念ながらアニメーションBPは「スケルタルメッシュのスケルトンに紐づけられるモノ」なので、根本的に「サクサク入れ替え」というわけにはいきません。がっかり!
たとえば無理やり複製したとしても、結局はもとのスケルトンに紐づけられたままのブループリントが出来上がるだけで、なんの解決にもなりません。
しかし…しかしですよ?相手が「スケルトン」であるならば、リターゲットという方法があるのです!これは一般の3Dソフトのリグ(ボーン)でも必ずある「あるリグで作成したアニメーションを別のリグに移植する手段」ですね。
というわけで、早速アニメーションBPをリターゲットしてみましょう。
ABPのリターゲット

はい、手順は簡単です。
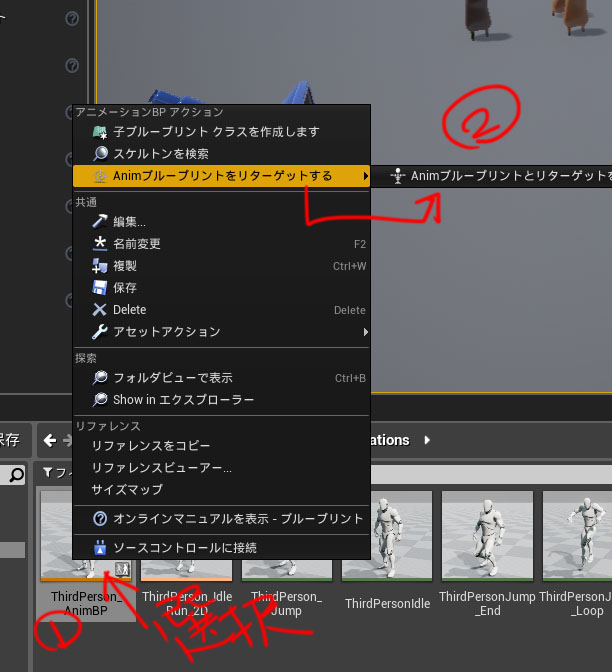
まず、ThirdPersonAnimBPを選択状態にして右クリック、続いてポップアップするダイアログの上段3つ目にある「Animブループリントをリターゲットする」→「Animブループリントとリターゲットを複製」をマウスオーバーで選択し、決定します。

↑続いて、こんなダイアログが出てきますので
- 互換性のあるスケルトンのみを表示のチェックボックスを外す
- 左ペインにFBXインポートしたスケルトン名が表示されるので選択
- ビューの「ターゲット」の表示が変わる
- 右ペイン下の「Folder」をChangeでパス指定する。(例では前回作成したAnimationフォルダを選択した)
- 左ペイン下の「Reterget」ボタンをクリック
以上の手順で自動的にアニメーションBPがリターゲットされて複製されます。
するとフォルダも自動的に移動しますので「ThirdPersonAnimBP」と「ThirdPerson_IdleRun_2D」の名前を「StatueAnimBP」などと分かりやすいように変更しましょう。名前を変えるのは上記二つのアセットだけで構いません。
さて、コンテンツブラウザをじっくり見てみると、リターゲットされたアニメーションも複製されていますが、当然「むりやり」マネキンさんのアニメーションをすたちゅーさん(または自作キャラ)に移植しただけなのでえらいことになっています。
そこで今度こそアニメーションBPを正しい状態に「差し替える」作業に入るわけですが、下準備はひとつだけ。先ほど名前を変更した「~IdleRun_2D」という見慣れないアセットを開きます。
ブレンドスペースの作成
実はこの作業、いちいちリターゲットなどしなくても、手作業でどうにでもなります。しかし、せっかくなのでこのまま進めましょう。例のごとくダブルクリックで「なんとか2D」を開いてください。

作業手順は
- 中央ペインにある円状のポインタを選択してすべて削除する。
- 右ペインにあるアセットブラウザの名前欄を広げて見やすくする。
- ~~idle(待機モーション)を中央ペインの軸上一番下の「Speed0.00」にドラッグドロップで置く。
- 同様に、中央ペイン区切りひとつ上の交差軸に「歩きモーション」を、一番上のあたりに「走りモーション」をドラッグドロップする。
- 中央ペイン縦軸上でマウスカーソルを動かし、アニメーションが変化するのを見て喜ぶ。ついでに「ほほー」とつぶやくと寂しさが増す。
- 無事に動いているのを確認したら左上の「保存」ボタンをクリックしておく。
以上になりますが、このアニメーションエディタでは、こうしたブレンドスペース以外に通常のアニメーションも編集/調整が可能です。もしも歩行アニメーションがゆっくりすぎるなぁ、などと感じた場合は、左ペイン株にある「RateScale」を1.1以上にすれば再生速度(正確には倍率)が速くなったりします。
アニメーションBPの仕上げ

それでは再びアニメーションBPを開いて仕上げに入ります。もうちょっとですよ!
本来はアニメーションBPのイベントグラフの構築法だとか、これから手直しするアニムグラフとステートマシーンの意味や作成法をきちんと学ぶべきです。しかし本連載の主旨は「手っ取り早く自作したキャラをUE4で動かすこと」にありますので、苦労して学んだけどよく分からなかったよパトラッシュ…なんて挫折することなく、まず先に「すげー!たのしぃーーーー!!!」って感じてもらい、そこで飽きればそれで良いですし、よしこれすごい楽しいからきちんと仕組みを勉強しよう!と思えばそれでも良いよね?というスタンスです。
それでは、上記キャプチャ画像が示す通りに「Idle/Run」というステートを開いて中身を見てみましょう。

ここに、先ほど作り直したブレンドスペース1Dの「IdleWalkRun」があります。これは「Speed」という変数の値に応じて待機モーションから走りモーションまで連続変化させるよ!というステートなのです。なお、このステートはせっかく開きましたが先の作業で正しく修正してありますので「見ただけ~」ですよ!
続いて、Defaultステートマシーンに戻り、今度は「JumpStartステート」の中身を開いてみましょう。

↑今度は先に「無理やりリターゲットしただけのアニメーション」がそのまま入っています。そこで、FBXからインポートした正常なアニメーションに中身を入れ替え「最終アニメーションポーズ」の入力ソケットに接続しなおします。
同様にして「JumpLoop」と「JumpEnd」のステートも中身のアニメーションを入れ換え、ソケットを接続しなおしてください。この作業が終われば、無理やりリターゲットしたアニメーションは削除してしまって構いません。
最後の仕上げですよ!
すべてのステートの中身を入れ換えたなら、あとほんの少しでアニメーションBPが完成します。

↑の画面キャプチャの赤丸を確認してみましょう。
この「ステートマシーン」と呼ばれる仕組みは「待機→歩き→走る」や「ジャンプ」などのそれぞれの動作を「ステート」と呼び、それらを「条件に応じて遷移させる」という仕組みです。しかし、遷移条件が元のThirdPersonアニメーションに紐づいたもののままになっているので、このままでは機能しません。
しかもですよ!UE4エディタのバージョンアップによって、まったく同じノードが使えなくなっているのです。困った!
いやいやwもちろんより扱いやすい「新型ノード」が用意されているので安心してください(煽りかよ)。
それではマウスオーバーすると黄色くなる遷移条件をダブルクリックしましょう。

もともとあった遷移条件は「JumpStartアニメーションの再生時間が残り10%を切ったら」次のステートに移動していいよ?というルールでした。しかし、前記したようにまったく同じ(旧式の)ノードが出てこなくなっているので、新たなノードを使用します。
- 空きスペースでクリック
- 検索欄に「timeremaining~」と入力→候補が出てくる
- GetRelevantAnimTimeRemainingFraction(JumpStart)を選択
- <ノードのソケットに接続しなおす
- 元のノードは削除
以上で修正終了です。
ついでですので説明すると、この「新たなノード」は、従来はスケルトン固有のアニメーションの再生割合を条件にしていたのに対し、ステート自体のアニメーションを参照するノードのようです。つまり、ステートの中身がどのスケルトンにもとづいたアニメーションであっても機能するノードのようで、より汎用性が高くなっているのですね。
それでは同様に、JumpEndからIdle/Runに向かう矢印の遷移条件も修正しましょう。やることはまったく同じで、この2か所以外の遷移条件は修正しなくても機能しますので手直しは必要ありません。
最後にアニメーションBPをコンパイルしなおし、保存しておきましょう。以上でアニメーションBPの作業も完了しました。
キャラクター差し替え完了!
ここまで作業をしてきたなら、最後の作業はもう分かりますよね。はい、キャラクターBPのアニメーションBPが空っぽのままです。早速ブループリントを開いて設定してみましょう。

↑もはや詳細説明はいらない気もしますがw
- ThirdPersonCharacterブループリントを開く
- Mesh(継承)を左ペインで選択
- 右ペインの「Animation」欄で完成したアニメーションBPを選択する
- コンパイルして保存
やりましたね!完了ですよ。早速レベルをプレイしてみましょう。

それでは最後にUE4のサンプルプロジェクトもリンクしておきます。
次回は番外編として、ひと手間加えたキャラクタに仕上げますよ!